やりたいこと

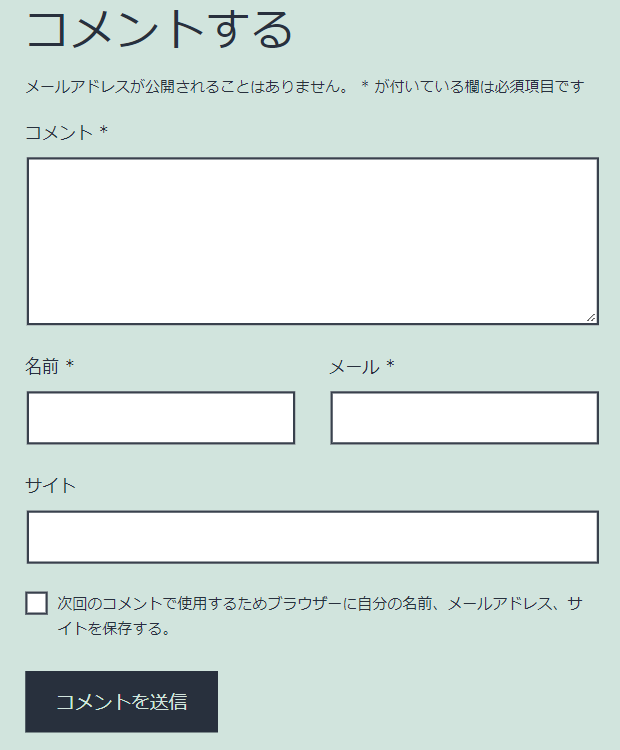
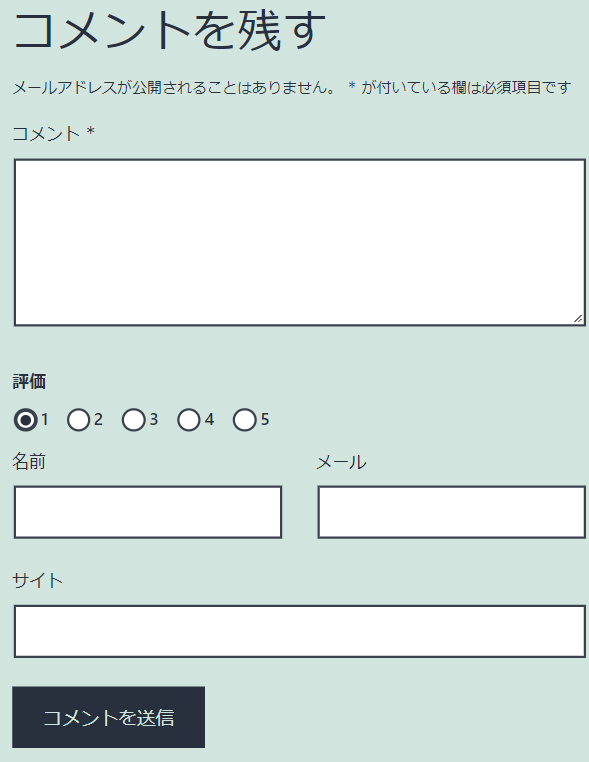
デフォルト

目次
管理画面側の設定
メールアドレスの入力必須などを外す
メールアドレスの入力を消したいときは「必須にする」のチェックを必ず外します。
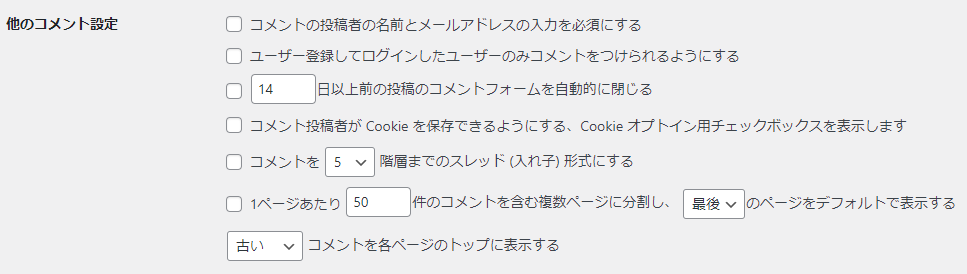
今回は以下の設定をOFFにしました。
- コメントの投稿者の名前とメールアドレスの入力を必須にする
- コメント投稿者がCookieを保存できるようにする、Cookieオプトイン要チェックボックスを表示します
- コメントを○階層までのスレッド形式にする

