WordPressの5.8が日本で2021.7.21にやってきましたね。
とりあえず今後使いたいクエリーループについて試してみました!
さっそくクエリーループで投稿を出してみます
-

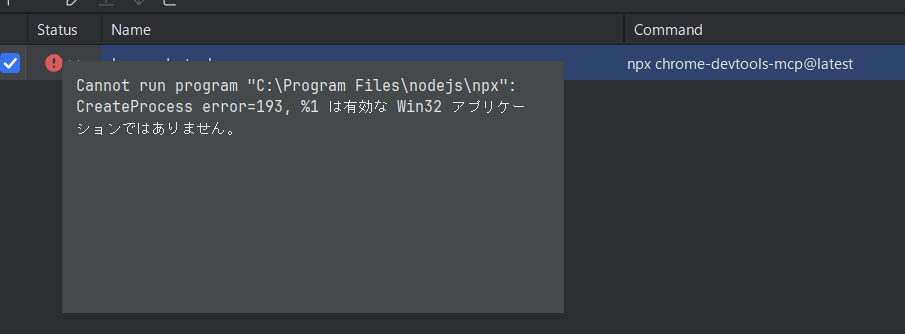
MCPのcommandに “npx” を指定したら「Cannot run program “C:\Program Files\nodejs\npx”: CreateProcess error=193, %1 は有効な Win32 アプリケーションではありません。」と出たとき
Windows環境 × Jetbrains IED の組み合わせで、chrome-devtools-mcpを利…
-

