目次
Android 6.0系のChromeでページを開くと、文字の大きさがおかしい

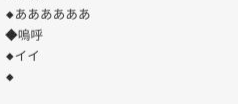
2番目の四角だけがAndoridのChromeでは表示が大きくなっている。
大きさが違うがすべて同じ ◆
特別なcssは設定されていない。
※Android 6.0系の端末で確認。その他のバージョンでは未確認。
<ul class="col"> <li>◆ああああああ</li> <li>◆嗚呼</li> <li>◆イイ</li> <li>◆ </li> </ul>
USBデバッグしてみたところ、どうやら特定の文字の手前に来る ◆ が大きくなるようだ。
漢字がいけないかと思えばそうでもない。
位置を変えても、大きい。

文字と ◆ の間に半角スペースを入れると、小さくなる※下記3行目

Androidの日本語フォントのバグだろうか……?
Androidではコピーライトマークの色がおかしくなる現象も確認されている。
とりあえずの解決策
テキストで入力するのをやめて、liのbefore疑似要素にした。
ul.list_icon{
li{
&:before{
content: '◆';
}
}
}

こうすると、◆と文字との間にほんのりホワイトスペースが入るはずなので、それによって解決。

コメント
コメント一覧 (1件)
そういうことだったんですね。
同じ現象で悩まされていました。
ありがとうございました。