追加の入力欄を Advanced Custom Fields でつくる
5段階評価の入力欄を設置したかったので、
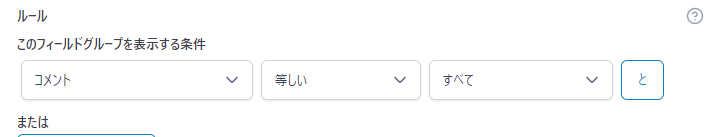
Advanced Custom Fieldsで「コメント」のフォームに
入力欄を追加します。

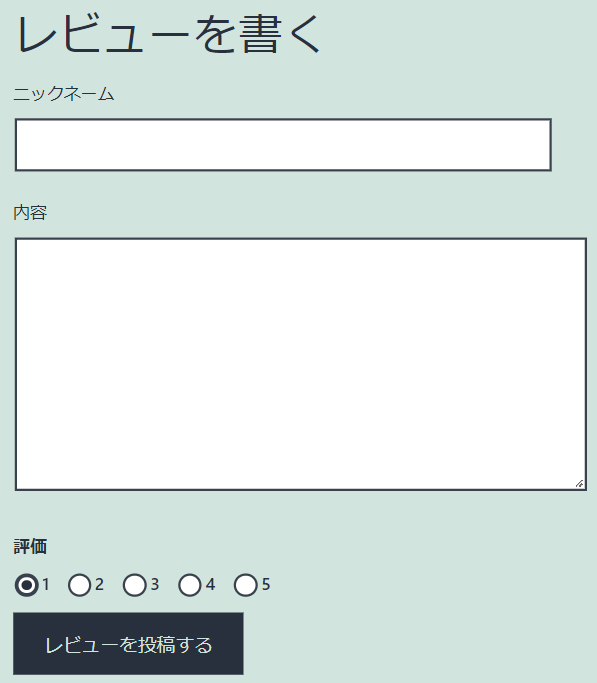
そうするとこのような感じ。

functions.phpでフォームの出力を変更する
twentytwentyone の場合、comment_form()の引数を消す
comment_form() の引数に値が入っていると、この後のコードがうまく効かないので消します。
<?php
comment_form(
// array(
// 'title_reply' => esc_html__( 'Leave a comment', 'twentytwentyone' ),
// 'title_reply_before' => '<h2 id="reply-title" class="comment-reply-title">',
// 'title_reply_after' => '</h2>',
// )
);
?>フォーム内の項目やテキストを変更する
comment_form_defaults や comment_form_fields にフックしてフォームの内容を変えます。
add_filter('comment_form_defaults', 'change_comment_form_labels');
function change_comment_form_labels($args) {
//コメントフォームのタイトル部分を変える
$args['title_reply']='レビューを書く';
$args['title_reply_before']='<h2 id="reply-title" class="c-heading">';
$args['title_reply_after']='</h2>';
//メールアドレスが公開されることはありません。 * が付いている欄は必須項目です を消す
$args['comment_notes_before'] = '';
//送信ボタンのテキストを変える
$args['label_submit'] = 'レビューを投稿する';
return $args;
}
add_filter('comment_form_fields', 'change_comment_fields');
function change_comment_fields($fields) {
//メールアドレス入力を削除
$fields['email'] = '';
//サイトURL入力を削除
$fields['url'] = '';
//名前入力欄のラベルを「ニックネーム」に変更
$fields['author'] =
'<p class="comment-form-author">' . '<label for="author">ニックネーム'. ( $req ? ' <span class="required">*</span>' : '' ) . '</label> ' .
'<input id="author" name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>';
//コメント本文入力欄のラベルを「内容」に変更
$fields['comment'] =
'<p class="comment-form-comment">'.'<label for="comment">内容</label>'.
'<textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525"' . $required_attribute . '></textarea>';
//コメント入力欄を最後に移動する
$comment_field = $fields['comment'];
unset( $fields['comment'] );
$fields['comment'] = $comment_field;
return $fields;
}上記のコードで「コメント入力欄を最後に移動する」を書いているにもかかわらず、Advanced Custom Fieldsで追加したフィールドが一番下に出ます。
これは、Advanced Custom Fieldsが 「フォームの一番最後」にフィールドを追加してしまうせい。add_filterでは直せません。