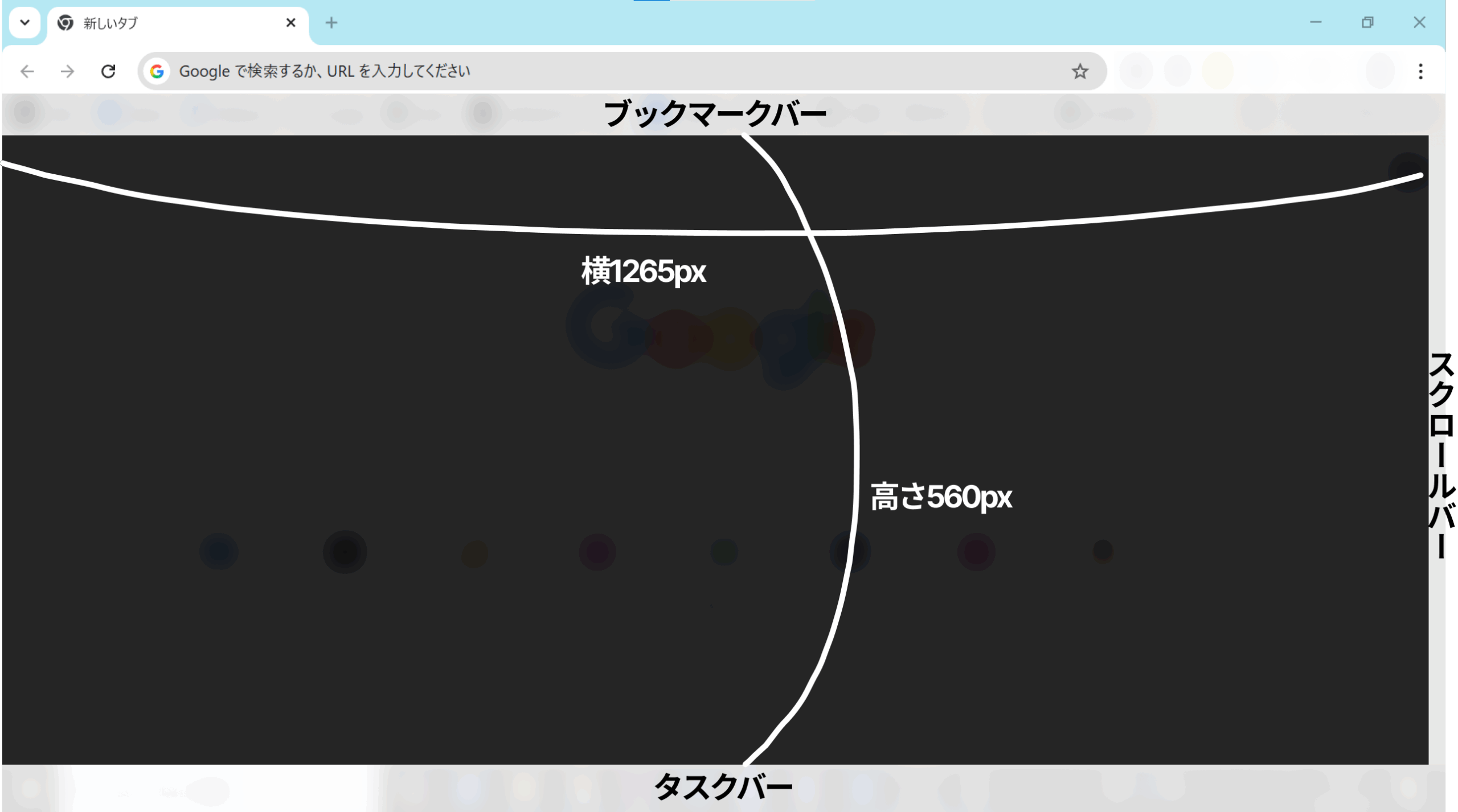
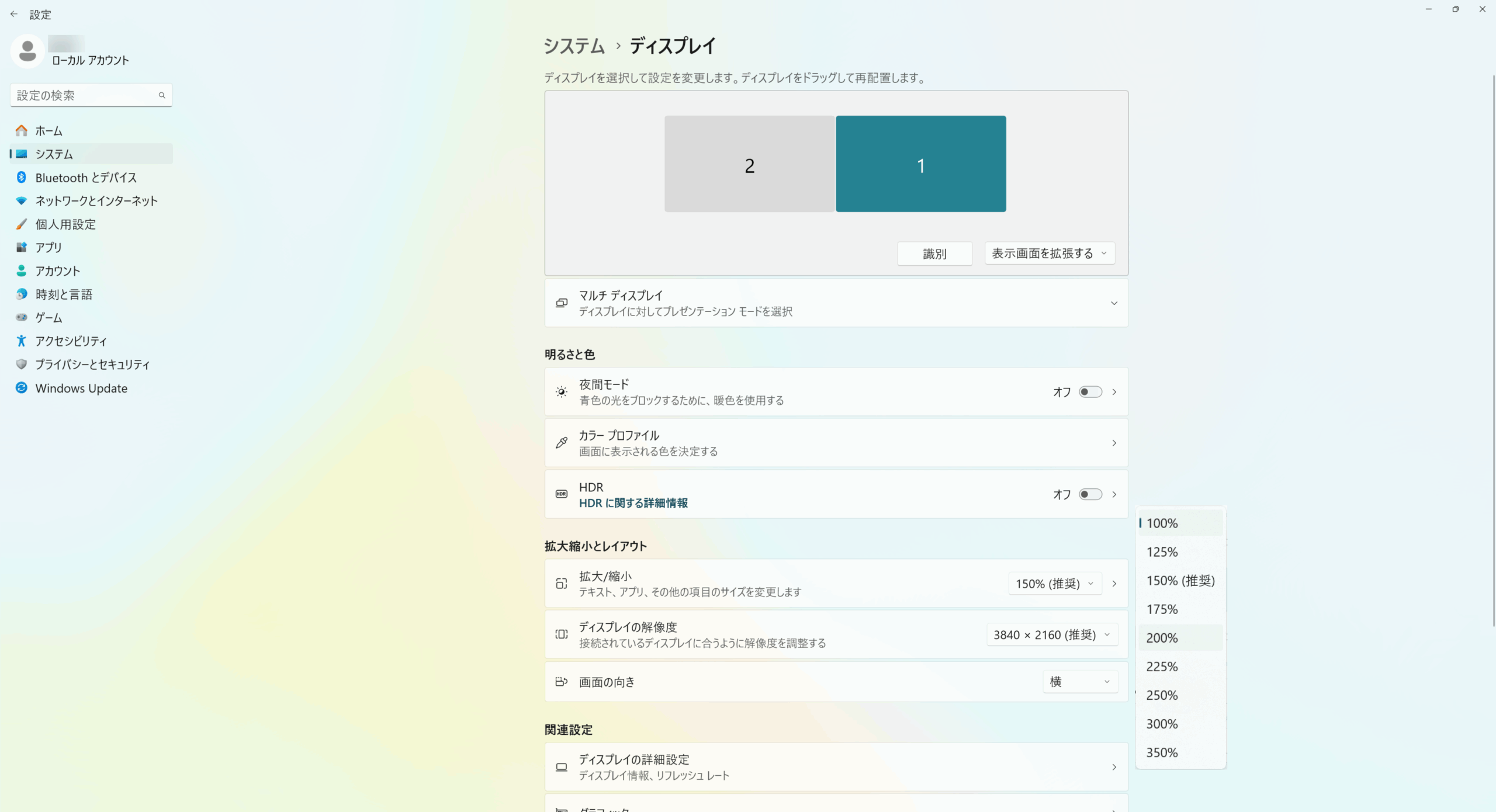
【Windows】お客様がディスプレイを拡大/縮小150%で使っていたら「100%で見て」と言ってはいけない
1920×1080の解像度のモニターを使っているお客さんが「見づらい」というので、よくよく話を聞いたら「150…
-
-

