目次
.jpg(jpg60~jpg80)
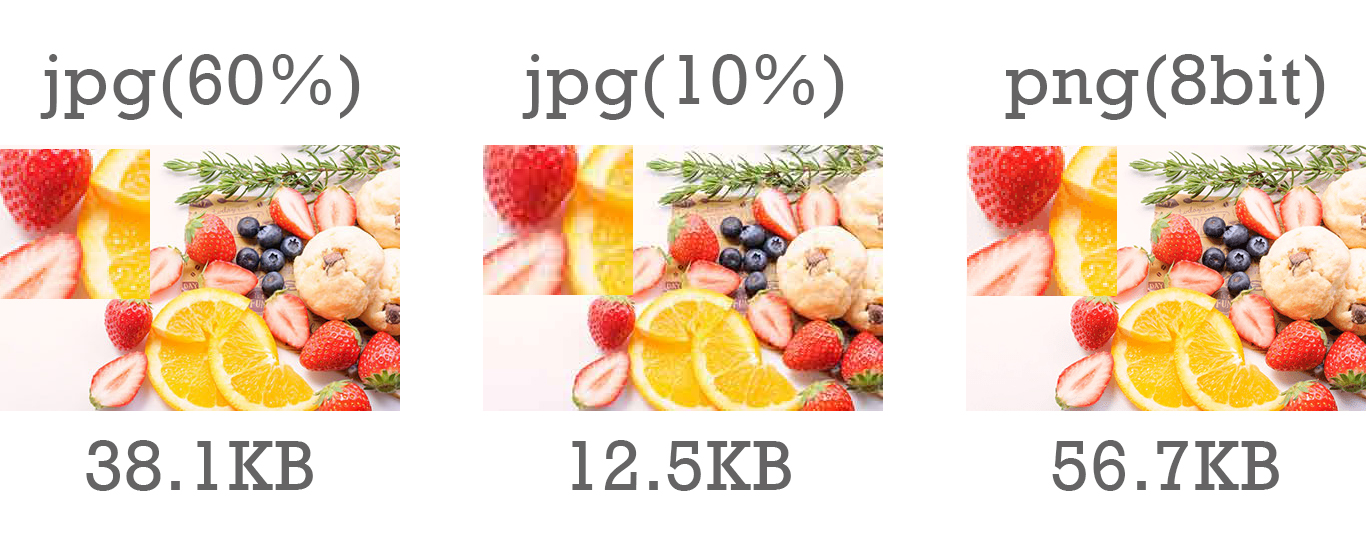
背景透過が不要な写真の場合はこれ。
大きなサイズの画像場合、劣化が目立たない程度にできるだけ圧縮率を高く(画質を低く)する。
.png(8bit~32bit)
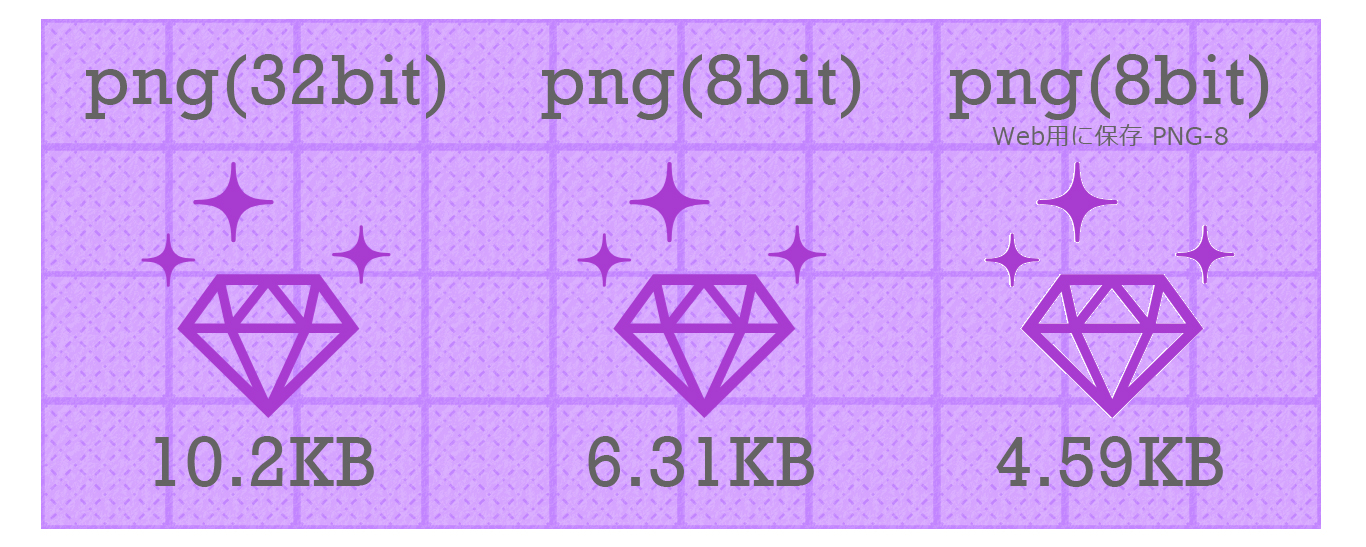
色数が少ないイラスト・図はこれ。背景透過ができるのがポイント。
単純なパターン背景もpngがおすすめ。
