※ この記事は2019年のものです。2024年に書いた「クラシックブロックのpタグ自動挿入を止める」記事が役に立つ場合もあります。

WordPressのブロックエディタ(Gutenberg)を使って、かつブロックを使わずにHTMLをガツガツ書く方法は2つあります。
- エディターをコードエディターに切り替えて直接書く(ビジュアルモードではクラシックブロックになります)
- カスタムHTMLブロックを使う
4系のころの書き方に準じるなら、コードエディターに切り替えて書く方法ですね。
wpautopをremoveしておいて、コードエディターにhtmlをゴリゴリ書いたことがあるかもしれません。
しかし、5系のブロックエディタでは「カスタムHTMLブロック」を使うことをお勧めします。
(しかもwpautopはremoveしないで!)
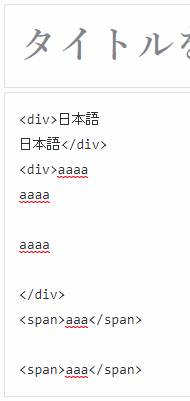
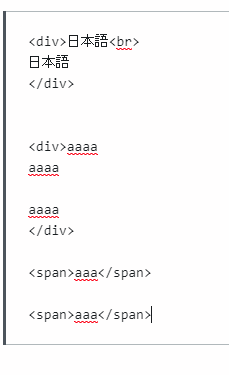
今回は下記のコードを記入した場合の動作で解説します。
<div>日本語<br>
日本語
</div>
<div>aaaa
aaaa
aaaa
</div>
<span>aaa</span>
<span>aaa</span>コードエディタを使うとこうなる

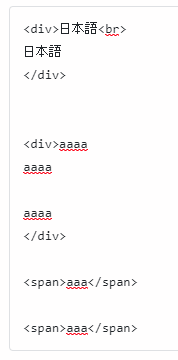
入力欄からフォーカスを外した瞬間にbrが消えました。(1行目)
また改行がいくつか消えています。
そして、実際のページのコードにはpが挿入されます。
<div>日本語<br />
日本語</div>
<div>aaaa<br />
aaaa</p>
<p>aaaa</p>
</div>
<p><span>aaa</span></p>
<p><span>aaa</span></p>pタグの自動挿入を避けるためにwpautopをremoveする方法もありますが、
<br>が消えたままになり、改行したかった場所の改行も消滅します。
<div>日本語
日本語</div>
<div>aaaa
aaaa
aaaa
</div>
<span>aaa</span>
<span>aaa</span>remove_filter(‘the_content’,’wpautop’)を使うわけにはいきませんが、pタグ自動挿入がありソースコードの自動整形の力が強すぎてhtmlが書きづらいのです。
カスタムHTMLブロックの場合

もともとの入力の通りに入り、コードが自動整形されることはありません。
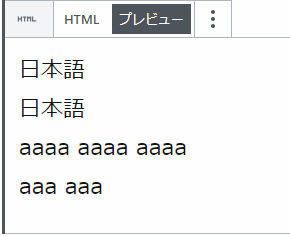
そして実際のページ上のコードも入力した通りに表示されます。
これはwpautopの有無にかかわらず、入力した通りに出力されます。
<div>日本語<br>
日本語
</div>
<div>aaaa
aaaa
aaaa
</div>
<span>aaa</span>
<span>aaa</span>クラシックブロックでの記入=コードエディターでの記入
4.x系のエディタ(クラシックエディタ)では、コード入力した内容はほぼそのままビジュアルエディターでも編集が可能でした。
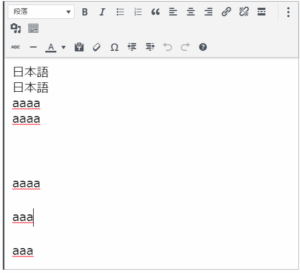
しかし、カスタムHTMLブロックはビジュアルモード(プレビュー)での編集に対応していません。

プレビューモードでは編集できない
ビジュアルモードで4.x系のような編集をしたいのであれば、クラシックブロックをつかうことになります。
※コードエディターで記入したHTMLも、ビジュアルエディターではクラシックブロックになります。

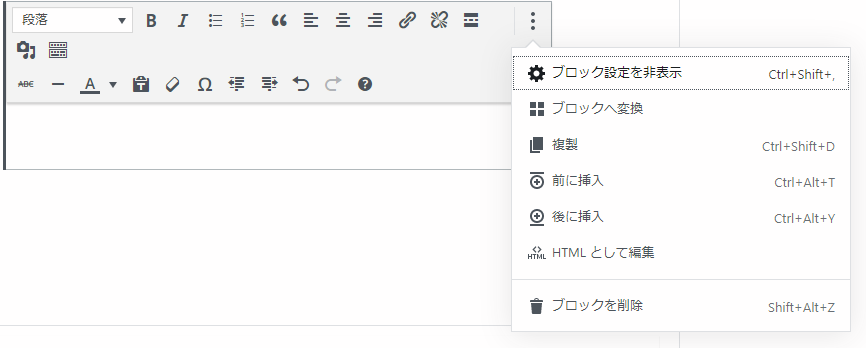
ブロックのメニューに「HTMLとして編集」というのがあるので

「HTMLとして編集」のモードでhtmlを記入すれば、brの消滅は起きないように見えるのですが……。

が、実際の表示ページのコード上では、wpautopをremoveしているとbrが消えます。
逆に、wpautopが効いているとpタグの自動挿入が起きます。
つまりコードエディターを使って書くのと同じです。
結論
remove_filter(‘the_content’,’wpautop’)を使ってしまうと思わぬタイミングで改行が効かなくなります。基本的にremoveしないようにしましょう。
また、HTMLをゴリゴリ使ってページを構築するのであればビジュアルモードでの編集はあきらめましょう。
「カスタムHTML」ブロックを使えば安全に記述できます。
ただし編集を容易にしたい箇所は、カスタムブロックを上手く使う必要がありそうです。
コメント