JavaScriptでフォームの並び順を変える
add_action('comment_form_after','comment_field_scripts');
function comment_field_scripts(){
?>
<script>
//acfの要素を取得
let acffield = document.querySelector(".acf-comment-fields");
//コメント入力欄の要素を取得
let commentfield = document.querySelector(".comment-form-comment");
//コメント入力欄のまえに、acfの入力欄を移動
commentfield.before(acffield);
</script>
<?php
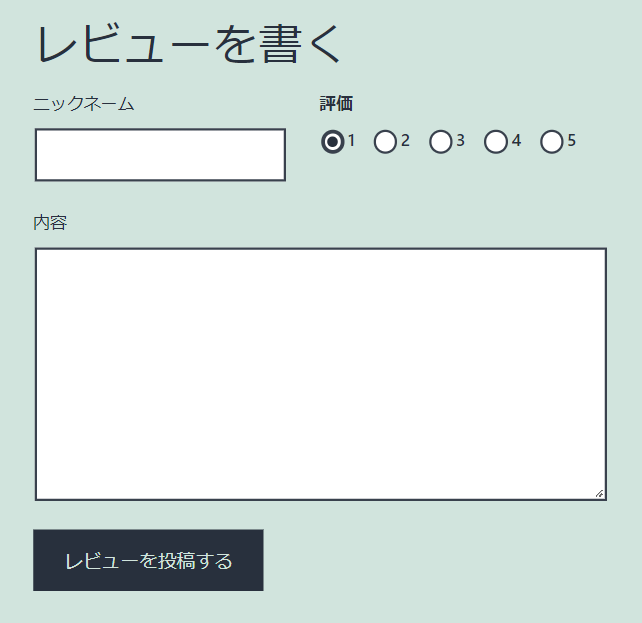
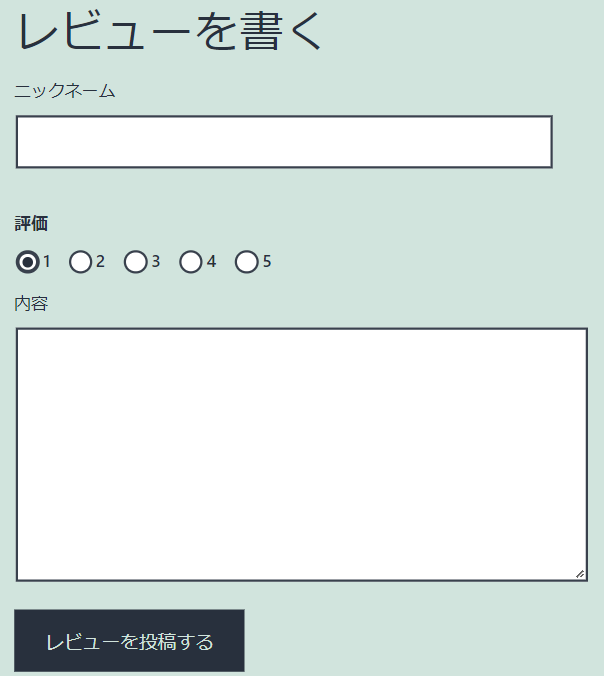
}そうすると、こう。

