有料版プラグイン「Advanced Custom Fields Pro」の記事です!
今回は ACF Blocks(Advanced Custom Fields Proで作れるダイナミックブロック)をACF Extendedをつかって簡単に利用する方法をご紹介します。
準備
有料版 Advanced Custom Fieldsに加えて、拡張プラグイン Advanced Custom Fields Extendedをインストールします。
ブロックの作成(管理画面側)
Advance Custom Fields Pro (ACF Blocks)ではPHPコードベースでのブロックタイプ登録をすることになっています。
が、ACF Extendedなら管理画面上からブロックタイプ登録が可能です!

ここで登録したブロックタイプは、名前空間が acf になります。
ブロックタイプ登録
カスタムフィールド → Block Types → 新規追加 から追加します。
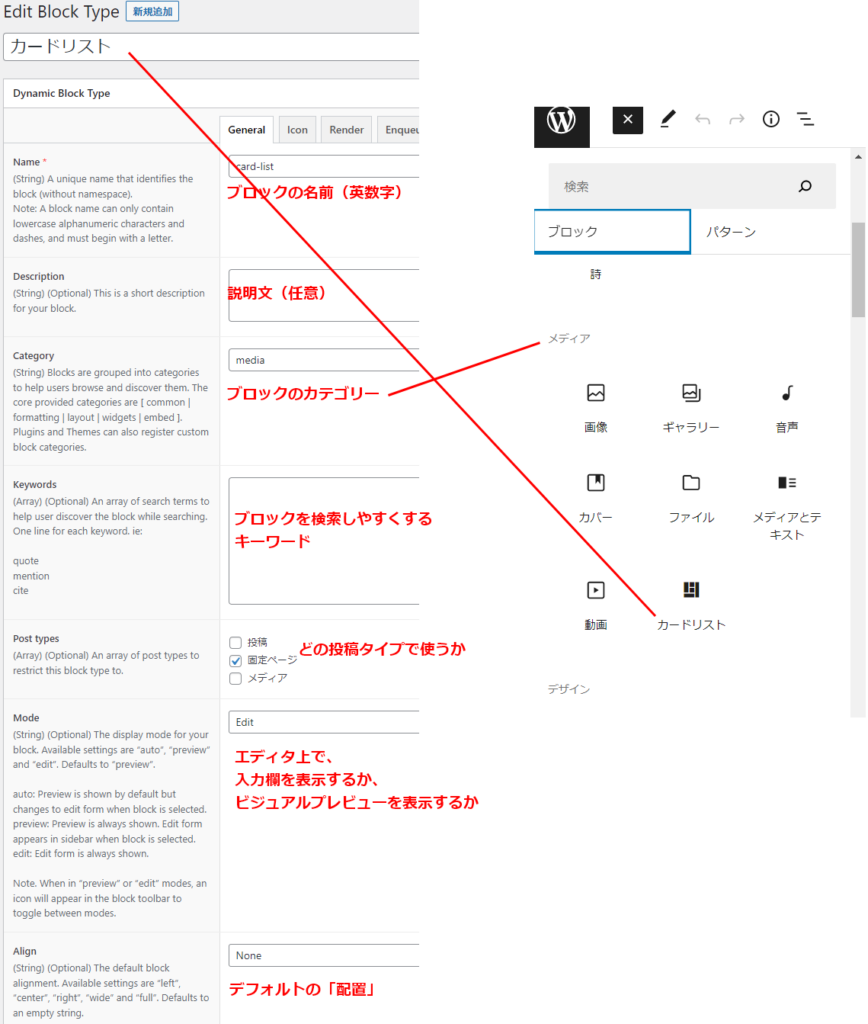
General
- Name(必須)
- ブロック固有の名前
- 小文字の英数数字とハイフンのみ利用可能
- Description
- ブロックの説明文
- Category
- ブロックのカテゴリ。
- WP6.0.現在、正しくはコアのカテゴリーは text, media, design, widgets, theme, embed だと思われる。参考:ブロックの登録
- スクショの説明文だとコアのカテゴリーは common, formatting, layout, widgets, embed 。
- Keywords
- ブロックを検索しやすくするためのキーワード
- Post types
- ブロックを利用する投稿タイプ
- Mode
- 管理画面での表示モード。
- Align
- 「配置」のデフォルト値設定