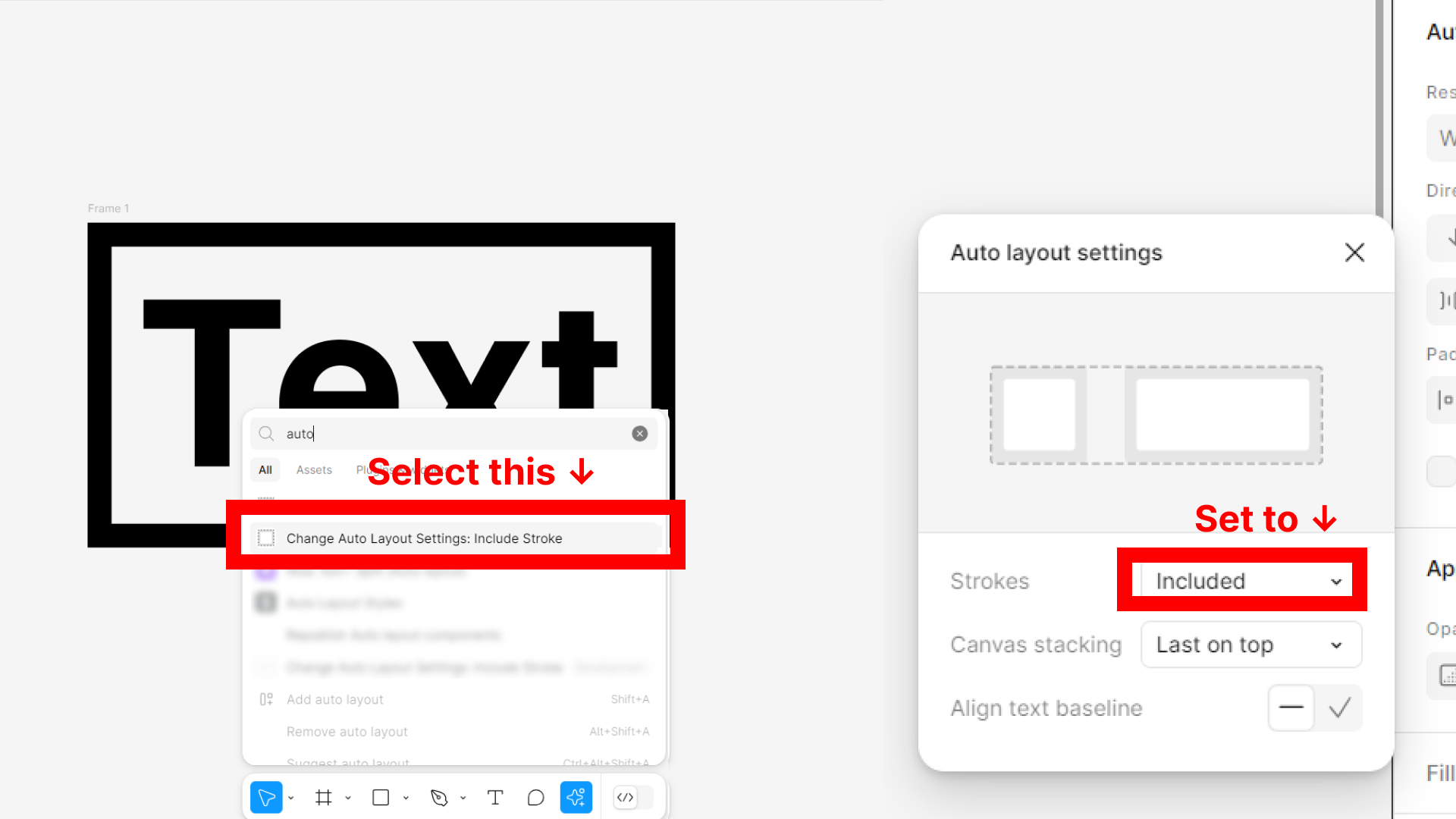
【Figma】オートレイアウトの設定で線を「レイアウトに含まれる」に変更する操作を発動するプラグイン
Figmaでオートレイアウトを作成し線とpaddingを設定したとき、デフォルトではpaddingの領域内に線…
↑↑この部分が「クエリーループ」ブロックで出力した部分になります。
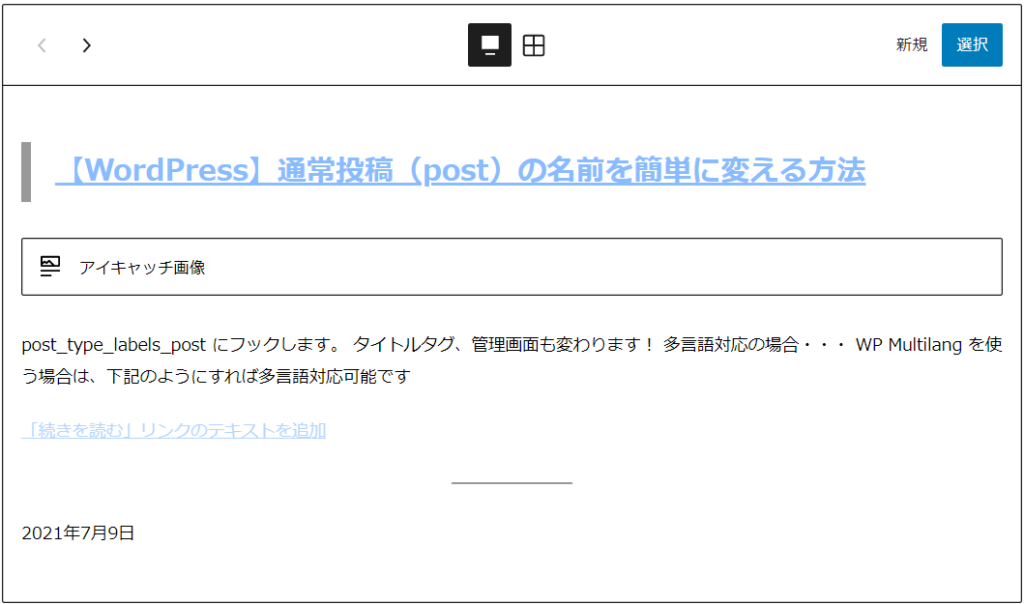
出力のサンプル
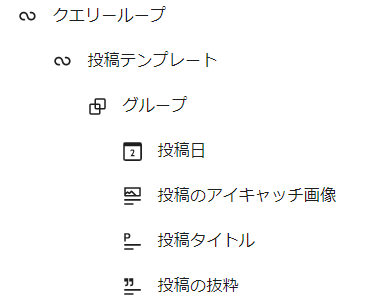
ブロックの構成