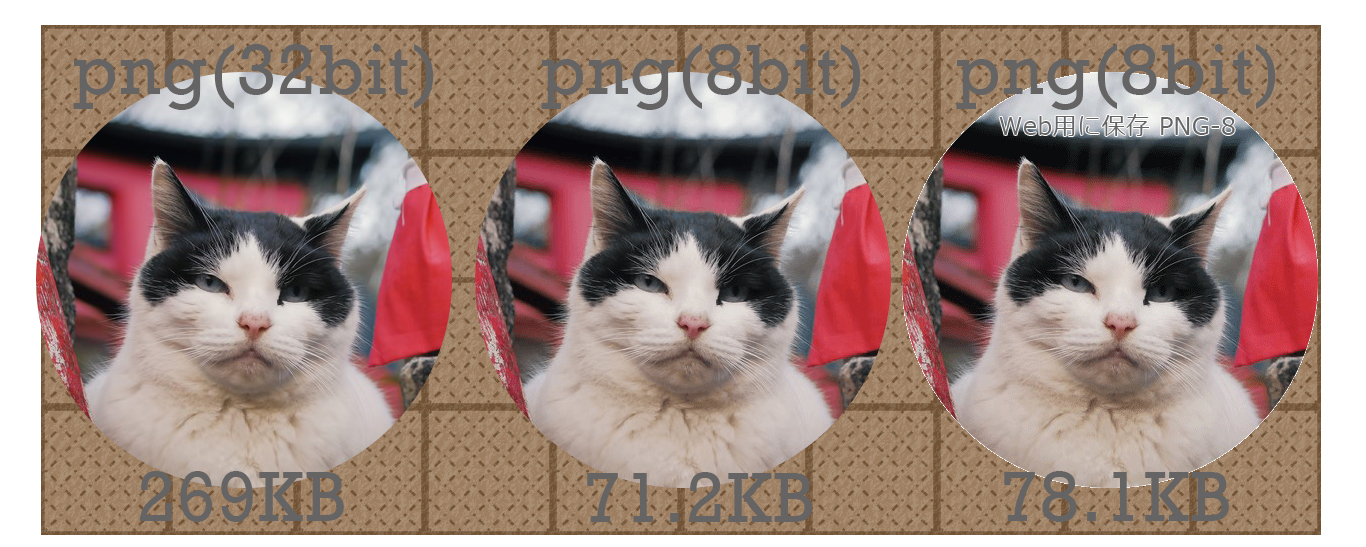
透過が必要な写真(切り抜き加工済み画像)もpngにする。
※web用に保存のPNG-8では透過画像のふちが白(マット色)になることに注意。
.gif
png8と使いどころはほぼ同じだが、最近は使わない。
アニメーションする画像を使いたい場合に使う。
.svg
拡縮してもボケないベクター画像。モダンブラウザなら大抵使用可能。
ベクターの特性を生かしたい画像の場合に使う。




コメント