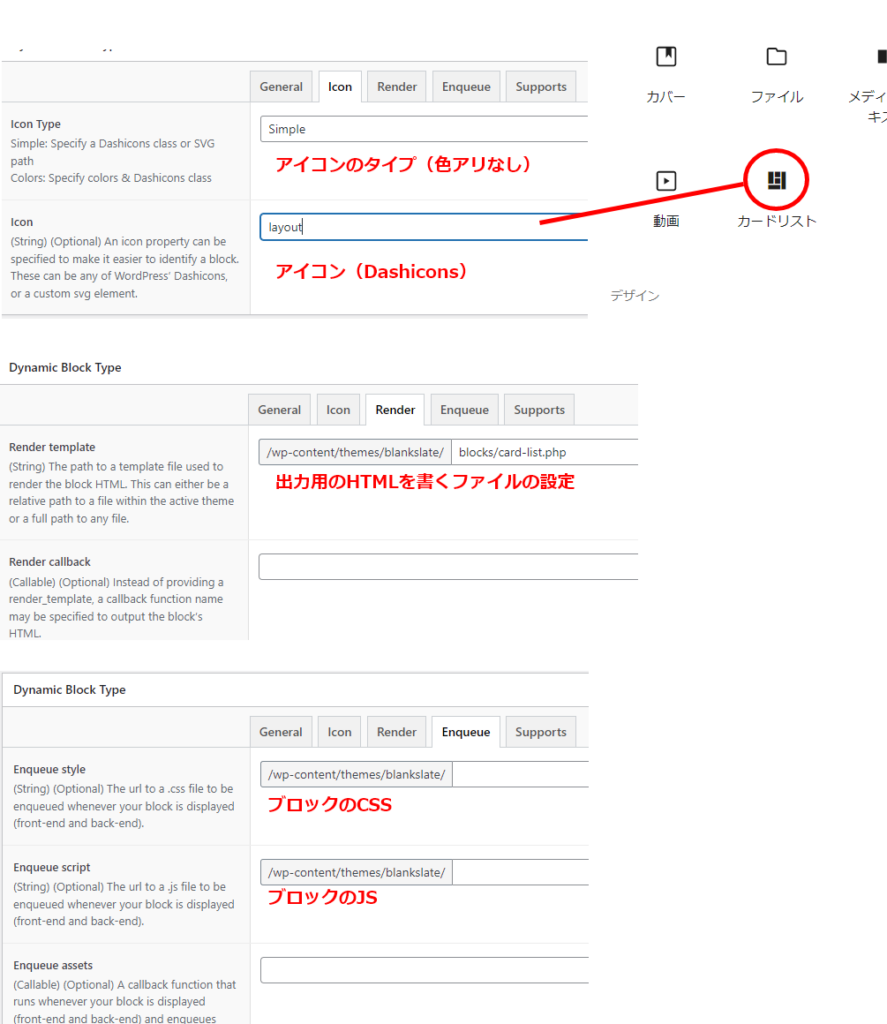
Icon , Render , Enqueue
- Icon
- Icon Type:色付きのアイコンを設定できる
- Icon:Dashicons
- Render
- Render template
- 出力用のHTMLを書くphpのファイル
- Render callback:不明
- Render template
- Enqueue(今回は使っていません)
- Enqueue style:ブロックのCSSファイル
- Enqueue script:ブロックのJSファイル
- Enqueue asses:不明

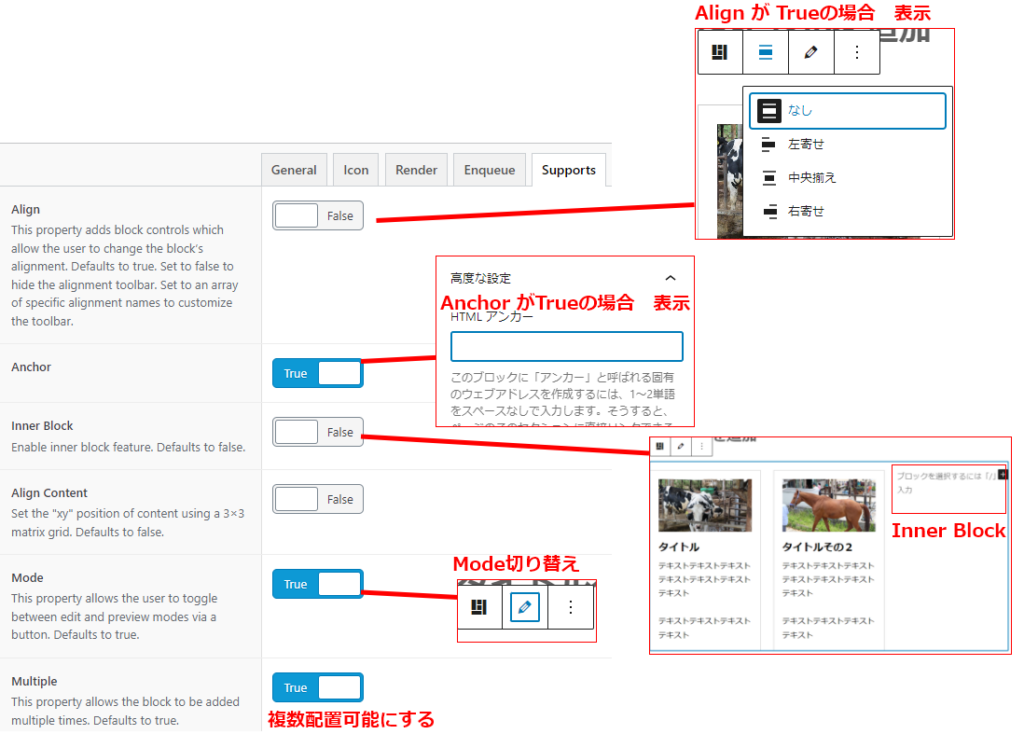
Supports
- Align
- 「配置」のサポート
- Anchor
- 「HTMLアンカー」のサポート
- Inner Block
- ブロックの中にブロックを配置できるようにする
- Render TemplateのHTMLの中に
<InnerBlocks />が必要
- Align Content
- 不明
- Mode
- 入力モードとプレビューモードの切り替えを表示するか
- Multiple
- ブロックを複数配置できるか。通常はTrue。

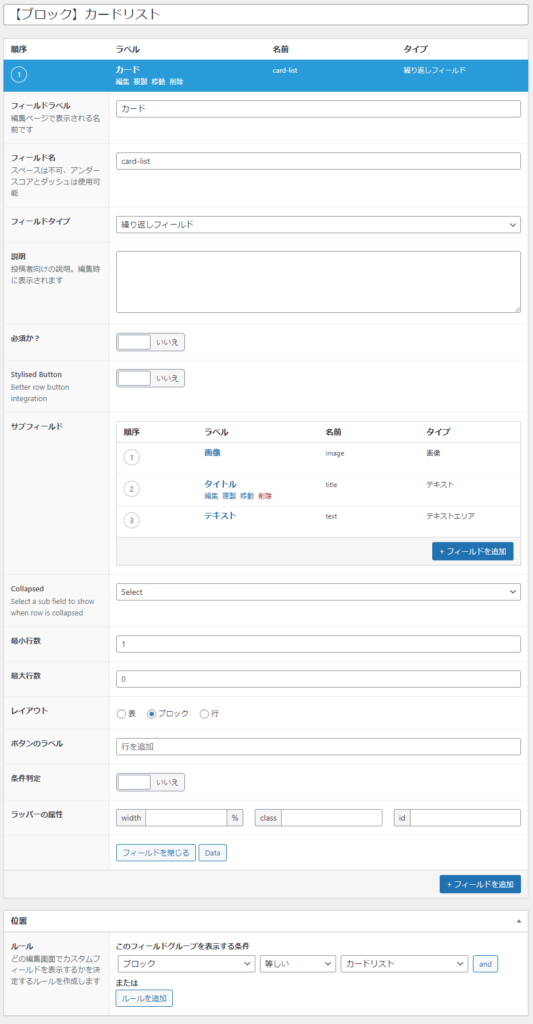
ブロックの入力欄設定
カスタムフィールド → フィールドグループ → 新規追加 から追加します。
カスタムフィールドの追加方法は、通常と同じなので説明を割愛します。
今回は
- card-list :繰り返しフィールド
- image :画像 (返り値:ID)
- title : テキスト
- text : テキストエリア(改行をbrに変換)
というフィールドを作成しました。
フィールドを作成したブロックタイプに配置します。


ブロックの作成(表示側)
HTML(PHP)の準備
