toolsetでカスタムフィールドを足す
クライアントワークでよく使っている、
チェックボックスにチェックを入れると、追加の入力欄が表示されるカスタムフィールドを、wordpressのプラグインtoolsetで作ってみましょう。
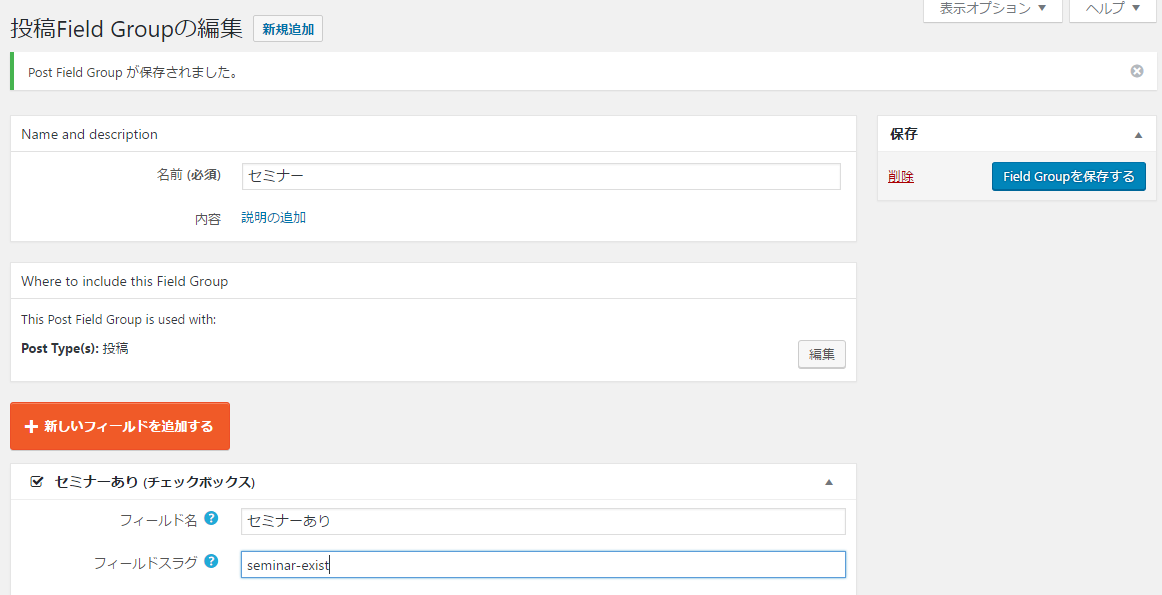
フィールドグループ作成
名前:カスタムフィールドたちのまとまりに名前を付ける
フィールド名:カスタムフィールドその1項目の名前
この場合は、チェック項目でそのフィールドグループの他項目を使うかを判定させたい。
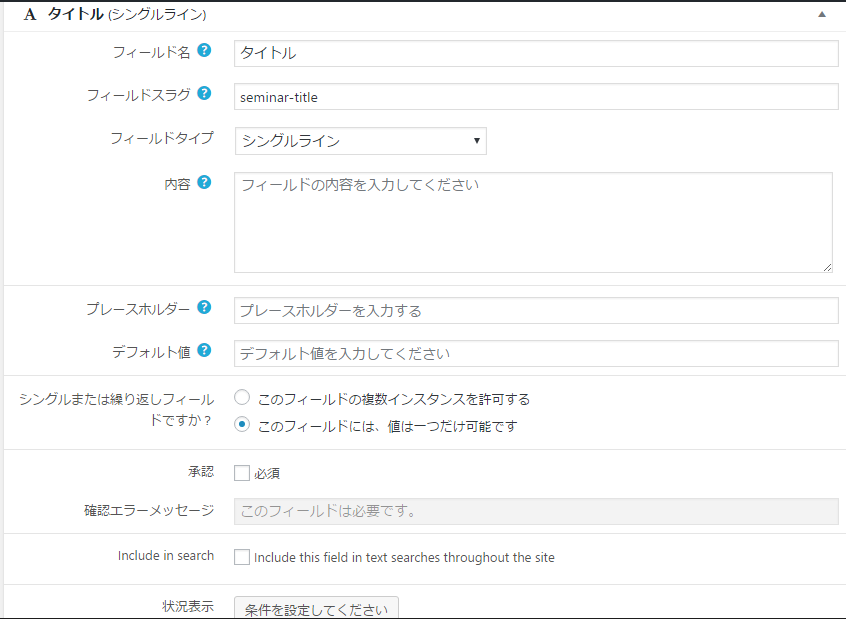
まずは、他項目の設定から。
名前とスラッグを入れたら、いったん保存。
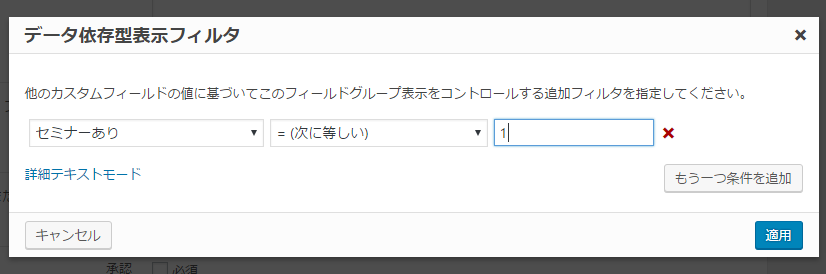
保存すると「条件を設定してください」を選べるので、選ぶ。
チェックボックスのフィールド =(次に等しい) 1
の条件にすると、チェックボックスにチェックが入っているとき、表示
という状態にできる。
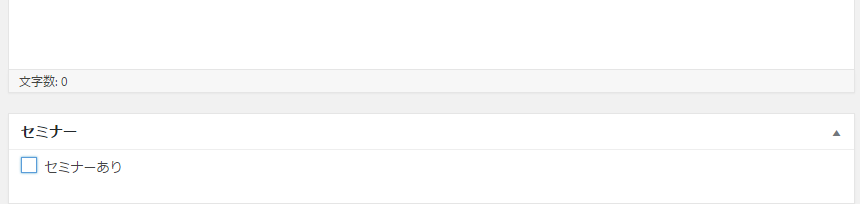
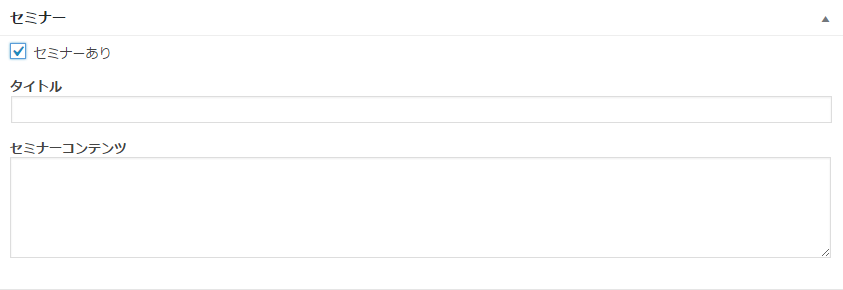
投稿タイプに下の画像のような項目が増えて
チェックボックスにチェックを入れると……
入力欄が表示!!
というカスタムフィールドが簡単に作れます。
テンプレート側に出力を書く
フィールドを作っても、出力がないと意味がないので、出力しましょう。
single.phpのような、投稿内容を表示するテンプレートに
たとえば下記のような感じで。
<?php if (post_custom('wpcf-seminar-exist', 1)): //セミナーありにチェックが入っているとき ?>
<h1><?php echo post_custom('wpcf-seminar-title'); //セミナータイトルを出力?></h1>
<p>
<?php echo post_custom('wpcf-seminar-detail'); //セミナー内容を出力?>
</p>
<?php else: ?>
