the_taxonomies()は、WordPressでカテゴリーやカスタムタクソノミーのタームを表示するときに使えるテンプレートタグですが、その表示のフォーマットが独特なので、デザインを作りこむときには使いにくいことがあります。
<?php the_taxonomies();?>
タクソノミー1: <a href="[リンクURL]">ターム2</a>、<a href="[リンクURL]">ターム3</a>。 タクソノミー2: <a href="[リンクURL]">ターム1</a>。今回は、このように挿入されるタクソノミー名や区切りの記号「:」「、」「。」などを、変更したり削除したりする方法を解説します。
the_taxonomies()で変えられること
the_taxonomies()では下記のカスタマイズが可能です。
- ‘before’ 出力されるコードの前に表示するもの
- ‘sep’ タクソノミーごとの区切り文字
- ‘after’ 出力されるコードの後に表示するもの
- ‘template’ タクソノミーごとの表示ためのテンプレート
- ‘term_template’ タームごとの表示のためのテンプレート
※それ以外に’post ‘ タクソノミーを取得する投稿IDというものもあります。
term_templateについては公式の説明だとget_the_taxonomies()の方の使い方にしか出てこないのですが、the_taxonomies()でも使えます。
実際の変更例
例えば下記のようなコードにすれば、
<?php the_taxonomies(array(
'before' => '<p>',
'sep' => '|',
'after' => '</p>',
'template' => '<span>%s</span> %l',
'term_template' => '%2$s',));?>表示はこのように変わります。「:」の記号が消えたり、タクソノミーの区切りに「|」を使ったり、また、HTML上に<p>や<span>などのタグを入れたりできます。
また、ターム名ごとに自動で貼られていたリンクも削除できます。

<p><span>タクソノミー1</span> ターム2、ターム3|<span>タクソノミー2</span> ターム1</p>ポイント1:sepはタームではなくタクソノミーの区切り文字
sepはタームではなくタクソノミーの区切り文字です。
つまり、たとえタームが複数あっても、投稿で1つのタクソノミーしか使われていなければ

タクソノミーの区切り文字であるsepに設定した文字は表示されないのです。

sepの文字がどこにも出てこない!と思ったら、そもそもタクソノミーが複数あるかを確認しましょう。
ポイント2:タクソノミー名を消すこともできる
タクソノミー名をどのように表示するかを決めている部分が‘template’です。
'template' => '<span>%s</span> %l',%s の部分にタクソノミー名、 %l のところにタームのリストが表示されるテンプレートです。
このテンプレートを %l だけにすると、何も表示されなくなりますので、タクソノミー名を消したいときは %2$l としましょう。
'template' => '%2$l',すると、表示からタクソノミー名が消えて、こんな感じになります
ターム2、ターム3|ターム1ポイント3:ターム名のリストの区切り記号は、変更できない(裏技アリ)
タームのひとつひとつのテンプレートは、’term_template’ で指定します。
'term_template' => '%2$s',//初期値は'<a href="%1$s">%2$s</a>'初期値だとリンクがついていますが、今回は要らないので<a href=”%1$s”></a>を消しました。
※今回は初期値にはじめから1$とか2$とかがついていたので、要る部分を残して消すだけで動いています。
ただ、このコードを見て分かる通り、タームとタームの間の区切り「、」の指定はどこにもなく、消すこともできません。
つまり、下記のような実装をしようとするとおかしくなるわけです。
ダメな例
<?php the_taxonomies(array(
'before' => '<div>',
'sep' => '<hr>',
'after' => '</div>',
'template' => '<h3>%s</h3><ul>%l</ul>',
'term_template' => '<li>%2$s</li>',));
?>

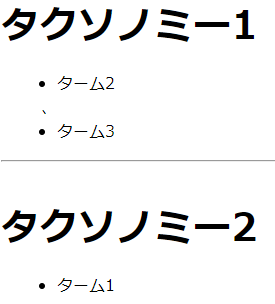
<div>
<h3>タクソノミー1</h3>
<ul><li>ターム2</li>、<li>ターム3</li></ul>
<hr>
<h3>タクソノミー2</h3>
<ul><li>ターム1</li></ul>
</div>リストにしたいのにliタグの間に「、」が入ってしまっていますね。
この「、」はthe_taxsonomies()の設定では消せません。
タームの区切り文字「、」を消す
詳細な説明は省きますが、タームの区切り文字に自動で「、」が入るのは、wp_sprintf()とそれにかかるwp_sprintf_l()の効能によるものです。
これは、配列に入ったデータを英語なら「○○, ○○, ○○ and ○○.」、日本語なら「○○、○○、○○、○○」として出力してくれる、WordPressの翻訳機能とセットになった優れものです。
が、今回は「、」がいりませんので消します。
functions.php
function remove_commas( $separators ) {
$separators[ 'between' ] = '';
$separators[ 'between_last_two' ] = '';
$separators[ 'between_only_two' ] = '';
return $separators;
}
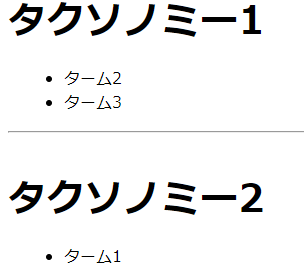
add_filter( 'wp_sprintf_l', 'remove_commas' );これでサイト全体のwp_sprintf_lの効果がかかった部分全て、コンマが消えます。
※設定が3種類あるのは、言語によって「最後の2つのときのつなぎは”,”じゃなくて”and”」などの条件があるためです。

ただ、サイト全体で消えると、消えてはいけない部分までうっかり消えるかもしれないので、最後の行の add_filter( ‘wp_sprintf_l’, ‘remove_commas’ ); はfunctions.phpに書かずに、the_taxonomies()を使いたいテンプレートの上の方に
<?php add_filter( 'wp_sprintf_l', 'remove_commas' );?>といれて、テンプレートの最後のほうに
<?php remove_filter( 'wp_sprintf_l', 'remove_commas' );?>といれることで、特定の部分でだけコンマを消すと安全かもしれません。
コメント