詳細を理解していないのでメモだけ。
目次
JavaScript
JSX
const { addFilter } = wp.hooks;
const { createHigherOrderComponent } = wp.compose;
const { Fragment } = wp.element;
const { InspectorControls } = wp.blockEditor;
const { PanelBody, TextControl } = wp.components;
//registerBlockType
function addAttributes(settings, name) {
if (name !== "core/paragraph") {
return settings;
}
//attributesの追加
return lodash.assign({}, settings, {
attributes: lodash.assign({}, settings.attributes, {
customAttribute: {
type: "string",
default: "",
},
}),
});
}
addFilter("blocks.registerBlockType", "mytheme/add-attribute", addAttributes);
//Editの方
const withInspectorControls = createHigherOrderComponent((BlockEdit) => {
return (props) => {
const { name, attributes, setAttributes } = props;
// core/paragraphだけに適用
if (name !== "core/paragraph") {
return <BlockEdit {...props} />;
}
// 追加のcontrol設定。入力した内容をcustomAttributeとして保存
return (
<Fragment>
<BlockEdit {...props} />
<InspectorControls>
<PanelBody title="Extra Attributes">
<TextControl
label="Custom Attribute"
value={attributes.customAttribute}
onChange={(customAttribute) => setAttributes({ customAttribute })}
/>
</PanelBody>
</InspectorControls>
</Fragment>
);
};
}, "withInspectorControls");
addFilter(
"editor.BlockEdit",
"mytheme/paragraph-attribute-control",
withInspectorControls
);
//Saveの方
function applyExtraClass(extraProps, blockType, attributes) {
const { customAttribute } = attributes;
// core/paragraphだけに適用
if (blockType.name !== "core/paragraph") {
return extraProps;
}
// data-custom属性を追加
lodash.assign(extraProps, {
"data-custom": customAttribute,
});
return extraProps;
}
addFilter(
"blocks.getSaveContent.extraProps",
"mytheme/data-attribute",
applyExtraClass
);
JSX→JavaScript
とりあえずやるだけならBabelのオンラインコンパイラでたとえば以下のように。
const {
addFilter
} = wp.hooks;
const {
createHigherOrderComponent
} = wp.compose;
const {
Fragment
} = wp.element;
const {
InspectorControls
} = wp.blockEditor;
const {
PanelBody,
TextControl
} = wp.components;
//registerBlockType
function addAttributes(settings, name) {
if (name !== "core/paragraph") {
return settings;
}
//attributesの追加
return lodash.assign({}, settings, {
attributes: lodash.assign({}, settings.attributes, {
customAttribute: {
type: "string",
default: ""
}
})
});
}
addFilter("blocks.registerBlockType", "mytheme/add-attribute", addAttributes);
//Editの方
const withInspectorControls = createHigherOrderComponent(BlockEdit => {
return props => {
const {
name,
attributes,
setAttributes
} = props;
// core/paragraphだけに適用
if (name !== "core/paragraph") {
return /*#__PURE__*/React.createElement(BlockEdit, props);
}
// 追加のcontrol設定。入力した内容をcustomAttributeとして保存
return /*#__PURE__*/React.createElement(Fragment, null, /*#__PURE__*/React.createElement(BlockEdit, props), /*#__PURE__*/React.createElement(InspectorControls, null, /*#__PURE__*/React.createElement(PanelBody, {
title: "Extra Attributes"
}, /*#__PURE__*/React.createElement(TextControl, {
label: "Custom Attribute",
value: attributes.customAttribute,
onChange: customAttribute => setAttributes({
customAttribute
})
}))));
};
}, "withInspectorControls");
addFilter("editor.BlockEdit", "mytheme/paragraph-attribute-control", withInspectorControls);
//Saveの方
function applyExtraClass(extraProps, blockType, attributes) {
const {
customAttribute
} = attributes;
// core/paragraphだけに適用
if (blockType.name !== "core/paragraph") {
return extraProps;
}
// data-custom属性を追加
lodash.assign(extraProps, {
"data-custom": customAttribute
});
return extraProps;
}
addFilter("blocks.getSaveContent.extraProps", "mytheme/data-attribute", applyExtraClass);PHP
function mytheme_enqueue_block_editor_assets() {
wp_enqueue_script(
'mytheme-blocks',
get_template_directory_uri() . '/js/blocks.js',
array( 'wp-blocks', 'wp-i18n', 'wp-element', 'wp-editor', 'wp-components', 'lodash' ),
filemtime( get_template_directory() . '/js/blocks.js' )
);
}
add_action( 'enqueue_block_editor_assets', 'mytheme_enqueue_block_editor_assets' );
結果
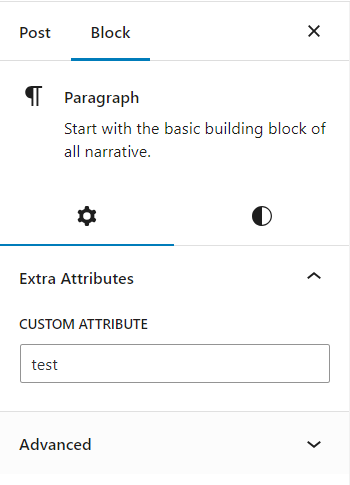
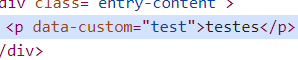
既存の段落ブロックに追加の入力欄が表示され、それがdata-custom属性として保存・反映されるようになった。


コメント