2019年から出展している技術書の祭典『技術書典』に今年も参加しています。
目次
技術書典応援祭(3/7~4/5)で物理本がオンライン購入できます!
2020年4月5日までの期間限定で、紙の本をオンライン購入いただけます。会場は→技術書典応援祭
新刊『語源と用例で分かるHTMLタグ辞典』
「olはordered list、ulはunordered listだから、順番じゃない方がul」という説明を人にするのが大好きなため、ほかのタグもと調べ始めた結果としてできた一冊。
用例のほうを探すのに死ぬほど気合を入れたけれども、意外と世の中のサイトのHTMLタグは適当で、CSSで勝負しているということが分かりました…。
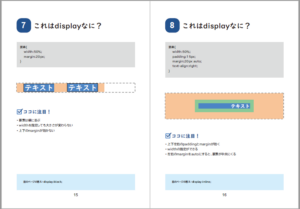
技術書典7『CSSのdisplay:○○;がみるみる分かる魔法のクイズ本』
CSS初心者がdisplay: inline;の要素にmarginやpaddingを惜しげもなく使っているところを複数回目撃したために生まれた一冊。
はじめて自分で1から入稿データを(Illustrator)で作ったため、物理本は少しおかしいのでそこにも注目してください。
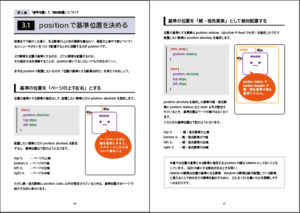
技術書典6『CSSのposition:absolute;が怖くなくなる魔法の本』
人生初の同人誌。デザイナーの子に組版を手伝ってもらっています。
position:absolute;の位置がめちゃくちゃになっている初学者を多数目撃したため執筆。

BOOTHにも出品済みです(PDF版のみ)
応援祭の期間後も、PDF版のみBOOTHにて出品しています。
オンラインで物理本が買えるのは応援祭のみ
紙の本で読みたい、という方は2020年4月5日までの期間限定で、紙の本をオンライン購入いただけます。
楽しいHTML&CSS生活の一助になりますように!






コメント