CSSで調整する
/* これはTwentyTwenty Oneデフォルト */
.comment-form {
display: flex;
flex-wrap: wrap;
}
/* 以下追加 */
.comment-form-author{
flex-basis: 30%;
}
.acf-comment-fields{
flex-basis: 50%;
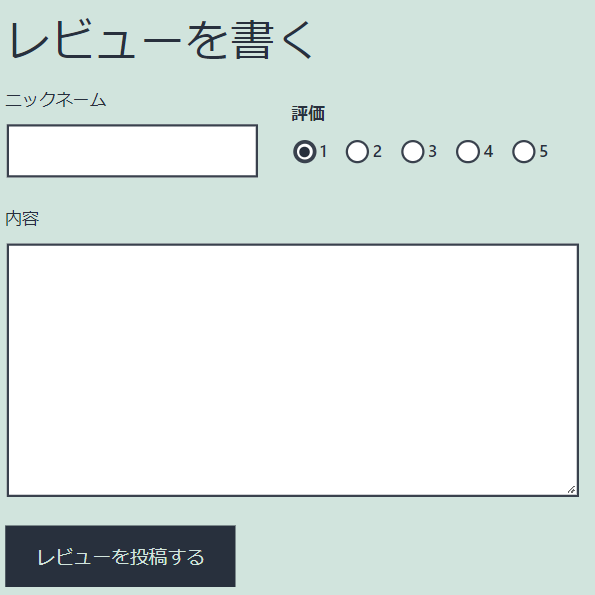
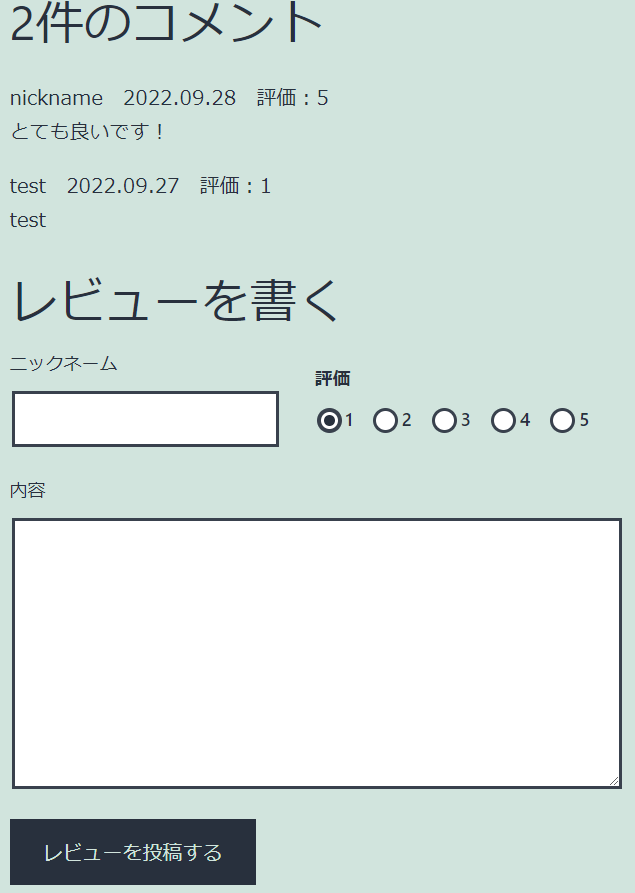
}完成です!

