paddingといえば下記が有名ですが
【css】IE11でmain要素にpaddingが効かないのはdisplay:inlineだから
IE11のmain要素以外にもpaddingが効かなくなることはよくあります。
目次
dispalyをinline-blockやblockに明示的に変えないと、paddingが効かないorバグる
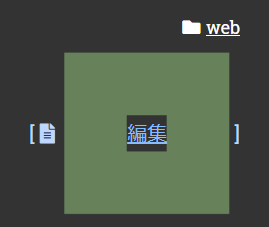
aタグやspanタグなどにpaddingを指定するときは、displayを指定しないと(display:inlineのままだと)paddingの効き方がおかしくなります。


この例では、display:inlineのほうはpaddingがほかの要素に食い込んで(重なって)しまっています。
なぜかpaddingのつく位置がおかしく見える



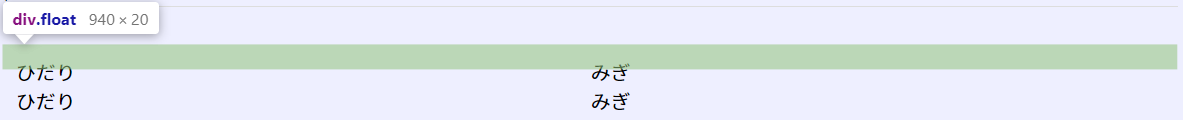
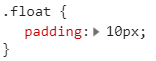
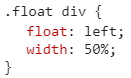
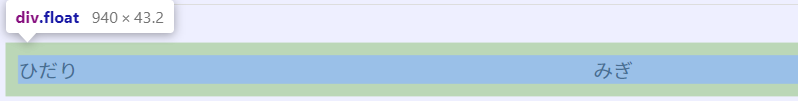
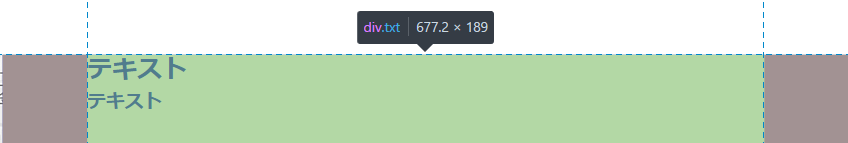
floatで横並びにした要素(div)を囲んでいる要素(.float)にpaddingをつけた場合、
paddingが要素の上だけについているように見える。
実際には、.floatの高さが0になっていて、中のdivが要素からはみ出ている状態。
囲んでいる要素.floatにoverflow:hidden;やclearfixをつけると直る。

★修正済み★Firefoxでdisplay:flexの要素の子要素に、padding-topとpadding-bottomが効かない
padding:5%;と書いても、上下のpaddingがつかない問題。
★こちらはfirefox60.2では修正済みで、59以下で発生する模様

コメント
コメント一覧 (1件)
[…] 【css】paddingが効かないと思ったらdisplayを疑え! floatにも注意 […]