準備編に続いてブロック作成編です。
- カスタムブロック生成用のパッケージをPCに入れて動かす
- それを使って簡単なブロックを自力で作る ← 作成編
- 作ったブロックをWordPressで動かす ← 準備編
テーマファイルにブロックを入れる
準備編で作った環境で、
index.jsを編集してHTML編集可&コンテンツの情報をセット
supports の html: false を trueに変える
意図したとおりのHTMLになっているかを確認したいので、HTML編集モードが使えるようにします。
※HTML編集モードを使いたくないときはfalseのままにしておきます。
/**
* Optional block extended support features.
*/
supports: {
// Removes support for an HTML mode.
html: true,
},コンテンツの情報をセットする属性を用意
content という名前(好きな名前が設定できます)でデータを入れておくモノを設定します。
↓のコードは、先ほどのsupports: {},の次の行に入れてください。
※registerBlockType(){}の中なら動きます
attributes: {
content: {
type: 'string',
},
},edit.jsに管理画面用のコードを書く
今回はulタグの中で改行ごとにliが入っていく(標準のリストブロックと同じような)仕様を作ります。
useBlockPropsを読み込んでいる行で、追加でRichTextも読み込んでおく
この次に記述するコードの内容に応じていろいろ読み込む必要があります。
今回は<RichText />を使いたいのでRichTextを追加で読み込みます。
/**
* React hook that is used to mark the block wrapper element.
* It provides all the necessary props like the class name.
*
* @see https://developer.wordpress.org/block-editor/packages/packages-block-editor/#useBlockProps
*/
import { useBlockProps, RichText } from '@wordpress/block-editor';
入力欄用のJSXを書く
今回はulの中にRichTextの入力欄を準備し、改行ごとにliタグが挿入されるコードです。
編集すると、index.jsに記載した content のところに情報がセットされます。
export default function Edit({attributes,setAttributes}) {
const { content } = attributes;
const blockProps = useBlockProps();
return (
<ul { ...blockProps }>
<RichText
multiline= "li"
value={content}
onChange={newcontent => {
setAttributes({content: newcontent,});
}}
/>
</ul>
);
}save.js に表示用のコードを書く
edit.jsと同様にこの後使うモノをimportしておく
import { useBlockProps, RichText } from '@wordpress/block-editor';表示用のJSXを書く
表示側ではulにsample-ulというclassを付けて表示してみます。
export default function save({attributes,setAttributes}) {
const { content } = attributes;
const blockProps = useBlockProps.save({
className: `sample-ul`,
});
return (
<ul { ...blockProps }>
<RichText.Content
multiline= "li"
value={content}
/>
</ul>
);
}CSSを編集する(今回はしない)
editor.scssやstyle.scssを変更すると、管理画面上のスタイルが設定できます。
が、今回はもともと入っているスタイルをそのまま使います。
ビルドしてWordPressのプラグインフォルダに入れる
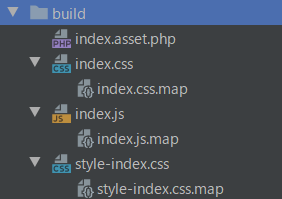
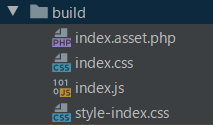
準備したフォルダ内で npm start をした状態で作業していれば、buildフォルダが出来ているはずです。

開発用ではなくて本番用のビルドをする
いま動いているのは開発用のビルドなので、本番用のビルドを走らせます。
※本当はデバッグ中は今のまま→完成したら本番用のビルド にするのですが、今回は完成したていで行きます。
npm run build

※コマンドが入力できない人は Ctrl + C で現在走っているコマンドを止めましょう
完成品をWordPressのプラグインフォルダに入れる

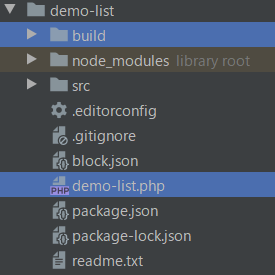
buildフォルダと、フォルダ名と同じ名前のphpファイル(今回はdemo-list.php)をWordPressのプラグインフォルダ(/wp-content/plugins)に入れます。


WordPressの管理画面で有効化する
WordPressの管理画面上でインストール済みのプラグイン一覧を確認すると作成したブロックが表示されるので有効化します。

有効化してから、投稿のブロックエディターでブロックを追加すると…Demo Listが表示されます!

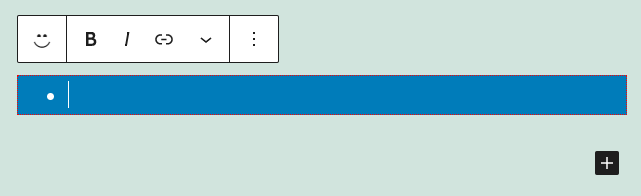
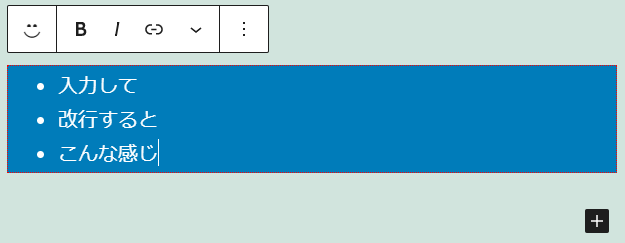
表示されるブロック(管理画面)
edit.jsで作ったコードを使って表示されます。


HTML編集をしてみるとこのような形になっており、こんなコードが表示されます(save.jsで作ったコードはここに反映されています)
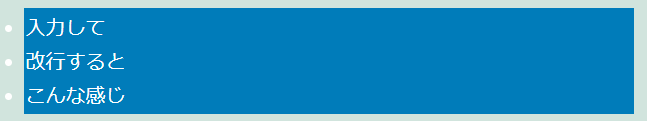
<ul class="wp-block-create-block-demo-list sample-ul"><li>入力して</li><li>改行すると</li><li>こんな感じ</li></ul>表示されるブロック(記事ページ)
HTML編集時と同じコードがページのソース上に入ります。

これでブロック自体は完成です!が、このままだとブロックを1つ追加するたびにプラグインを追加していくことに…なるので、次回はブロックをテーマフォルダにまとめる方法を書きたいと思います。
コメント