「toolset」の検索結果
-

【wordpress】「カテゴリ画像」を設定&表示する(Toolset Types)
「カテゴリの画像」カスタムフィールドを作成する Toolset Typesプラグインでのやり方をメモ。 カテゴリ/タームの説明文は「用語フィールド」 カテゴリの説明文(タームの説明文)を登録するには「用語フィールド(Term Field )」の追加をします。 カテ... -

【wordpress】Toolsetで作ったカラーピッカーの値をcssのrgb()に入れたい
Toolsetで作ったカラーピッカー(カスタムフィールド)の値(16進数)をcssのrgb()に入れたい。 カスタムフィールドのカラーピッカーの値を、いつものように「<?php echo post_custom('wpcf-color'); ?>」これで出力してみたところ、出てくる値は「#... -

【wordpress】toolsetで作ったカスタムフィールドを活用する
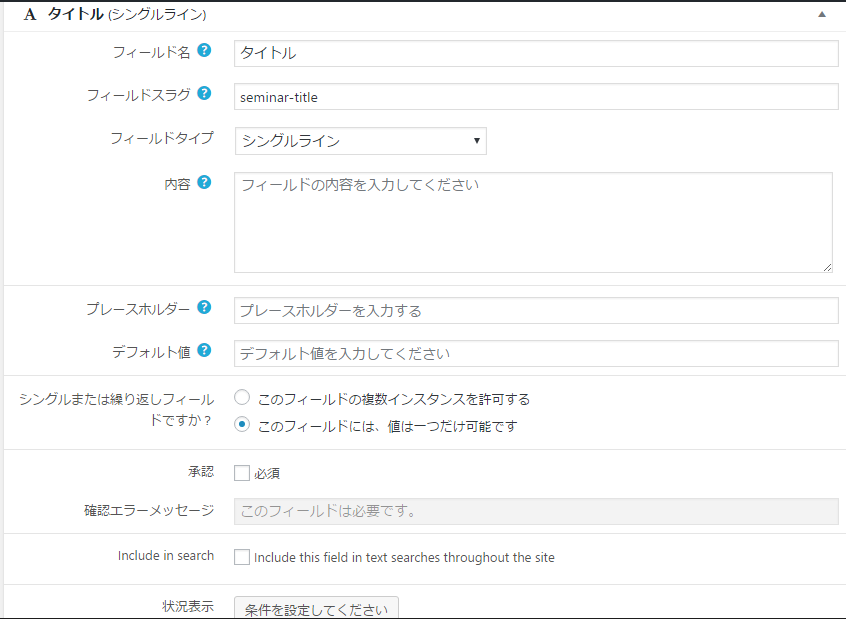
toolsetでカスタムフィールドを足す クライアントワークでよく使っている、 チェックボックスにチェックを入れると、追加の入力欄が表示されるカスタムフィールドを、wordpressのプラグインtoolsetで作ってみましょう。 フィールドグループ作成 名前:カス... -

【wordpress】Toolsetをつかって簡単作成カスタム投稿タイプ
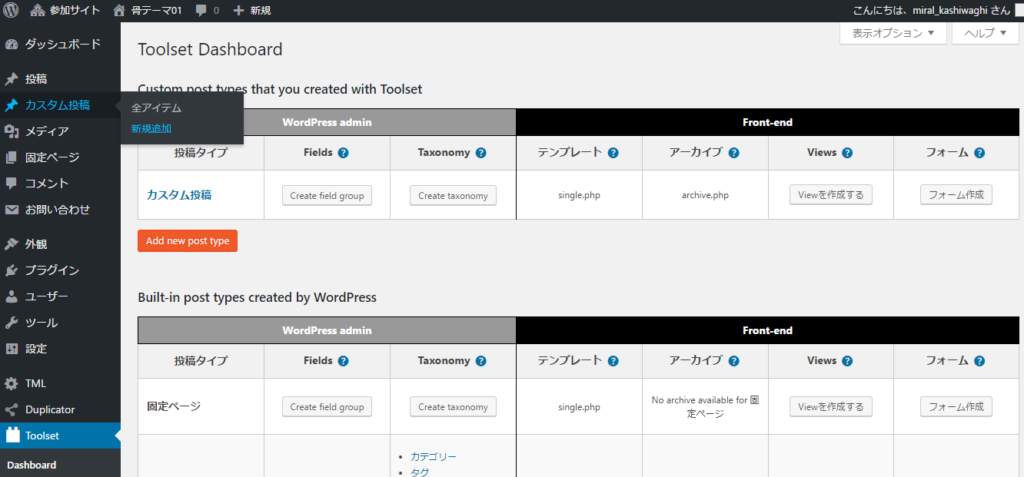
カスタム投稿タイプを作りたい クライアント案件をやっていると、ほとんど避けて通れないのがカスタム投稿タイプ。 たいてい、Advanced Custom FieldsとCTP UIを使って作ってたし、そんなに困ってもいなかったんだけど。 ちょっとかゆいところはあったわけ... -

