目次
ブロックエディタのカスタムブロックを使おう
WordPressのGutenberg(ブロックエディタ)用の、
カスタムブロックプラグイン「Block Lab」
https://wordpress.org/plugins/block-lab/
当ブログの数々の記事で紹介してきたToolset Typesが死んだので、脱カスタムフィールド!
カスタムブロック利用に挑戦しました。
Block Labとは
カスタムフィールドと同じような感覚で、カスタムブロックを作れるプラグイン。

- カスタムブロック作成
- テーマフォルダ内に出力用のブロックテンプレート作成
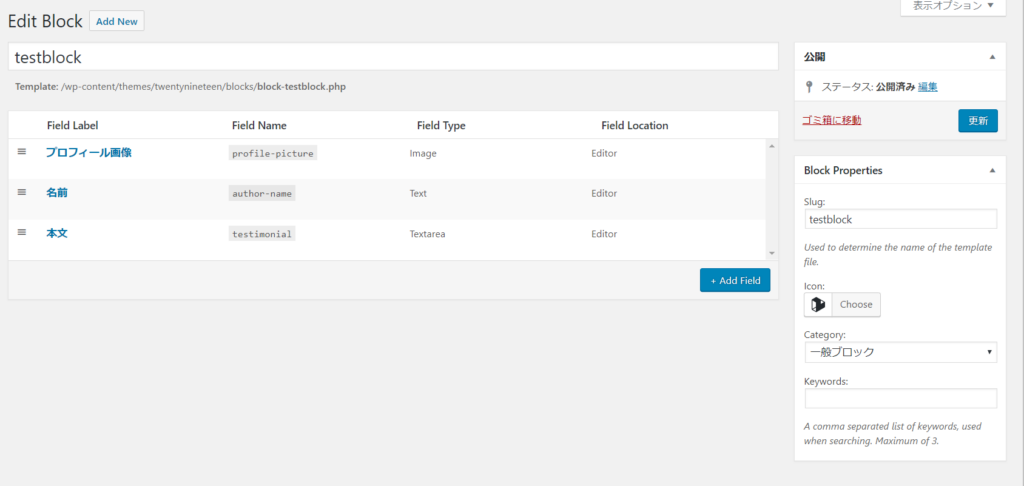
- 入力フィールドの設定
でブロックとして使えるようになります!!

ブロックテンプレートファイル

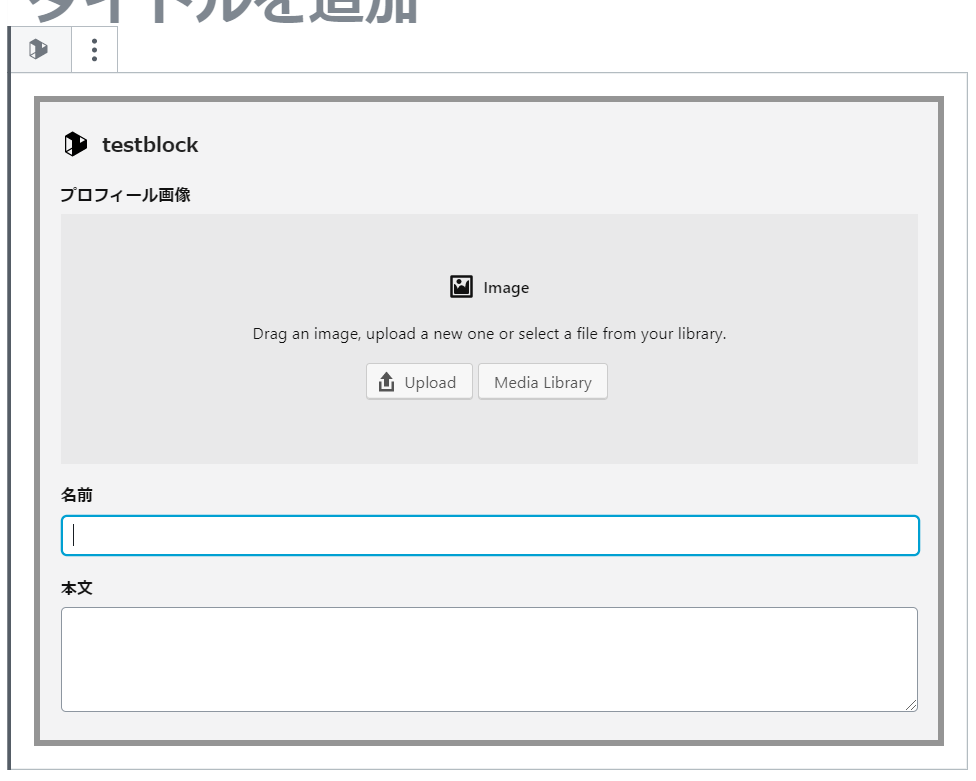
ブロックエディタ内で追加したブロック
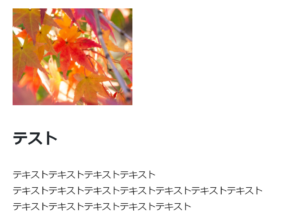
ブロックからフォーカスを外すと、入力した内容+ブロックテンプレートの状態でhtml反映されます

投稿タイプごとに、ブロックを出したり出さなかったりする方法が今のところ不明なのですが、それ以外は何とかなるかも・・・?
問題発生!!テキストエリアに入力した改行が反映されない
はじめは公式のデモコードを使って、ブロックテンプレートの実験していたのですが
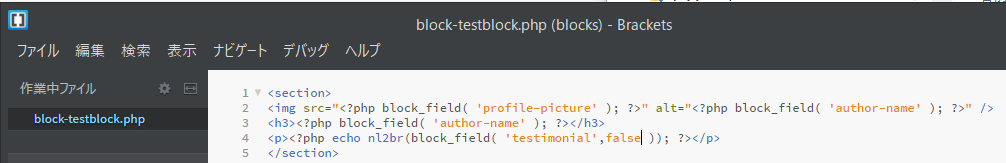
<img src="<?php block_field( 'profile-picture' ); ?>" alt="<?php block_field( 'author-name' ); ?>" /> <h3><?php block_field( 'author-name' ); ?></h3> <p><?php block_field( 'testimonial' ); ?></p>
本文の入力欄には、確かに3行入力したのに

表示は2行(途中の改行が反映されていない)

テキストエリアのコードが改行されないと言えばnl2br
テキストエリア入力欄の内容を出力したい個所を下記のように変更しました。
<p><?php echo nl2br(block_field( 'testimonial',false )); ?></p>
テンプレート関数のドキュメントを見たところ、
どうやらblock_field(‘フィールドの名前’,false)と書くと、いったんechoされなくなるようなので、
それでechoを解除し、
nl2br(改行個所にbrを挿入)をかけてから、それを改めてechoするという方法をとっています。
これで晴れて、無事改行が反映されるようになりました!!!

補足
今回作成したブロックテンプレートは、出力だけではなく入力用の管理画面にも影響するため、
phpのプログラムの記述をミスすると管理画面が開かなくなります……!

コメント