Googleアナリティクスを使っているときに「Google Tag Assistant Recordingsをお試しください」という表示が出ていました。

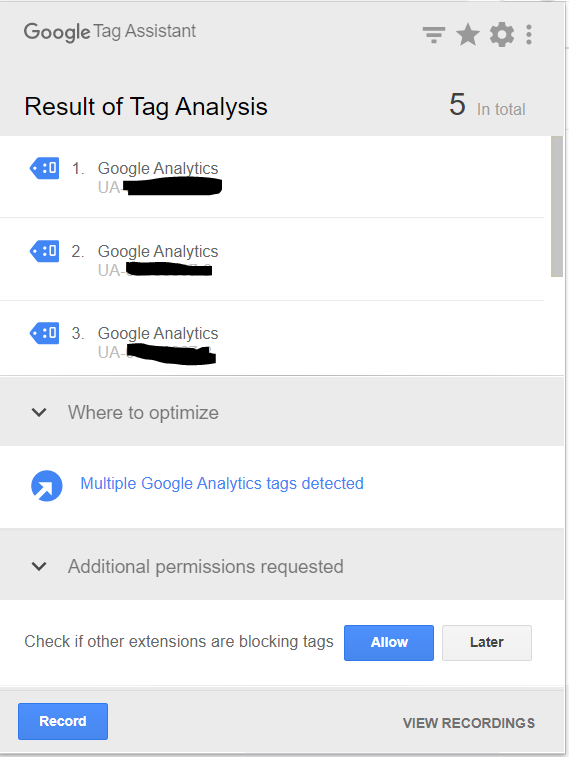
ウェブサイトで Google アナリティクス タグが正しく動作するかどうかをその場でチェックできます。
コードを設置した際に、正しく動作しているのか不安になることが多いため、公式のツールでチェックできるなら大助かりです!!
今まではタグが埋まっているかのチェックはGhosteryという拡張機能で簡易的にやっていましたが、タグがちゃんとあってるかの確認にはあまり向いていないなと思っていたので…
やっぱ、公式でいこう。
https://get.google.com/tagassistant/#ta-install
インストールしたら「Auto Validation」をONにしておこう
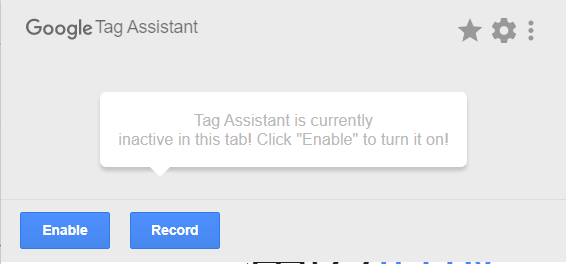
インストールしたてのTag Assistant には「Tag Assistant is currently inactive in this tab! Click “Enable” to turn it on! (タグアシスタントは今このタブでは非アクティブです。Enableをクリックしてonにしましょう!)」と出ていると思います。

特定の時に、特定のページでだけ、確認できれば良いのであれば、使いたいときだけ「Enable」にする方法でも問題ないですが、もし業務で断続的に大量のサイトを確認したいのであれば、「Auto Validation」をONにするとよいでしょう。
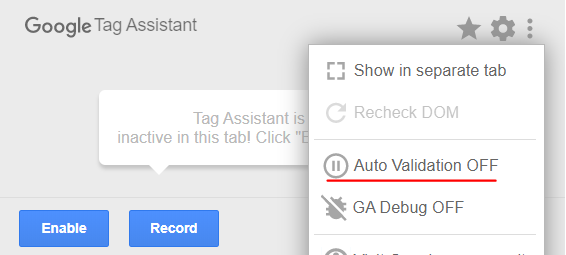
メニューを開くと、Auto Validation OFF という項目がありますので、ここをクリック

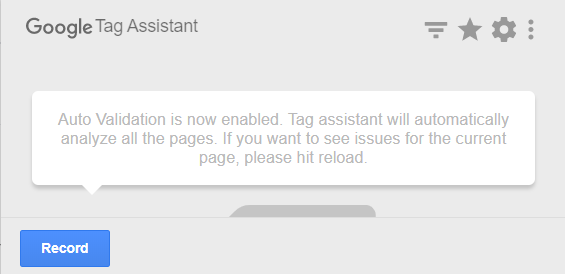
すると表示が切り替わって「自動バリデーションが有効になりました。タグアシスタントは自動ですべてのページを解析します。もし今開いているページの問題を確認したいなら、ページを再読み込みしてください」というメッセージが(英語で)表示されます。

これで、いつでもGoogleアナリティクスのタグの状態を確認することができるようになりました。

Tag Assistantを使ってみたらエラーが出ている
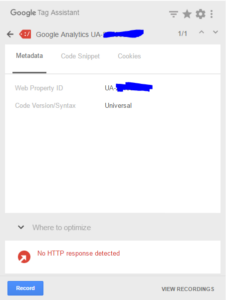
ということで、早速「Tag Assistant」使ってみたたのですが、エラーが出ました!「No HTTP response detected」

調査した結果、もともと入れていた拡張機能Ghosteryのせいだったようです。
googleアナリティクスをオプトアウトしている拡張機能ですが、オプトアウトされていると「No HTTP response detected」のエラーが出るようですね。
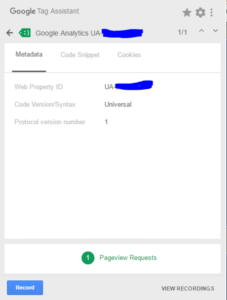
オプトアウト/ブロックを解除すればこの通り正常な表示に戻りますので、タグアシスタントでエラーが表示される場合は、オプトアウトする拡張機能が入っていないかを確認してみるとよいでしょう。

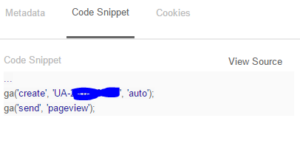
ソースコード上で検索しなくても、コードスニペットの画面から、細かいコードの設定が見られるのは便利ですね。

やっぱりできれば公式の拡張機能を使っていきたいですね。
参考記事

コメント