入力されたレビューコメントを記事ページに表示する
やりたいこと

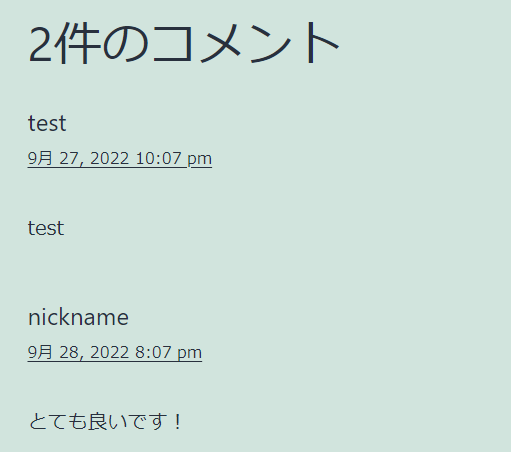
デフォルト

functions.phpにコメント1つ1つのテンプレートをつくる
Advanced Custom Fields のデータをとってくる方法は「ACF | How to get values from a comment」を参考にしました。
function my_comment_list($comment, $args, $depth) {
?>
<div class="comment-item">
<div class="comment-header">
<!-- 投稿者名 -->
<p class="comment-nickname"><?php echo get_comment_author(); ?></p>
<!-- コメント投稿日 -->
<p class="comment-date"><?php echo get_comment_date('Y.m.d'); ?></p>
<!-- Advanced Custom Fieldsのデータをとってくる -->
<p class="comment-star">評価:<?php echo get_field('star',$comment ); ?></p>
</div>
<div class="comment-content">
<!-- コメント本文 -->
<?php comment_text(); ?>
</div>
</div>
<?php
}wp_list_comments() で作ったテンプレートを利用する
wp_list_coments() に、callback だけを指定します。
callbackでは、先ほど作った関数を呼び出します。
<div class="comment-list">
<?php
wp_list_comments(
array(
'callback'=>'my_comment_list',
'reverse_top_level'=> true,//新しいものを上に
)
// array(
// 'avatar_size' => 60,
// 'style' => 'ol',
// 'short_ping' => true,
// )
);
?>
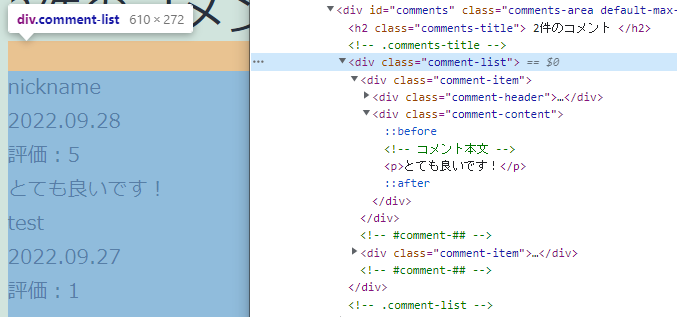
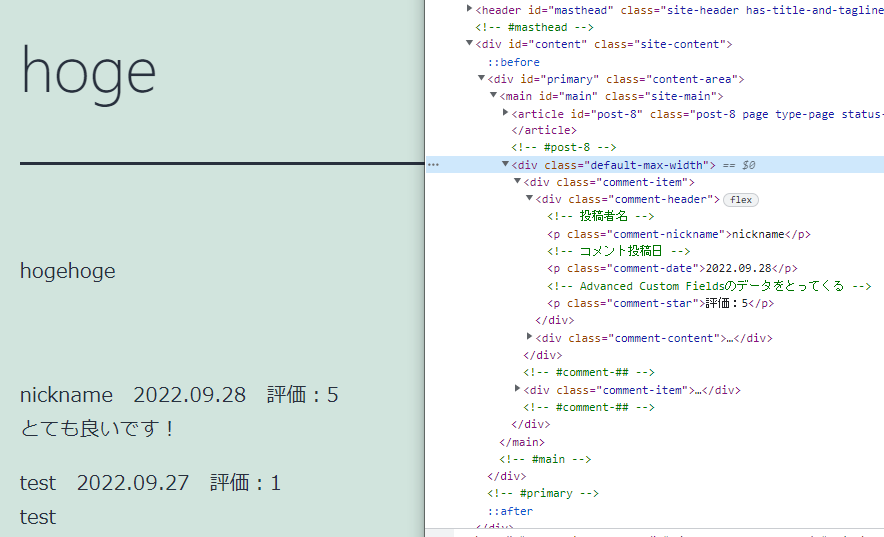
</div><!-- .comment-list -->するとこんな感じ

CSSで調整する
.comment-item{
margin-bottom: 20px;
}
.comment-header{
display: flex;
justify-content: flex-start;
gap: 20px;
}
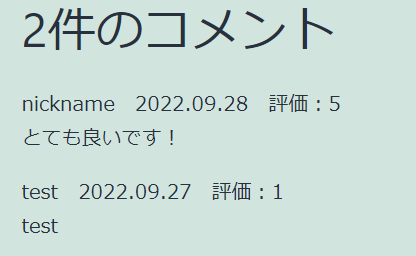
完成です!

【おまけ】
コメント送信後のURLを #comment-*** から #review に変える
add_filter( 'comment_post_redirect', 'comment_send_after', 11,2 );
function comment_send_after( $location, $comment ){
$cookies_consent = ( isset( $_POST['wp-comment-cookies-consent'] ) );
//↓これが元のURL
//$location = empty( $_POST['redirect_to'] ) ? get_comment_link( $comment ) : $_POST['redirect_to'] . '#comment-' . $comment->comment_ID;
//↓このURLにかえる(コメントした投稿のURL+#review)
$location = empty( $_POST['redirect_to'] ) ? get_the_permalink( $comment->comment_post_ID ). '#review' : $_POST['redirect_to'] . '#review';
//↓承認待ちの投稿をしたときにその旨が分かるデータをURLに付与する
if ( ! $cookies_consent && 'unapproved' === wp_get_comment_status( $comment )) {
$location = add_query_arg(
array(
'unapproved' => $comment->comment_ID,
'moderation-hash' => wp_hash( $comment->comment_date_gmt ),
),
$location
);
}
return $location;
}メールアドレスを入力させない場合に「承認待ちです」が表示されない問題の回避
//↓承認待ちの投稿をしたとき用のパラメーターがあったら表示を出す。
<?php if ( ! empty( $_GET['unapproved'] ) && ! empty( $_GET['moderation-hash'] ) ) { ?>
<p class="u-mbs is-md is-bottom">レビュー投稿ありがとうございます。いただいたレビューは承認後ページに表示されます。</p>
<?php } ?>
<?php
wp_list_comments( array( 'callback' => 'change_comment_list' ) );
?>【番外編】特定のページのレビューを固定ページに表示する

<div class="default-max-width">
<?php
$comments = get_comments(array(
'post_id' => 1,//コメントを取得したい記事の投稿ID
));
wp_list_comments(array(
'callback' => 'my_comment_list',
),$comments);
?>
</div>
コメント