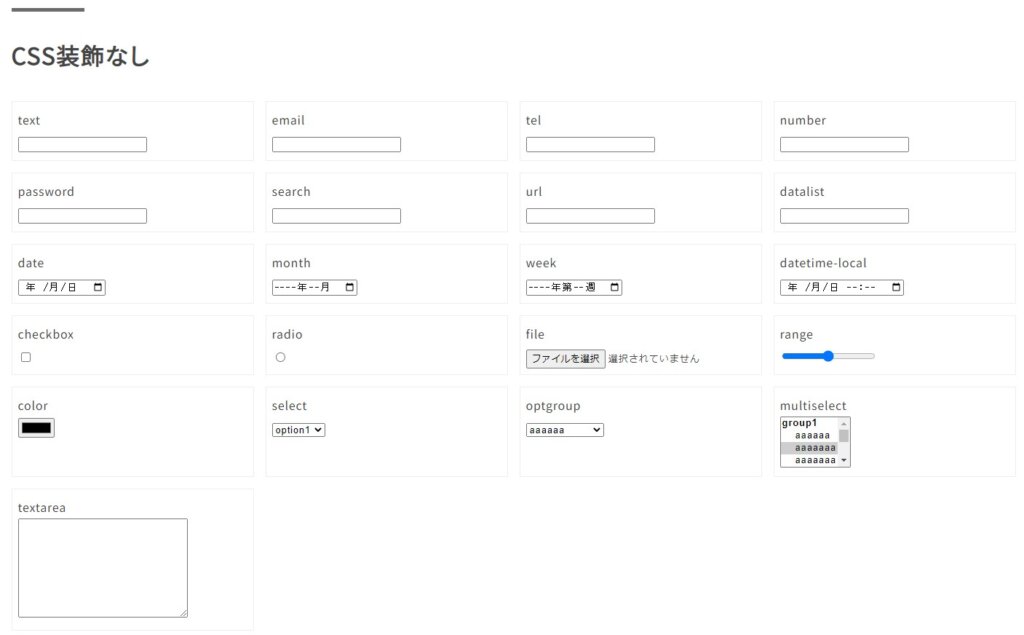
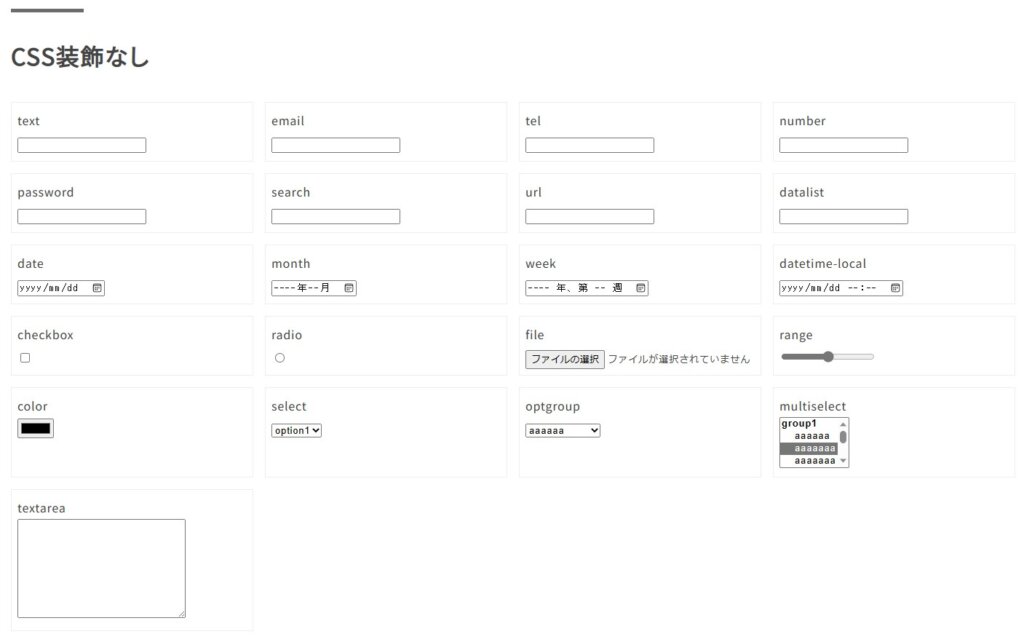
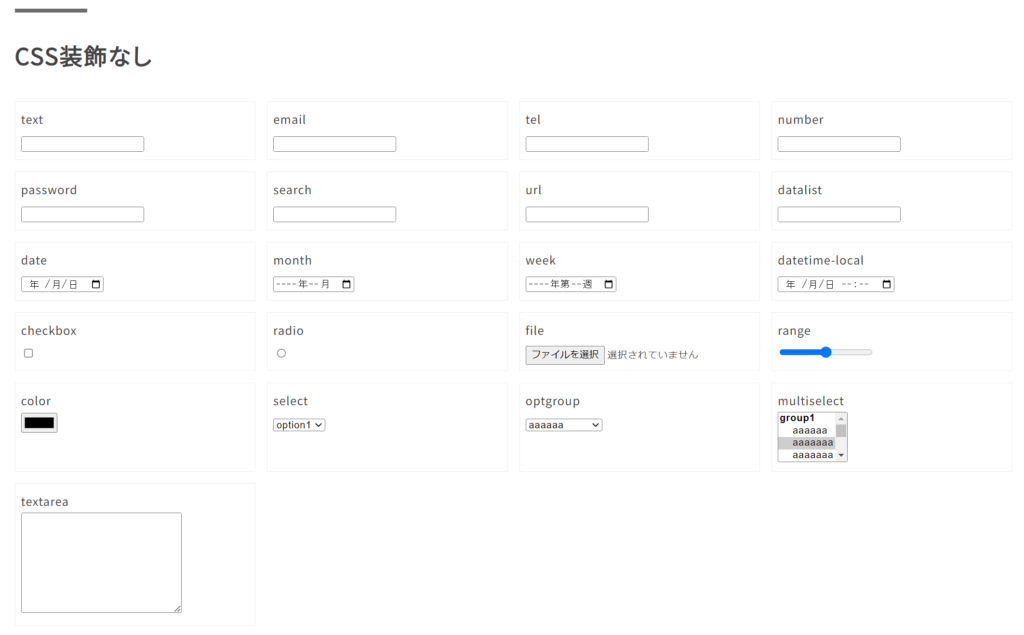
