soket.ioを使いたくなったので、サーバーにNode.jsを入れてみることにしました。
※サーバー知識は1mmくらいしかない初心者スタートです。
サーバーにNode.jsを入れるというのはどういうこと?
調べてみると、コマンドが出てくるばかり。
どうやら、サーバーに直接語り掛けるアレ「SSH」を使うことになるようですね。
Windowsのコマンドプロンプトみたいな、もしくはgulpを発動するときに使うターミナルのような、黒い画面。
しかし、そもそも筆者が借りているレンタルサーバーのプランではSSHが使えないのですが……?
レンタルサーバーにはいれられないので「VPS」を使う
調査を進めたところ、さくらやロリポップのレンタルサーバーではプランによってはSSHがつかえることがわかりました。
しかし、インストールできたとしてもそのような使用は認められていないようです。
Nodejsをさくらインターネットやロリポなどにのスタンダードプランに自分でインストールして使える?
上記の質問の回答にあるように、レンタルサーバーではなく「VPS」をつかうとよいとのこと。
月額500円~1000円くらい出せば使えるので、Node.jsをサーバーでゴリゴリ動かしたい人はレンタルサーバーを卒業しましょう。
「VPS」とは「仮想専用サーバー」のこと。
- 機械もソフトもみんなで使う共用サーバー …レンタルサーバー
- 機械もソフトもひとりひとり別々の専用サーバー
- 機械は一緒、ソフトは別々の仮想専用サーバー(VPS)
ソフトが別々になっているので、自分でいろいろカスタムして自由につかえるのです。
ただ、レンタルサーバーと違ってサーバーのOS以外のソフトは全部自分でインストールしなければなりません。黒い画面地獄です。
それを乗り越えるまでは、ページを表示させることもFTP接続することも何もできません。
がんばりましょう。
VPS虎の巻があれば、とりあえず動かすことはできる
SSHのコマンドも何もわからないけれども、VPSを借りたので、いろいろインストールして使えるようにしたいなら、VPS虎の巻を使うとよいでしょう。

このサイトを見ながらコマンドをがんばって書いていけば、ページを表示させることはできるでしょう。
※サーバーセキュリティの知識がない筆者のようなタイプが下手に扱うと、サーバー乗っ取られ攻撃踏み台現象が起きることがある世界だということを認識しておきましょう。
ようやくNode.jsをインストールする
ここまで到達できたら、お使いのサーバーのOSのバージョンはもうおわかりのはずですので、OSのバージョンに合ったインストール方法を検索します。
今回は下記のやり方を参考にしました。
centos + node.js + npm + nvm インストール
ここまででnode.jsとnpmをインストール。
インストールするバージョンだけ
$ nvm install 9.2.0
これに変更。※そうしないと次に使うserver.jsが動かなかった。
そこからsocket.ioの通信まで一気に試してみます。
[Node.js <-> Node.js] Socket.ioでサーバー間通信メモ
どこにインストールされていったのかがよくわからなかった
今回、/var/www/htmlのなかにserver.jsを置いてしまったので、
# node server.jsをしても
# node /var/www/html/server.jsをしても
まったくserver.jsが動きません。
なぜって、最初の行の書き方だとserver.jsがそこにはないし、二行目の書き方ならsocket.ioとexpressのnpmパッケージはそこには居なかったから……。
そこで
cd /var/www/html
してからもう一回npmパッケージたちをインストール。からのserve.js実行。
動いた感……。
が、index.htmlをいれたURLを開いても動作せず。メッセージが送信できないようです?
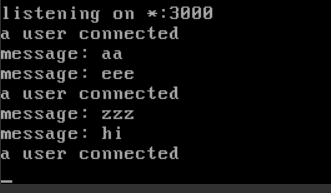
いいや、よく見てみれば先ほどのlistening on *:3000という文章。
これはポート番号というモノのように見えます。URLだと思っているドメインの最後に:3000が必要!
ということで開いてみたところ無事に動作し、SSHのほうにも送信したメッセージが見えていました。
以上、実験終わり!
フロントエンド用にnpmを使っている人には意外とハードル低かった
フロントエンドでnpmを使うときに、
cdでディレクトリ移動をすることはあるし、
npm installすると、そのディレクトリに何が起きるのかをしっているし、
npmを使ったことがない人と比べれば、意外とハードルは低い感じがしました。
ただやっぱりちょっと全体的に難しかったので、次はherokuを試してみたいですね。

コメント