目次
パターン素材書き出し
支給されたデザインpsdを忠実再現するタイプのコーディングにつきものな、パターン素材の書き出し。 今回は、慣れていないと戸惑うポイント「パターンの切れ目どこじゃっ!」と戦う方法をご紹介。 PSDで「レイヤースタイル」のパターンオーバーレイが使われているなら心穏やかにパターン素材書き出しができますよ。書き出し手順
今回はこんな木目調のおしゃれデザインが支給されたときの戦い方。
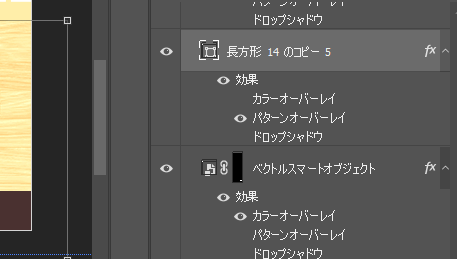
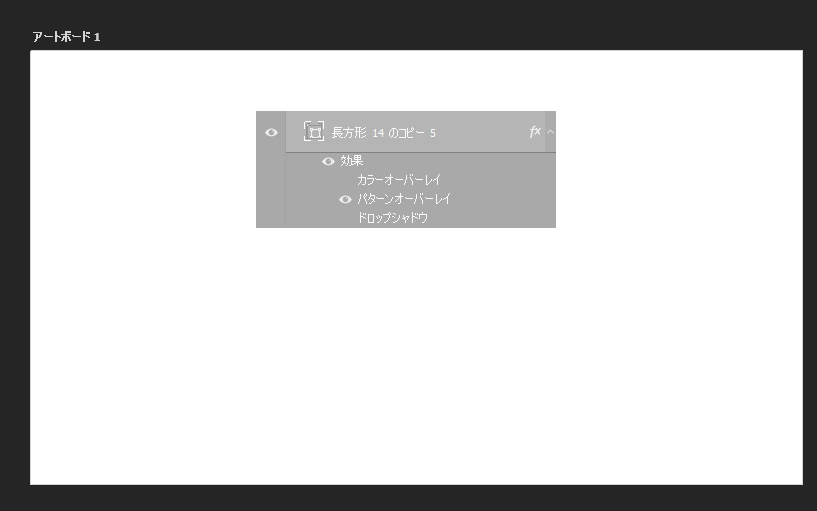
1.レイヤースタイルを確認
「パターンオーバーレイ」を使っていることを確認しましょう。 木目調のパターンが選択されていますね。
木目調のパターンが選択されていますね。
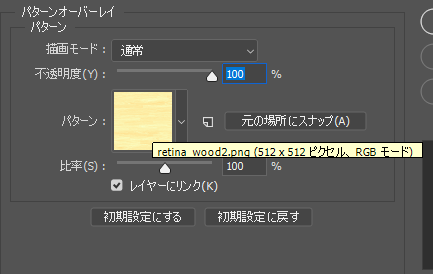
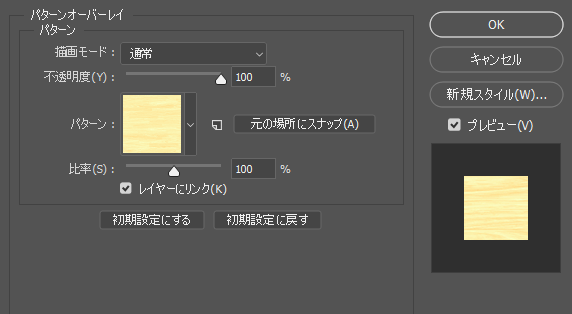
2.パターンの画像の上にマウスをのせて、パターン画像のサイズを確認
マウスをのせてから数秒待つと、パターン名とサイズが表示されます。
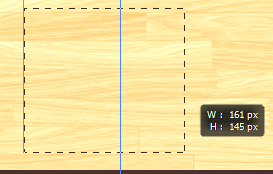
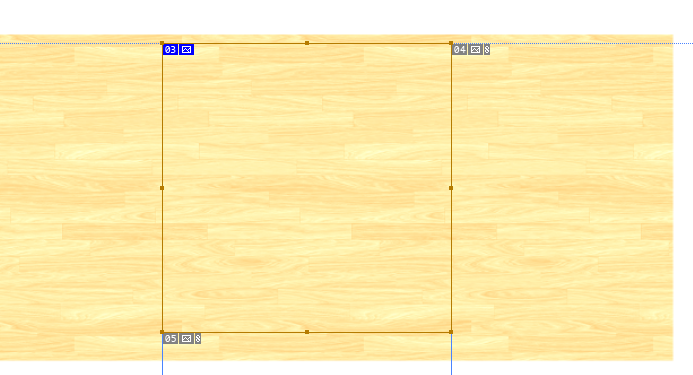
3.パターンのサイズでスライスする
あとはパターン画像のサイズでスライスするだけです。 が、ちょっと待ってください。デザインデータ上では512pxも表示されていないようです。 そんなときは、アートボードの外または新規ファイル上にコピーして、大きく表示させましょう。
そんなときは、アートボードの外または新規ファイル上にコピーして、大きく表示させましょう。
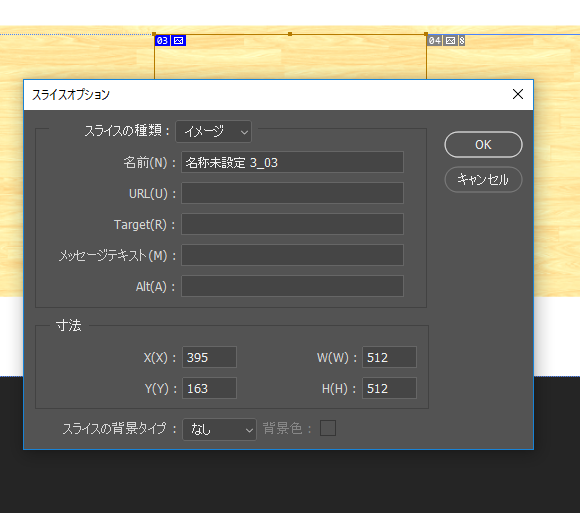
 スライスサイズを、パターンの画像サイズと同じにします。
スライスサイズを、パターンの画像サイズと同じにします。
 あとはこのスライスを、書き出すだけ!
あとはこのスライスを、書き出すだけ!
 これだけで、あら不思議!パターン画像の書き出し完了です!
これだけで、あら不思議!パターン画像の書き出し完了です! 
コメント