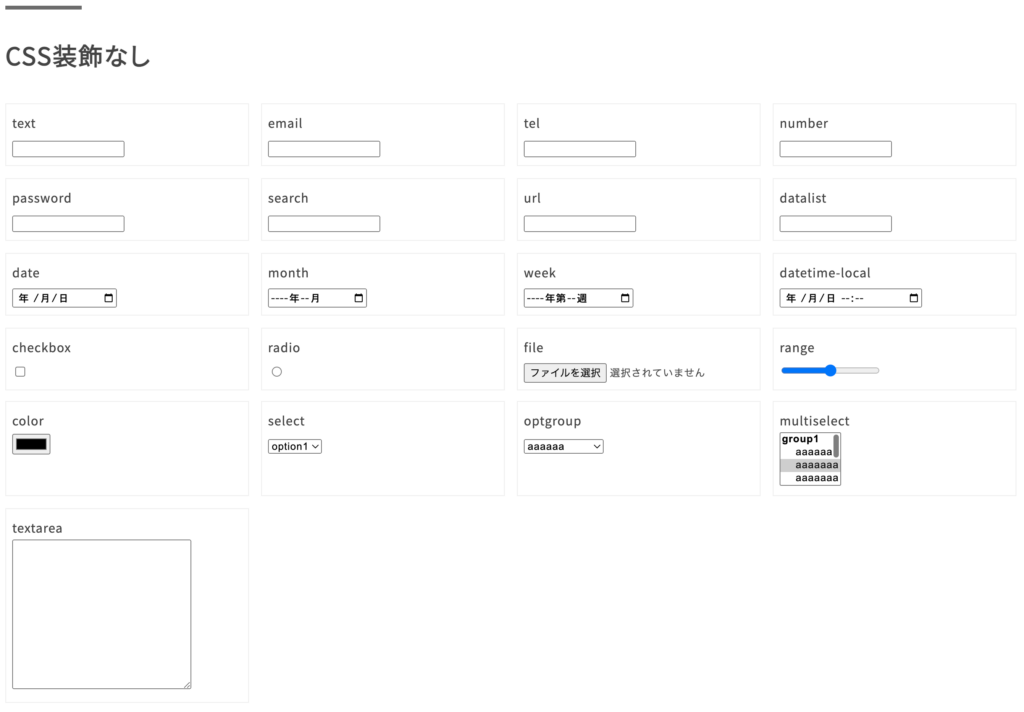
CSS装飾なしの場合のブラウザデフォルトの見た目
Win10 Chrome113