<?php endif; ?>
<?php if (post_custom(‘wpcf-seminar-exist’, 1)):?>
が、「フィールドスラッグseminar-existのチェックボックスにチェックが入っていたら」の条件分岐
<?php echo post_custom(‘wpcf-seminar-title’); ?>
こっちは「フィールドスラッグseminar-titleの内容をecho(=出力)する」のコード。
設定したフィールドスラッグ(フィールドスラグ)の前に「wpcf-」がつくことに注意。
[複数行テキスト]のカスタムフィールドの時
上記の方法で出力したら、[複数行テキスト]の改行が反映されません。複数行テキストなのに……
<?php echo nl2br(post_custom('wpcf-seminar-detail')); //複数行テキストの改行を有効にする?>
echoの後の部分を、nl2br() で囲ってあげると、出力も入力通りに改行されます。
[WYSIWYG]のカスタムフィールドの時
普通に出力したら、pタグもbrタグも入らなくて悲惨な状態に……なんのためのWYSIWYG……
<?php echo wpautop(post_custom('wpcf-example-reason')); //pタグ挿入有 ?>
echoの後の部分を、wpautop()で囲ってあげると、いつものwordpressらしくpタグが出現します。
[画像]のカスタムフィールドの時
普通に出力したら画像のURLになって出てきたので、src属性に突っ込んでもいいのですが……
<?php echo(types_render_field( "sp_eyecatch", array(
"alt" => get_the_title(), // 記事タイトル
))) ?
alt属性値も設定できるコチラで、imgタグ+src属性が両方いただけていい感じです。
※types_render_fieldはToolset Types(Types)プラグイン用の書き方です。
参考:カスタムフィールドをプラグイン「Toolset Types」で実装する@WordPress





コメント