【WordPress】Block Labで作成したテキストエリアのテキストを改行表示する【Gutenberg】
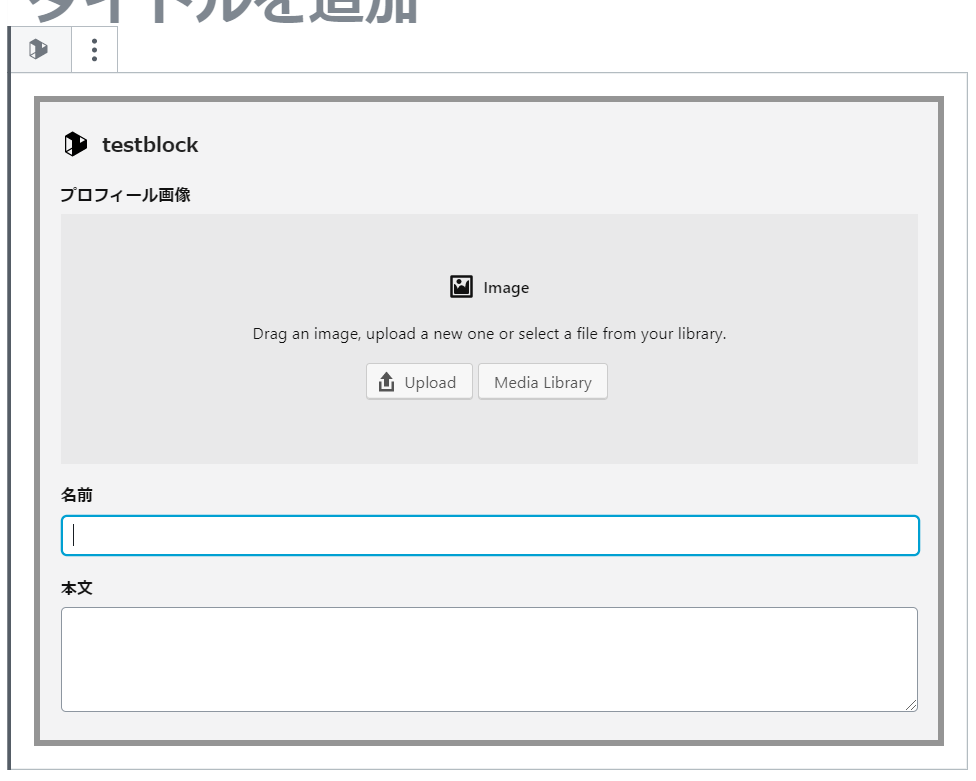
ブロックエディタのカスタムブロックを使おう WordpressのGutenberg(ブロックエディタ)用の、 カスタムブロックプラグイン「Block Lab」 https://wordpress.org/plugins/block-lab/ 当ブログの数々の記事で紹介してきたToolset Typesが死んだので、脱カ... -

【Smart Custom Fields】繰り返しのカスタムフィールドグループを作る
この記事は古い記事です、Wordpress5.x以降の場合は下記の記事をご覧ください 【WordPress】Custom Field Suiteで繰り返しのカスタムフィールドグループを作る 普段の制作カスタムフィールドやカスタム投稿タイプ作成には、Toolset Typesを... -

【wordpress】どうやってつくる?デザインガッチガチなサイトを作る方法!
Wordpressというと、当ブログのように既存のブログテンプレートをインストールして、色みの設定やロゴ画像の設定をしたら存分に使える便利な子。 ですが。 そんなWordpressをブログとしてではなくコーポレートサイトのようなWebサイトとして用いるとき、と... -

【wordpress】wordpressのカスタムタクソノミーを使いこなしたい!
wordpressのカスタム投稿タイプ専用のカテゴリやタグってどうやってつくるの? toolsetプラグインでカスタム投稿タイプをサクサク作成して、 ページに表示できるようになったので、調子に乗ってタグやカテゴリーを足してみたところ そのままだと、どの投稿... -

【wordpress】カスタム投稿タイプをトップページにお知らせ表示
カスタム投稿タイプ <div class="common_post_panel"> <?php $args = array( 'posts_per_page' => 4, 'post_type' => 'report', 'post_status' => 'publish' ); $my_posts = get_posts($args); ?> <?php foreach ($my_posts as $p...
1