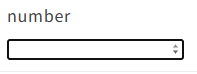
number
マウスオーバーすると上下の三角形アイコンが表示され、それをクリックすると数値が増減する。
この仕様はEdgeでも同様(Win11・macOS VenturaのChromeも同じ)

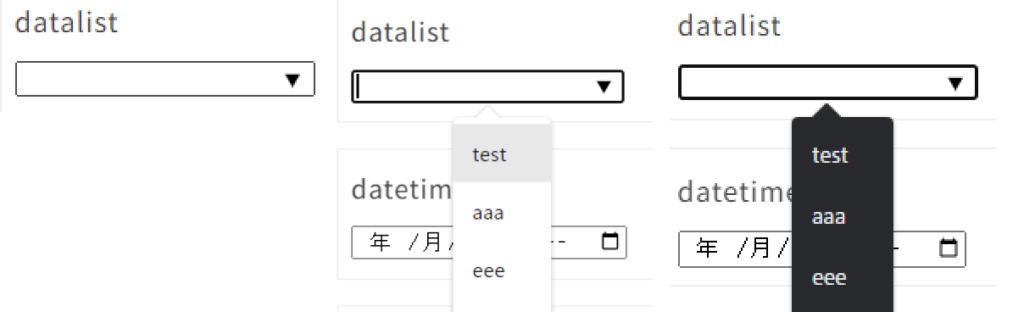
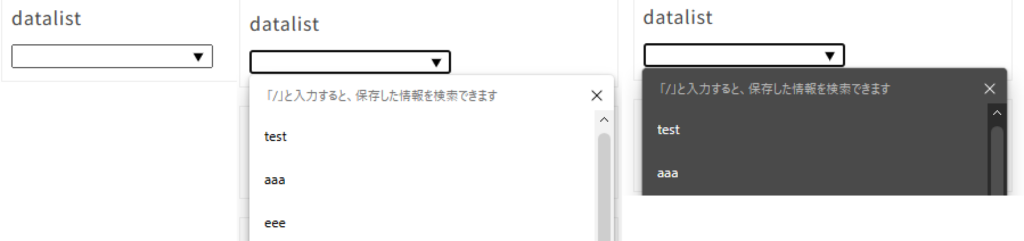
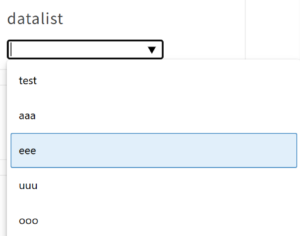
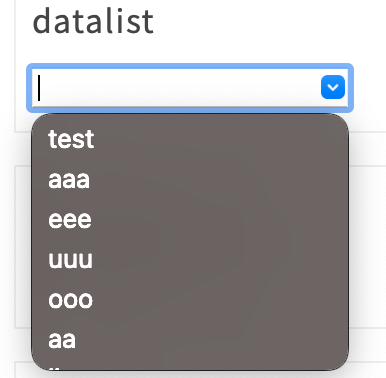
datalist
マウスオーバーすると下向きの三角形が表示されて(この部分はEdgeも同じ)、クリックするとリストのデータが表示される(Win11・macOS VenturaのChromeも同じ)
通常の時とシークレットウィンドウの時とでリストの色が違う。

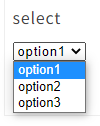
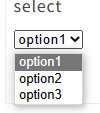
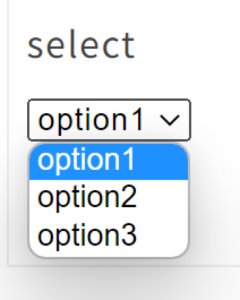
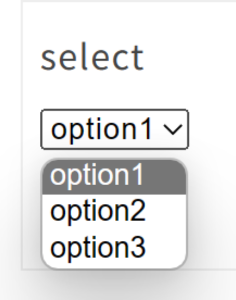
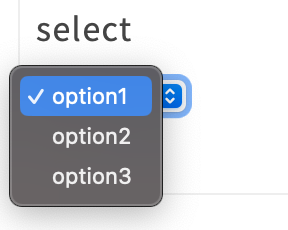
select
optionはselectの下にぴったりくっついて表示される。

