2016~2017年くらいに、楽天・yahooのストアデザイン構築を行ったことがあるのですが、2019年になって久々にyahooショッピングのストア構築をすることになったので( ..)φメモメモ
はじめに
Yahoo!トリプル契約されている状態前提での記事です。
Yahoo!トリプルがあると、htmlファイルやcssファイルなどを読み込ませられるのでとても良いですが、月額利用料がかかるので注意。
とりあえず開店したいときはストアエディタでできる範囲でやるとよいでしょう。
せっかくトリプルにしたが、デザインのカスタマイズがほとんどできない……?
まずはじめに立ち向かったのがこの問題。
それなりに細かくカスタマイズしたいときは、編集モードが「かんたんモード」だと悲しくなります。
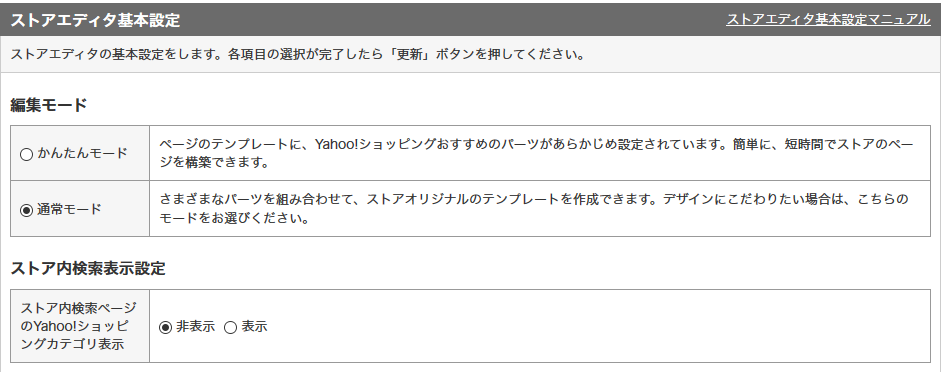
ストアクリエイターProの[ストア構築]→[ストアエディタ基本設定]から、編集モードを「通常モード」に設定しましょう。

ツールマニュアル >ストアデザイン >通常モード 通常モード:設定の流れ
どうやって素材をアップするの?
トリプルを使う方法で書きます。(契約については割愛)

FTPを使うとき→トリプル管理ツールでFTP情報を確認する
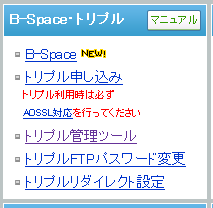
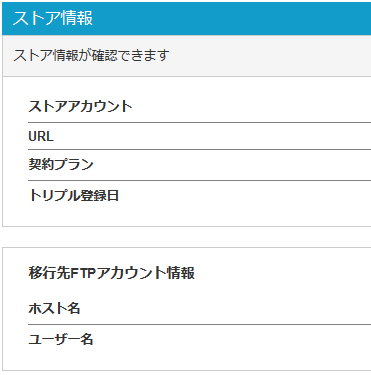
ストアクリエイターPro→トリプル管理ツール→ストア情報をみると、以下のような情報が確認できる。
移行先FTPアカウント情報の「ホスト名」と「ユーザー名」を確認。

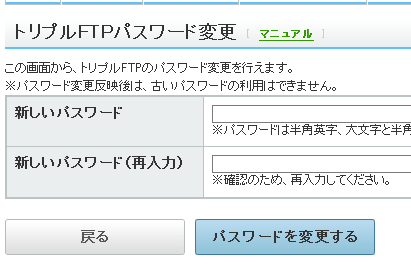
パスワードはわからなくなったら、パスワード変更画面から変更できます。

管理画面のファイルマネージャーを使う
大量のファイルを一括でアップロードするなら、FTPが簡単だが実はファイルに審査が入るため反映までに1時間程度かかるようです(2019年5月時点での体感がそれくらい)。
CSSの微調整程度で1時間待たされては作業が遅々として進まないので、そんなときはファイルマネージャーを使うとよいです。

iframeで呼び出すのか?それともフリースペースに書くのか?
自由に画像を配置したり、要素を追加したりしたいときはhtmlを書きますが、やり方は「フリースペースにhtmlを書く方法」と「フリースペースにiframeを書いて、別ファイルを呼び出す方法」があります。
まずはフリースペースの見方。
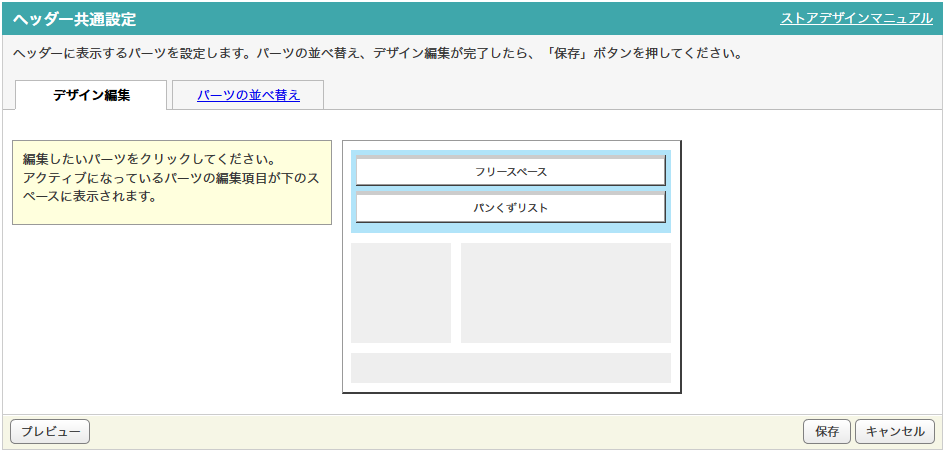
[ストア構築]→[ストアデザイン]から、共通設定の「ヘッダー・看板」を選ぶと、ヘッダー用パーツの中に「フリースペース」があります。

フリースペースにはhtmlの記載が可能で、オリジナルのcssの呼び出し(linkタグ利用)もここでできます。

iframeにする・しないの判別
凝ったレイアウト・デザインにしないのであれば、フリースペースにhtmlを記載すればOK。
ただ、フリースペースには10000バイトまでしか記載できず、またhtmlの色分け(シンタックスハイライト)も無いので、htmlをたくさん記述したいときには向かない。
htmlをガッツリ書き込みたいときは、パーツごとのhtmlファイルを用意して、iframeで呼び出すとよいでしょう。
iframeの呼び出し
パーツのhtmlを準備、フリースペースに下記のようなコードを記載し、
<div id="sample">
<iframe src="★パーツのURL★" frameborder="0" scrolling="no"></iframe>
</div>css上でiframeの(id=”sample”の)表示サイズを調整すれば完了。
#sample iframe {
width: 100%;
height: 70px;
border: none;
overflow: hidden;
}★この呼び出し用のパーツやcssは、基本的にYahoo!トリプル側にあげている想定です。
ここではheightをピクセル固定していますが、呼び出すhtmlのコンテンツの高さに合わせてheightを自動調整したいときは、特別な設定が必要です。
iframeの高さ自動取得するには?
$(document).ready(function () {
$("#sidebar_left_iframe", window.parent.document).height(document.body.scrollHeight);
});
コメント