目次
Illustratorからどうやってパターン画像を書きだせばいいのか…?
WebデザインがIllustratorで作られている場合、パターン画像の書き出しがなかなかしんどい。
Photoshopの時と同じ方法で書きだせないかと思ったが、書きだせない……
絶対これだと思うのに。取り出し方が分からない。
![]()
「分割」で取り出せた!
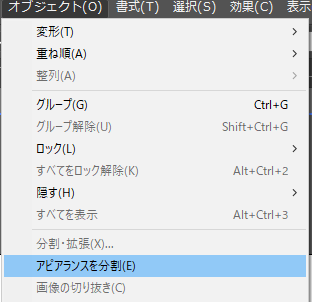
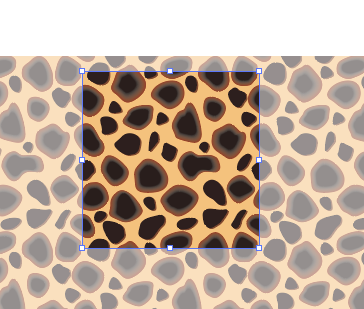
パターンを取り出したいオブジェクトを選択

アピアランスを分割(分割・拡張が選べるときはこの工程を飛ばす)

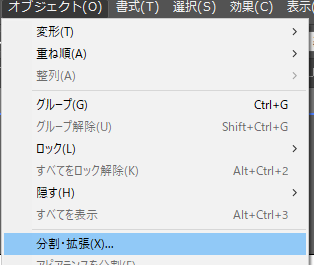
分割・拡張

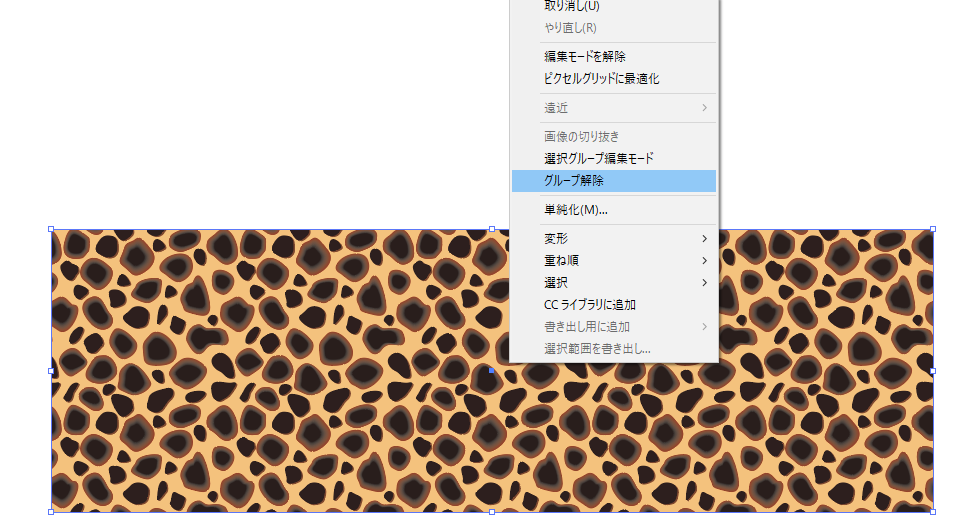
グループ解除

パターンのサイズごとにオブジェクトが分かれる
クリッピングマスクも解除すると触りやすくなります。

画像として書きだす
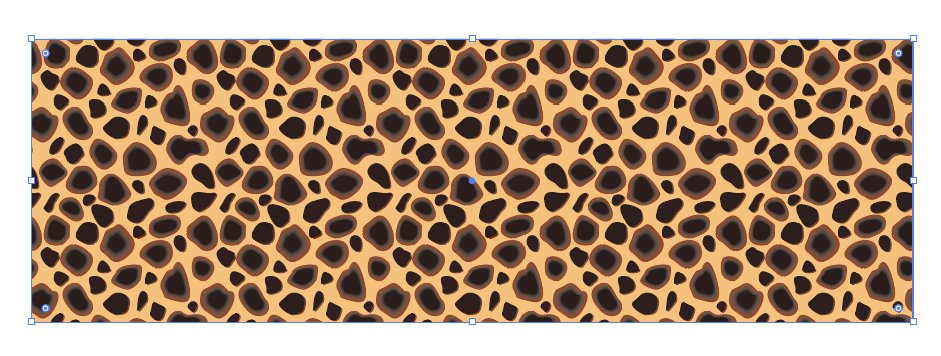
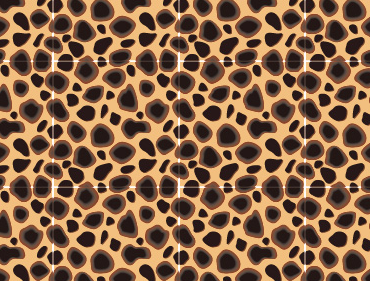
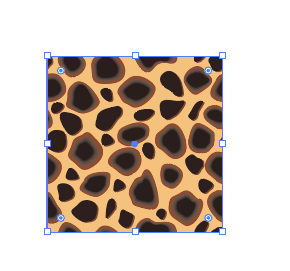
出てきたのがこれ。
できた!!!
できたが、パターンがずれている

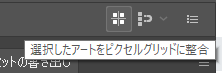
ピクセルグリッドに整合させる

パターンスウォッチが適用されている要素をピクセルグリッドに整合させる。
と、微妙な白色が出なくて済むようになる。
※ボタンが出ていないときは「オブジェクト」→「ピクセルグリッドに最適化」で同じことができる。
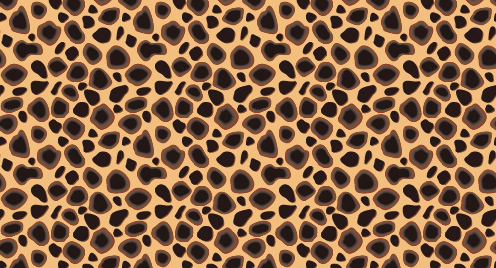
そして書きだしたのがこれ
切れ目なく繰り返せるパターン画像の完成!!!

おまけ:こんなほうほうもある
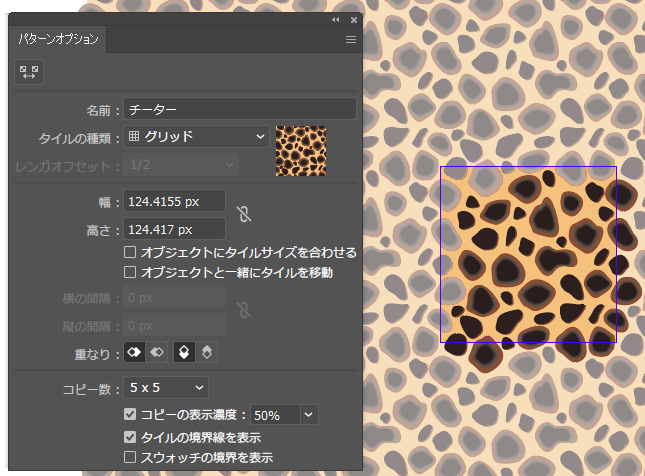
パターンスウォッチをダブルクリックすると出てくるこの画面に記された、
幅と高さの値と一致する長方形を描画し、そこにスウォッチを適用。

で、このオブジェクトを画像書き出しする。





コメント