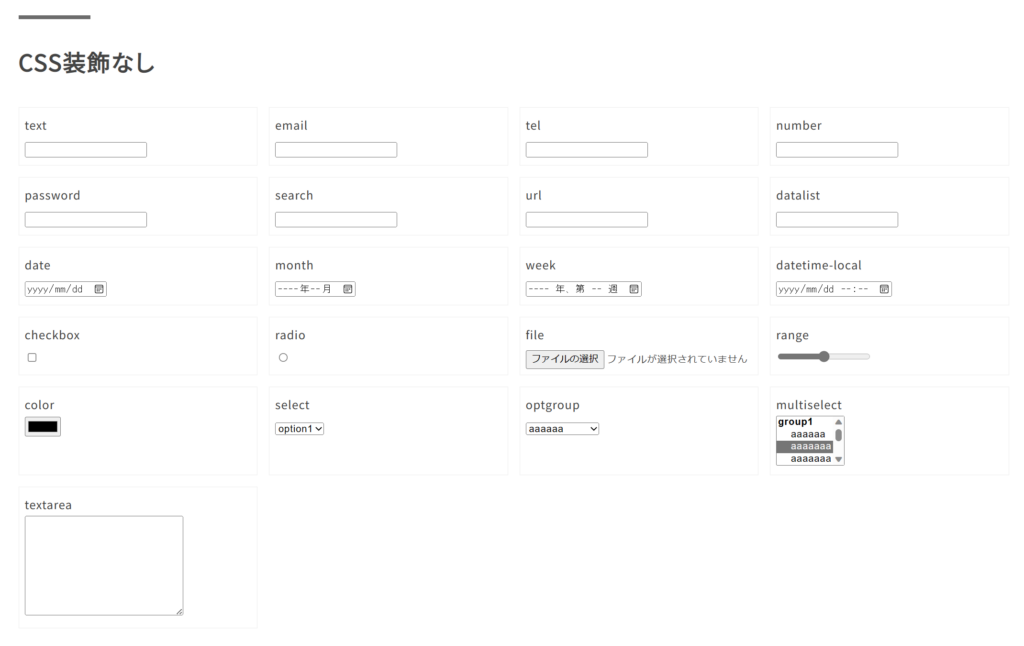
Win10 Edge113
フォームのベース色やdate系のアイコンがChromeと違う

number
Win10 Chromeとほぼ同じ動作。マウスオーバーすると上下の三角形が表示される。

datalist
マウスオーバーすると下向きの三角形が表示されて(この部分はEdgeも同じ)、クリックするとリストのデータが表示される。
通常の時とシークレットウィンドウの時とでリストの色が違う。

select
optionはselectの下の少し離れたところに表示される。

Win11 Chrome113
Win10 Chromeとよく似ている

number
Win10 Chromeと同じ
datalist
Win10 Chromeと同じ
select
optionはselectの下にぴったりくっついて表示されるのはWin10と同じだが、リスト全体に角丸があたる。

Win11 Edge113
Win10 Edgeとよく似ている。

number
Win10 Edgeと同じ。
datalist
Win10 Edgeとよく似ているが、リスト部分の表示がWin10と少し違う。

select
optionはselectの下の少し離れたところに表示されるのはWin10と同じだが、リスト全体に角丸があたる。

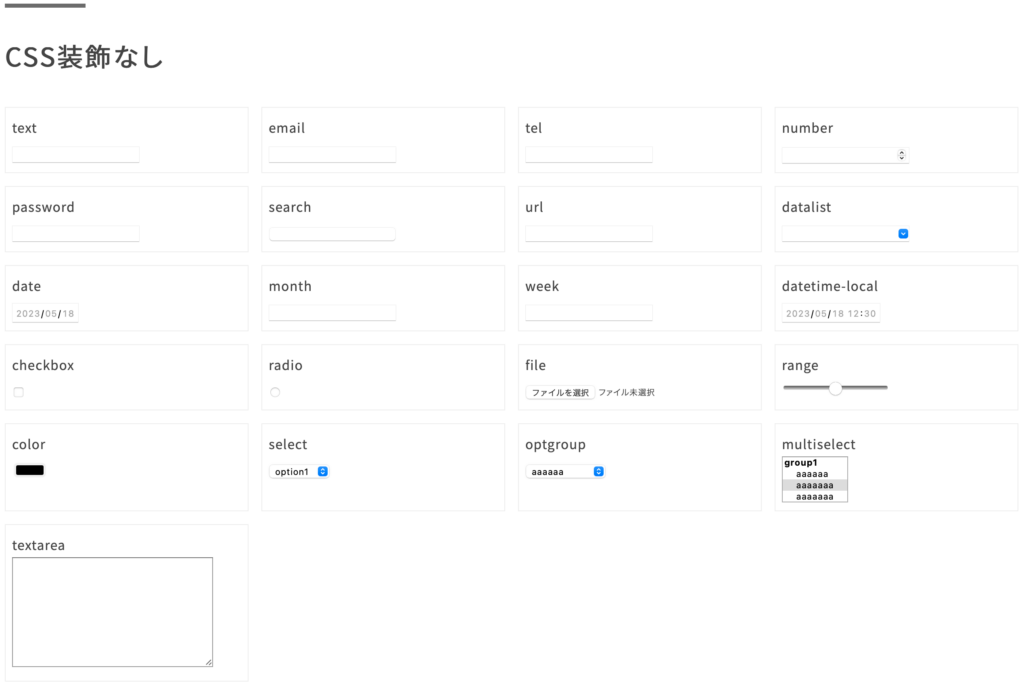
macOS 13 Ventura Chrome113
Win10, Win11 Chromeとよく似ている。

