schema.orgなるもの/構造化データ
検索エンジンのロボットが、サイト内のコンテンツの中身をよりよく理解してくれる、とかで、SEOの文脈の中でも語られる「構造化データ」。
SEOのためにはコンテンツだ!!と言われる時代にあっても、マークアップで何とか解決したくなるのが、マークアップエンジニアのさがというもの……。
でもなんだか難しそう……html5の仕様で手いっぱいだよぉ……と思っていたんですが
目次
構造化データ マークアップ支援ツールを使えば簡単じゃん
構造化データ マークアップ支援ツール
https://www.google.com/webmasters/markup-helper/u/0/
構造化データマークアップをしたいページの種類を選んで、URLを入力
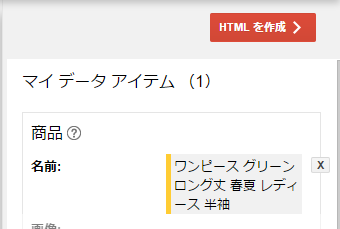
ページのプレビューが表示されるので、マークアップしたい部分のテキストなどを選択。
どんなタグ付けができるのか表示されるので、該当項目を選ぶだけ。
どんなデータが、どのタグの内容として読み取られるかが表示されるので安心。
htmlにどのように記述すればいいのか、実際にマークアップ済みのhtmlとして表示されるので、
動的なサイトならこれを見ながらテンプレートに埋め込むだけ!
最後に、テストツールにかけて確認
構造化データテストツール
https://search.google.com/structured-data/testing-tool/u/0/
とっても簡単!とはいえ、出来上がったものはテストツールにかけて、本当にできているか確認しておきましょう。




コメント