難しいことは分からないので簡潔に!
とりあえず @wordpress/create-blockの使い方と、WordPressのカスタムブロック作成について解説していきます。
今回の目標は、
- カスタムブロック生成用のパッケージをPCに入れて動かす ← 準備編
- それを使って簡単なブロックを自力で作る
- 作ったブロックをWordPressで動かす
- テーマファイルにブロックを入れる
です!
今回は準備編なので、カスタムブロックの生成用パッケージをPCに入れて動かすところまで。
作業にはコマンドをうつ必要があります。コマンドプロンプトなどを使いますが、コマンドやターミナルについての解説はこの記事では割愛。
目次
フォルダの準備 @wordpress/create-block [フォルダ名]
公式でのおすすめは、ローカル環境内のWordPressのwp-content/pluginsの中で作成を始めることなのですが、今回は素敵なローカル環境が無い想定で、PC内の適当なフォルダで作業をしてからWordPressに入れる方法をやってみます。

作業用フォルダに移動して npx @wordpress/create-block [フォルダ名] を実行すると、フォルダが生成されます。
今回は demo-list を作ってみます。
$ cd [作業用フォルダのパス]
$ npx @wordpress/create-block demo-list

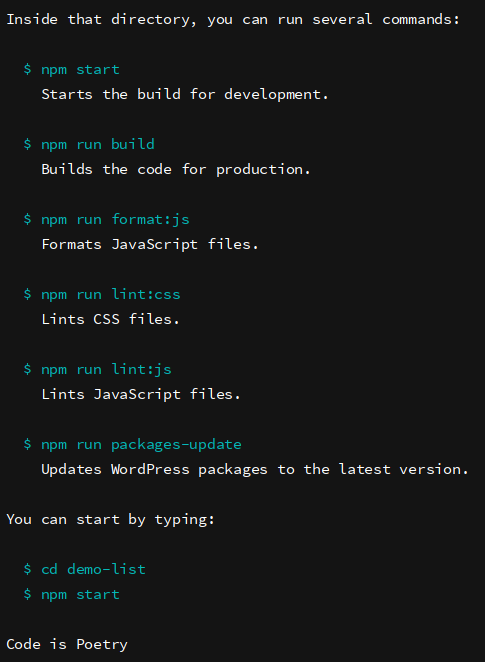
生成されたフォルダの中で出来ることが表示される

ブロック作成をするためのnpmを実行する npm start
$ cd demo-list
$ npm start生成されたフォルダ demo-list に移動して、npm start すると、Webpackによるファイル監視などが自動で始まります。
とりあえず起動しておきましょう。
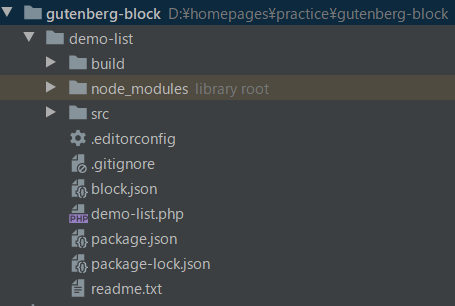
ブロックの内容を作成するために編集するファイルについて
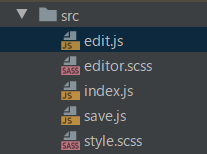
生成されたフォルダの中に src フォルダがあります。さらにその中には複数のjsファイルとscssファイルが入っています。
これらを編集してブロックの内容を作成していきます。

- index.js : 作成するブロックの基本的な設定(ブロック名や説明文、アイコンなど)を書きます。
- edit.js : 管理画面用のテンプレートを書きます。
- save.js : 保存(ページに表示)用のテンプレートを書きます。
- editor.scss : 管理画面用のCSS(SCSS)を書きます。
- style.scss : 管理画面・ページに表示用両方で読み込まれるCSS(SCSS)を書きます。
ここからが難しいのですが、続きはブロック作成編で。

コメント