number
Win10 Chromeと同じ
datalist
Win10 Chromeと同じ
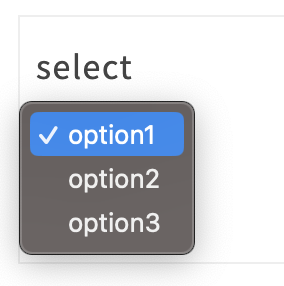
select
optionはselectの上にかぶさるような要素として出現する

macOS 13 Ventura Safari16

number
初めから上下の三角形が表示されている以外は他ブラウザと一緒。
datalist
Win11のselectのようにinputの下にリストが表示される。

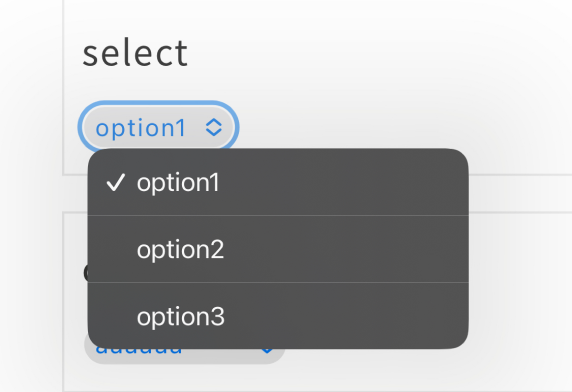
select
optionはselectの上にかぶさるような要素として出現するのは、macOSのChromeとほぼ同じ

