-

【WordPress】MW WP Formで一度完了画面までいったら入力画面が出なくなった。
MW WP Formで完了画面を別URLにしようとしたら、完了画面から入力画面に二度と戻れない子になってしまいました。 現象 1.MW WP Formの設定画面で完了画面URLを書く 2.完了画面URLのページを作る 3.送信すると完了ページに行くが…… 4.そのあともう一度フォ... -

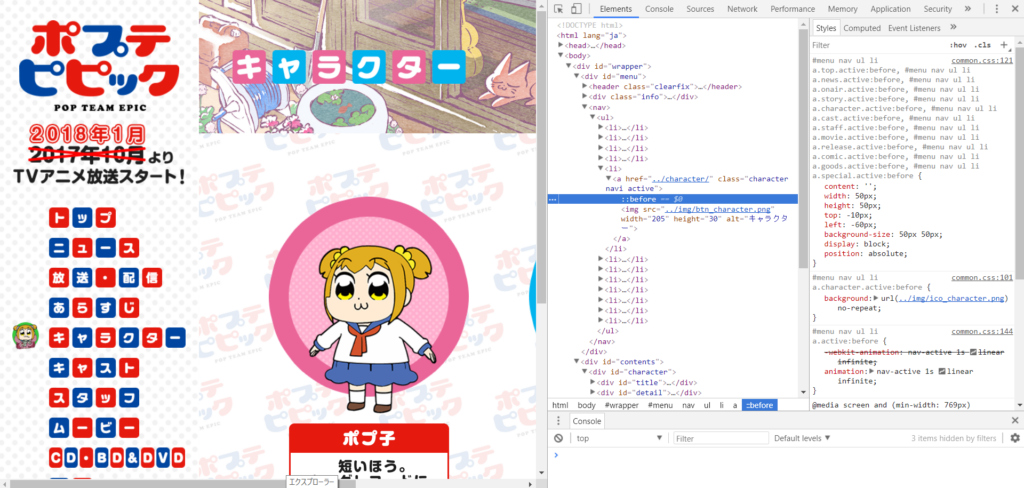
【アニメのサイトが好き】「ポプテピピック」【2018冬アニメ】
アニメのサイトが好きです。 コーポレートサイトには見られない面白系動作を見られるのがとっても好きです。 ということでソースを読みました。 ポプテピピック http://hoshiiro.jp/ マウスを好きなグラフィックにする まず気になるのが、マウスカーソル。... -

【スライス】Illustrator2017で写真を書き出すとめっちゃジャギる【書き出し】
Illustrator入稿されたデータの扱いにも慣れ、せっせとアセット書き出しパネルに画像を投げ込む日々を送っております。 が、なんかむやみやたらと書き出した写真がジャギる時がある。 大きい写真は気にならないんだけれども、小さい写真がめたくそジャギー... -

【GoogleMap】Google APIキーを取得してカスタマイズ可能なGoogleMAPを埋め込む
GoogleMapをカスタマイズして埋め込みするには、APIkeyが必要 2016年6月より、Google MapをWEBサイトに埋め込む際にはAPI keyが必須です。 ※埋め込みタグを発行してIframeを置くだけなら何も考えなくていいんですけどね。 APIを使って埋め込む まずは、API... -

【Heroku】コマンドプロンプト/PowerShellでログインできなかった
Node.jsを使ったアプリケーションを作ろうと思ったときに見かけた「Heroku」を使ってみることにしました。 ※heroku使おうとしていて気づいたんですが、HUE360もurlがherokuappだからherokuですね…… Heroku CLI入れたら動く……? セットアップページに従って... -

【Node.js】サーバー初心者だけどVPSにNode.jsを入れてsocket.ioしてみた
soket.ioを使いたくなったので、サーバーにNode.jsを入れてみることにしました。 ※サーバー知識は1mmくらいしかない初心者スタートです。 サーバーにNode.jsを入れるというのはどういうこと? 調べてみると、コマンドが出てくるばかり。 どうやら、サーバ... -

【Google Home】IFTTTでtwitter連携してみた
GoogleHomeとお過ごしのあなたは、IFTTTというサービスをご存知でしょうか。 If(もし)this(これ)then(したら)that(それ) →もしも○○したとき××する を作れるサービスです。 「Google Assistantに○○といったらtwitterに××する」というロジックも簡単... -

【イベント】CSSnite LP54 Corder’s highに参加しました
Corder's high web制作関連イベントcss nite、次世代のコーディングをテーマにしたイベント「LP54 Corder's high」に参加してきました。 せっかくなので備忘録もかねて、セッションの中でも印象に残ったセッション1の内容をメモ。 コーダーの前仕事、後仕... -

AMPの公式ページ日本語訳が足りないんですけど(2017年10月現在)
AMPをやることになったときに見る記事をまとめましたが、そんなことより公式https://www.ampproject.orgに生きるべきでは。 と思ったんですが、ない! Convert HTML to AMPの日本語版がない(2017年10月現在) 無いのでおおよそを訳します。 Convert HTML ... -

一部のフォルダだけベーシック認証を外す.htaccess
外の方のフォルダで丸ごとベーシック認証をつけたけど、このフォルダだけは外してくれ……ってことがまれにある。 フォルダa ←ここにhtaccessを置いてる ┣フォルダb ┣フォルダc ←ここだけパスワード外したい ┗フォルダd そんなときは、パスワードを外した...