目次
WordPressでパンくずリストといえばBreadcrumb NavXT
WordPressでパンくずリストを使いたいとき、しばしばお世話になっているプラグインが Breadcrumb NavXT。
でもぶっちゃけ、コーポレートサイト用にカスタマイズするのは結構大変
設置は簡単!でも出力がちょっと微妙
設置するだけならコードは簡単なんですが
<!-- Breadcrumb NavXT -->
<?php if(function_exists('bcn_display_list')):?>
<nav typeof="BreadcrumbList" vocab="https://schema.org/" aria-label="breadcrumb">
<ol id="breadcrumbs">
<?php bcn_display_list();?>
</ol>
</nav>
<?php endif; ?>
<!-- /Breadcrumb NavXT -->出力内容には調整が必要。
サイトTOPは”TOP”がいいし、投稿記事の上階層は”お知らせ”とかにしたい…
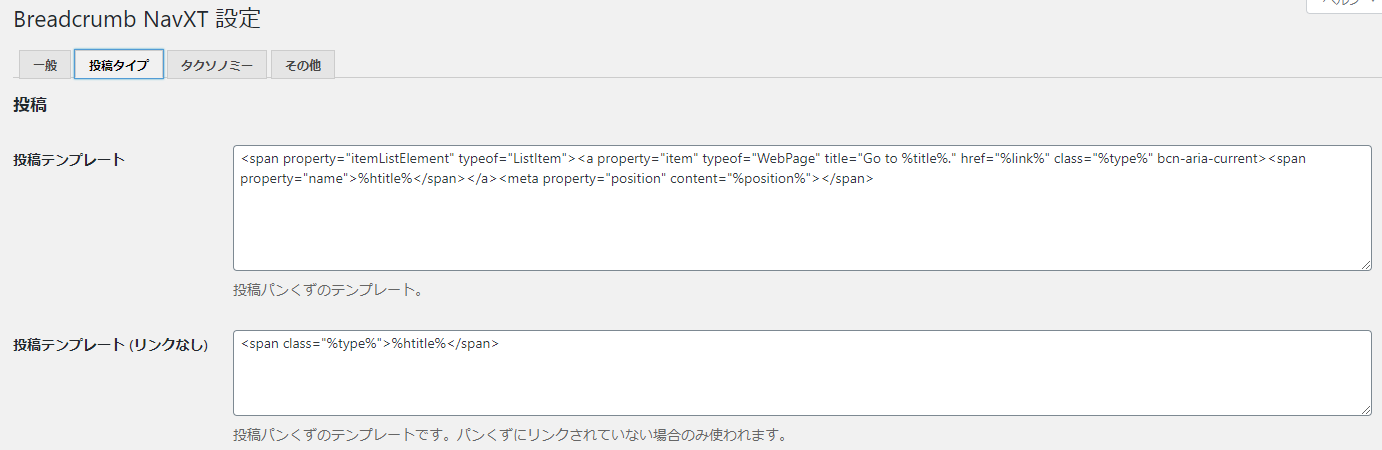
管理画面側の設定はちょっと難しい
もちろん、管理画面からしっかり設定変更できるのですが、書かれている内容が独特でとても分かりにくい……

受託のコーポレートサイトだと必ずと言っていいほど触るので、functions.phpから変更できないものか…
出力内容はPHP側で詳しく制御できた!
Breadcrumb NavXTは、フックを使って設定をいろいろ変更できるようになっていました!気づいていなかった!
上記ドキュメントは英語のため少々難しいですが、例えばこんなことができます。
/* Breadcrumb NavXT https://ja.wordpress.org/plugins/breadcrumb-navxt/ */
if (function_exists('bcn_display_list')){
//デフォルトのHOMEパンくずを除去
add_action('bcn_after_fill', 'foo_pop');
function foo_pop($trail)
{
array_pop($trail->breadcrumbs);
}
//静的にパンくずを追加
add_action('bcn_after_fill', 'my_static_breadcrumb_adder');
function my_static_breadcrumb_adder($breadcrumb_trail)
{
if( is_post_type_archive( 'post' )||is_singular('post') ) {
//投稿タイプ post の時、2番目に/news/のパンくず
$breadcrumb_trail->add(new bcn_breadcrumb('お知らせ', '%htitle%', array(), '/news/'));
}
//1つめ
$breadcrumb_trail->add(new bcn_breadcrumb('TOP', '%htitle%', array('home'), home_url()));
}
}
上記のコードを使うと、管理画面側の設定を変えなくてもこの通り!
![]()
理想的な表示に変わりましたね。

コメント
コメント一覧 (2件)
[…] n_breadcrumb(‘TOP’, ‘%htitle%’, array(‘home’), home_url())); } } https://deep-space.blue/web/1546 これなんかは正しく公式ドキュメントに沿った記述ですよね。自分で記述し […]
[…] n_breadcrumb(‘TOP’, ‘%htitle%’, array(‘home’), home_url())); } } https://deep-space.blue/web/1546 これなんかは正しく公式ドキュメントに沿った記述ですよね。自分で記述し […]