Android 13 Chrome113
全体的には他OSのChromeと同じ

number
上下の三角形が表示されるようなUIは無し。数値をキーボードで入力。
datalist
選択肢のリストはキーボードの上に横並びで表示。

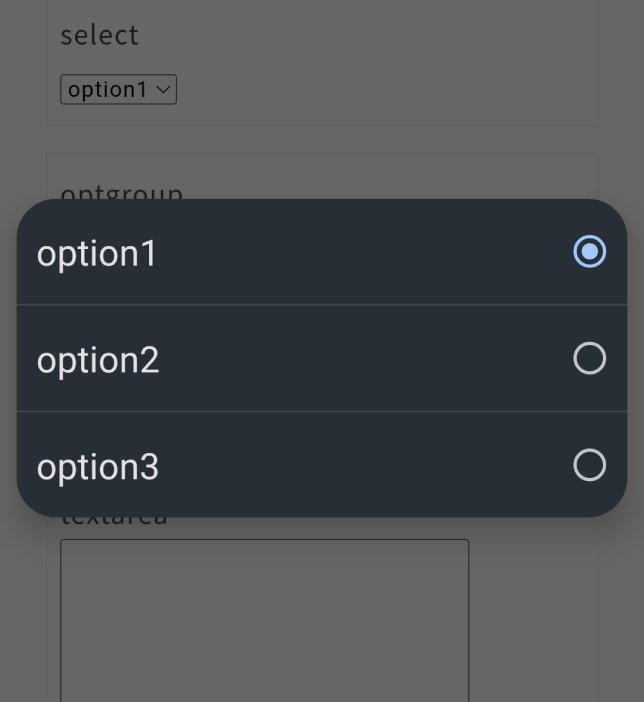
select
optionはモーダルウィンドウのような感じで表示

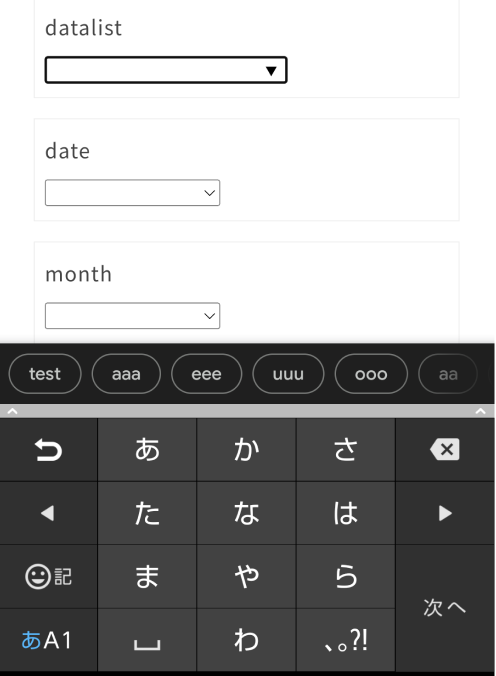
iOS16 Safari
Chromeの見た目・動作もこちらと同様。
date系やselect系のフォームスタイルが他OS Chromeとはかなり異なる

number
上下の三角形が表示されるようなUIは無し。数値をキーボードで入力。
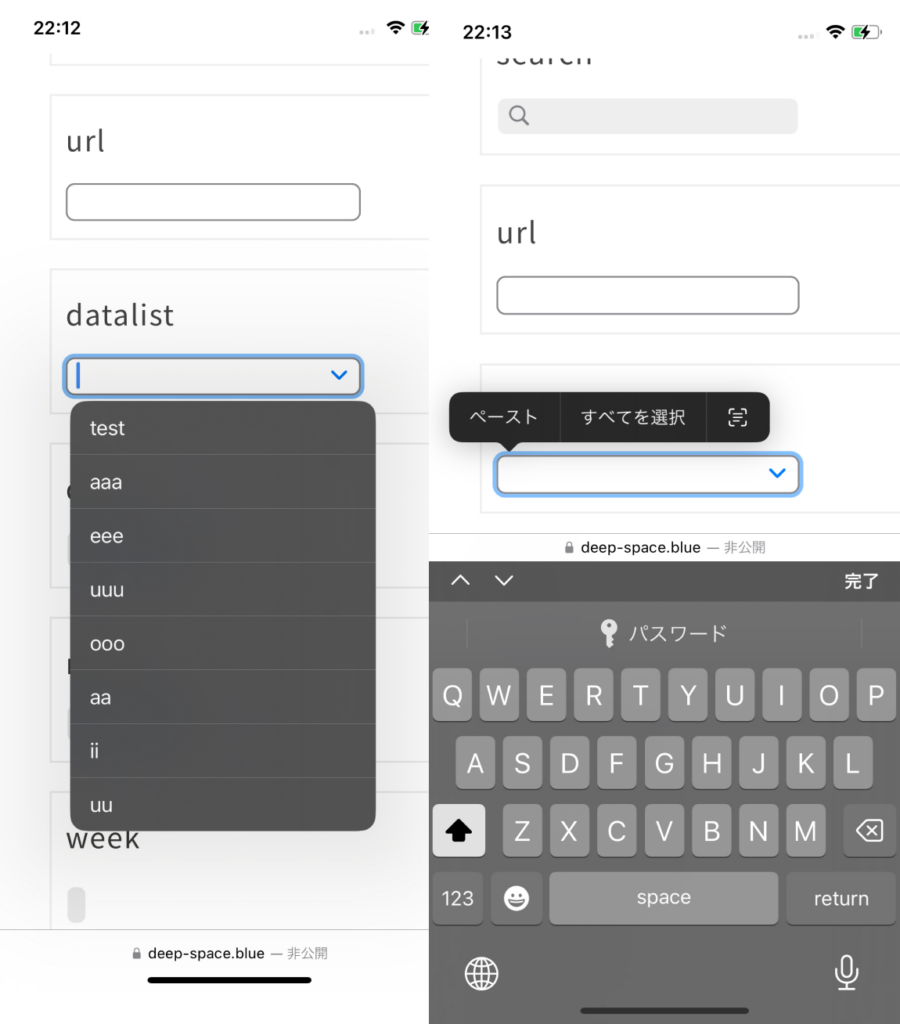
datalist
一度タップするとリスト表示、もう一度タップするとキーボード入力になる。

select
optionはselectの下にぴったりくっついたリストとして表示される。

コメント