目次
GoogleMapをカスタマイズして埋め込みするには、APIkeyが必要
2016年6月より、Google MapをWEBサイトに埋め込む際にはAPI keyが必須です。
※埋め込みタグを発行してIframeを置くだけなら何も考えなくていいんですけどね。
APIを使って埋め込む
まずは、API keyを取得しに行きましょう。
API keyの取得
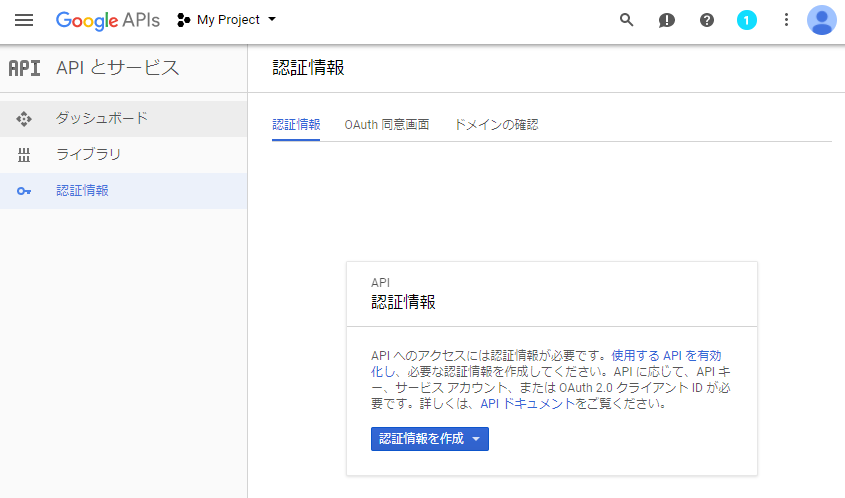
Google API Consoleにアクセス
プロジェクトを作成を選んで[続行]
「認証情報を作成」でAPIキーを発行
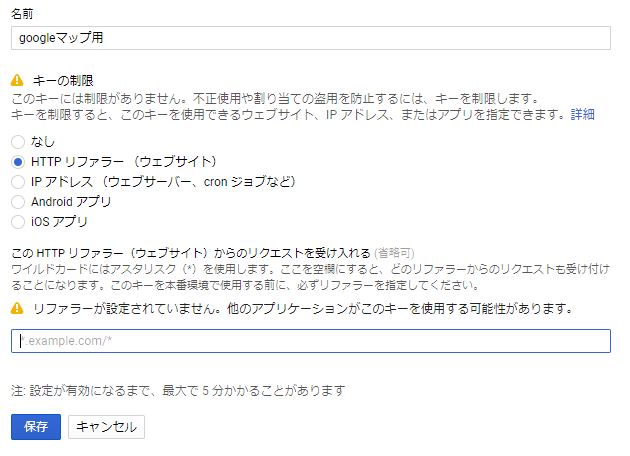
分かりやすい名前を付けて、HTTPリファラーを設定(設置したいwebサイトのドメインを設定)
※不正使用を防ぐために制限しましょう。
こんな感じで
deep-space.blue/*
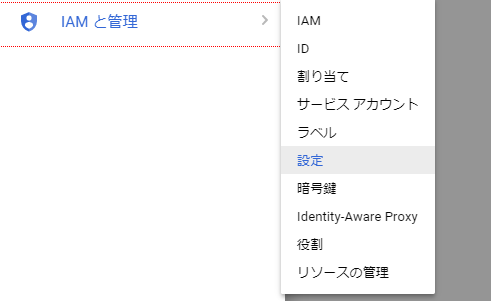
ちなみにそのままだとプロジェクト名が[My Project]なので、複数管理したいときは[IAMと管理]→[設定]から変更できます。
ページにマップを埋め込む
APIを呼び出して
<script src="http://maps.google.com/maps/api/js?key=【先ほど取得したAPIキー】"></script>
埋め込み場所を準備して……
<div id="map"></div>
#map{
width: 100%;
height: 300px;
}
Javascriptでマップ表示
// 地図表示用メソッド
function map_initialize() {
// 地図の座標を設定
var latlng = new google.maps.LatLng(34.953997,137.097515);
// 地図の設定
var map = new google.maps.Map(
document.getElementById("map"),
{
zoom: 16, // 地図の拡大率
center: latlng, // 地図の中心座標
scrollwheel: false // マウスホイールでの拡縮を禁止
}
);
// マーカーの設定
var marker = new google.maps.Marker({
position: latlng,
map: map
});
}
// 地図表示用メソッドの呼び出し
map_initialize();




コメント