ブロックの表示
こんな感じで記事一覧が出力されます

ブロックの使い方
ブロック一覧より「クエリーループ」を選びます

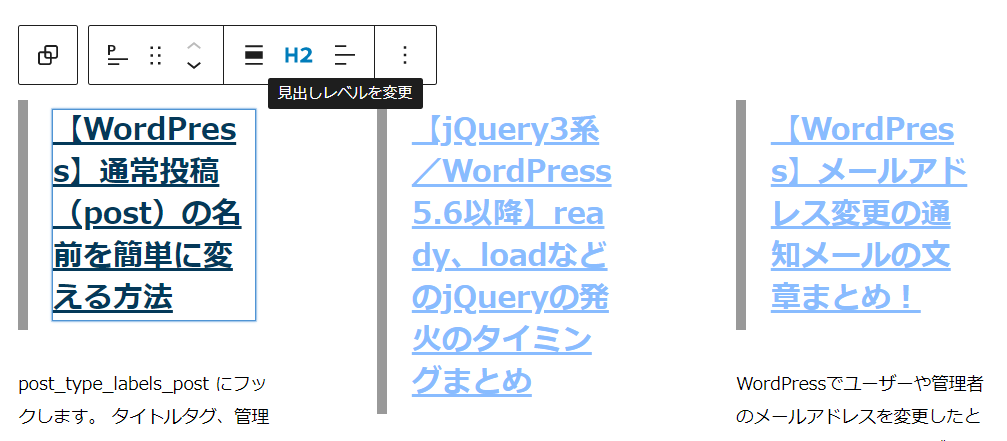
クエリーループのブロックが表示されて、ブロック上部でいろいろなパターンを選べます

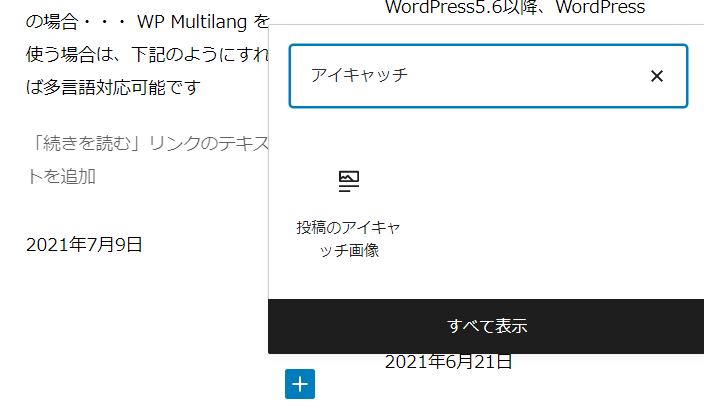
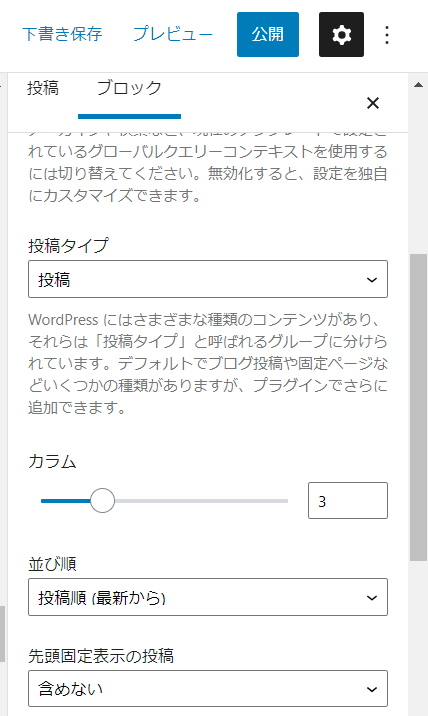
パターンを選択した後、それぞれのパーツの設定を変更できます。

さらにブロックを追加したり、順番を並び替えたりできます。


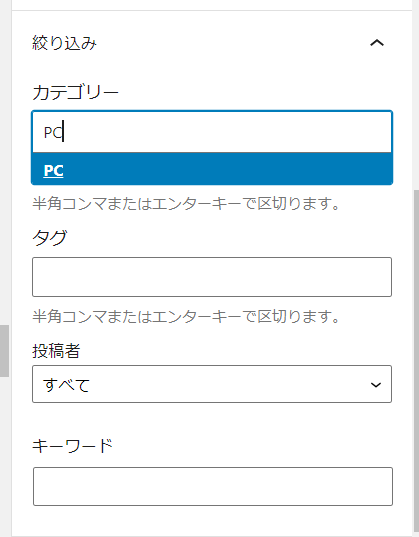
表示させる投稿については、カテゴリーで絞り込むことが可能です


コメント