cssで使える単位とその意味は?
結構いろいろなブログでまとまっているので、今更ではありますが。
CSSで使える単位は沢山あります。
今回はCSS Unitsを参考に書いてみます。
単位
相対的なもの(フォントに関連した長さ)
em:要素のフォントサイズ。※ある活字のサイズを一辺とする正方形を、組版における相対的な長さの単位としたものがem(エム)
rem:ルート要素(例えば<html>)のフォントサイズ。root em。
ex:要素のフォントのxの高さ分の長さ。x-height(エックスハイト)。※あまり見かけません。
ch:要素のフォントのゼロ”0″の幅。※使ったことないです……
相対的なもの(viewportに関連するもの)
vh:ビューポートの高さの1%。画面の80%の高さにしたいときは80vh。viewport height。
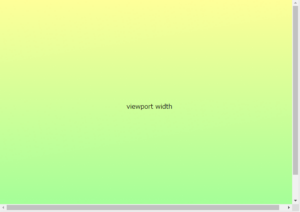
vw:ビューポートの幅の1%。画面の50%にしたいときは50vw。viewport width。
vmin:ビューポートの高さか幅どちらか小さいほうの1%。
vmax:ビューポートの高さか幅どちらか大きいほうの1%。※IE,Edgeは未対応。
絶対的なもの
px:ピクセル。css上でつかうとき1px=1csspx。
※デバイスピクセル比が2の端末の時、1csspxは2dpx(デバイスピクセル)。
※基本的にweb用のcss上では、絶対単位はpxしか使いません。
mm:ミリメートル
in:インチ
cm:センチメートル
pt:ポイント
pc:パイカ
もう少し詳しく
vh,vw,vmin,vmax(viewport units)について
vh:ビューポートの高さの1%。
vhのいいところ:画面幅に対して高さ100%のビジュアルを作るのがものすごく簡単。
↓上記サンプルはこれだけ。
div{
background: linear-gradient(#ffff99,#99ff99);
width:100%;
height:100vh;
text-align: center;
padding: calc(50vh - 0.5em) 0;
box-sizing: border-box;
}
vw:ビューポートの幅の1%。
さっきと同じ過ぎてよくわかりませんが、上記サンプルページを開いたウィンドウ幅を、広げたりちぢめたりして見てください。
文字が拡縮します。
font-size:5vw;
レスポンシブフォントサイズを実現したいときには便利です。
※ただし画面幅によっては文字がものすごく小さくなるので、calc()と併用して使う(Viewport Unit Based Typography)のがよさそうです。
そして、vhと同じ気持ちで使っているとハマるのが、以下。
vwのだめなところ:vwはスクロールバーの存在を予期しないため、100vwの状態で縦スクロールバーが出ると、そのまま横スクロールバーも一緒に出ます。
ダメな時のコードサンプル
div{
background: linear-gradient(#ffff99,#99ff99);
width:100vw;
height:110vh;
text-align: center;
padding: calc(50vh - 0.5em) 0;
box-sizing: border-box;
}
この場合はwidthを100%にした方が思った通りになりますね。
そのためブロック要素の横幅には%を使った方がよいといわれています。
使いどころがわからないvminとvmax
vmin:ビューポートの高さか幅どちらか小さいほうの1%。
vmax:ビューポートの高さか幅どちらか大きいほうの1%。
vmaxはIEとedgeでは対応していないので使わないとして。
vminも使ったことはありませんが、デバイスがポートレート(縦向き)か、ランドスケープ(横向き)かによってどう……というシチュエーションで使いそうですね。



コメント