-

【WordPress】the_taxonomies()のリンクや区切り文字を消すなどのカスタマイズ
the_taxonomies()は、WordPressでカテゴリーやカスタムタクソノミーのタームを表示するときに使えるテンプレートタグですが、その表示のフォーマットが独特なので、デザインを作りこむときには使いにくいことがあります。 <?php the_taxonomies();?> タ... -

【CSS】コツはパーセント計算!positionをレスポンシブで使うとズレるときに気を付けること
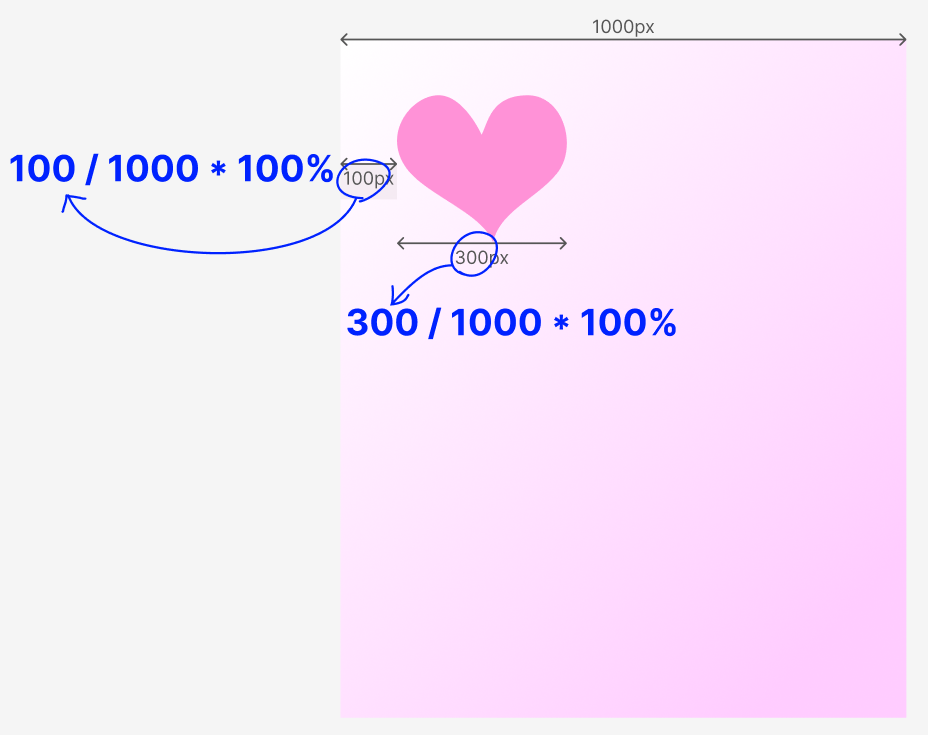
「position レスポンシブ」「position レスポンシブ ずれる」などの検索キーワードで当ブログを訪れてくださる方がいることに気づいたのですが、【css】position:absolute怖くなくなるまで徹底解剖!の記事では「基準位置の要素の大きさも、配置する要素の... -

【IE11/旧Edge】MP4ファイルにビデオをエンコードできませんでした/ビデオをデコードできませんでしたのエラー
videoタグ埋め込みしたmp4について、【HTML5】iOSのSafariでvideoタグ埋め込みのmp4が再生できないのはインターレースだから という事件に続いて、Internet Explorerや旧Edge(Chromium版じゃないやつ)で動画が再生できないという問題が発生しました。 エ... -

【WordPress】Search & Filterプラグインで複数のカスタムタクソノミーの組み合わせで検索する
カスタム投稿にて、チェックボックスを使って、カスタムタクソノミーで絞込検索をしたい 今回のオーダーは「カスタム投稿に絞り込み検索機能をつけたい」というもの。 つまりは、カスタムタクソノミー(やタグとかカテゴリ)の一覧にチェックボックスをつ... -

【WordPress】レンダリングブロックリソースの除外方法まとめ(functions.php)
GoogleのPage Speed Insightsや、ChromeのLighthouseでページのパフォーマンスをチェックした時、「Eliminate render-blocking resources(レンダリングを妨げるリソースの除外)」が出てくることがあります。 ただ、WordPressのサイトだとheadタグ内のjs... -

【WordPress】WP REST APIに独自の出力を作る(エンドポイントをつくる)
WP REST APIを使って投稿を出したかったのですが、REST APIで呼び出せる情報が多すぎてJSONが少し重たかったので、自分に必要なものだけを出力しているJSONファイルを作ることにしました。 (エンドポイントを作る、というようです) 通常投稿の独自エンド... -

【Fancybox3】モーダルウィンドウで開いた画像に印刷ボタンをつける
画像をクリックしたらモーダルウィンドウで開いて、印刷できるようにしたい モーダルウィンドウに印刷ボタンをつけ、ボタンを押したら展開中の画像のみを印刷できるようにしたい、という願いをかなえるためにfancybox3を全力で改造した話です。 モ... -

【WordPress】特定の投稿タイプだけClassicEditorを切りたい
ClassicEditorでブロックエディタを切ったけど、 特定の投稿タイプでだけはブロックエディタを使いたい場合 今回、固定ページなどはClassicEditorにしておきたかったのですが、「投稿」だけはブロックエディタを使いたかったので こうしてみました。 add_f... -

【Colorbox】モーダルウィンドウが開くと同時に動画自動再生(ページ内に複数動画があってもOK)
jQueryのモーダルウィンドウプラグインColorbox を利用しているサイトの改修でmp4の動画再生を追加した際に、モーダルウィンドウを開くと同時に再生&閉じると同時に停止をするのに苦心したのでそのメモです。 コールバックを使ってplayやpauseを走らせる ... -

【WordPress】registerBlockTypeの書き方のきほん
WordPressのブロック登録について、registerBlockType の記述方法が公式のドキュメントだけでは覚えられなかったのでメモ。 ブロック登録 registerBlockType registerBlockType( 'namespace/block-name', {}); namespaceはプラグイン・テーマ名block-name...