Render templateで設定した場所に表示用のHTML(PHP)を準備します。
今回は [テーマのフォルダ]/blocks/card-list.php に設定しています。
<?php
// "Anchor"(HTML アンカー)のサポートをONにしている時、それを機能させるための準備
$id = 'card-list-' . $block['id'];
if( !empty($block['anchor']) ) {
$id = $block['anchor'];
}
// "className"(追加 CSS クラス)を機能させるための準備
$className = 'card-list';//ブロックの基本のクラス名
if( !empty($block['className']) ) {
$className .= ' ' . $block['className'];//追加クラス名
}
// ブロックのフィールドのデータを受け取る
$cards = get_field('card-list');
if (!$cards){
return;
}
?>
<div class="<?php echo esc_attr($className); ?>" id="<?php echo esc_attr($id); ?>">
<?php foreach($cards as $card){ //繰り返しフィールドのデータでループ?>
<div class="card">
<?php echo wp_get_attachment_image( $card["image"], 'large' ); ?>
<h3>
<?php echo $card["title"];?>
</h3>
<p>
<?php echo $card["text"];?>
</p>
</div>
<?php }?>
</div>CSSの準備
CSSファイル
今回はブロックごとに呼び出すのではなく、この一つのスタイルにブロックのCSSを全部書くことを想定して作っています。
.card-list{
display: grid;
grid-template-columns: repeat(3,1fr);
gap: 30px;
}
.card{
padding: 20px;
background: #fff;
border: solid 1px #ccc;
}
.card img{
width: 100%;
aspect-ratio: 16/9;
object-fit: cover;
}
.card h3{
font-size: 1.5rem;
font-weight: bold;
padding: 10px 0;
margin: 0;
}
.card p{
margin: 0;
}CSSを呼び出すfunctions.php
管理画面側と表示画面側両方にCSSを読み込みます。
function enqueue_custom_block_style() {
wp_register_style(
'block-style', get_theme_file_uri() . '/blocks/style.css'
);
// Enqueue theme stylesheet.
wp_enqueue_style( 'block-style' );
}
add_action( 'wp_enqueue_scripts', 'enqueue_custom_block_style' );//表示側で読み込み
add_action( 'admin_enqueue_scripts', 'enqueue_custom_block_style' );//管理画面側で読み込みブロックを使う
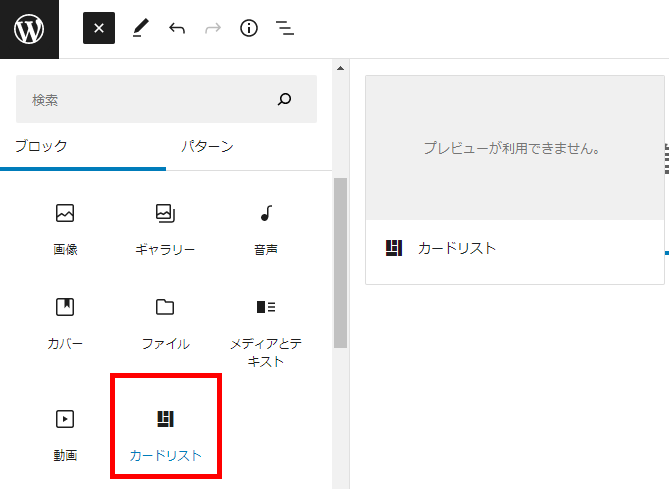
登録したブロックの選択に表示されて、配置するとプレビューモードや入力モードで以下のような表示になります。
ブロック選択

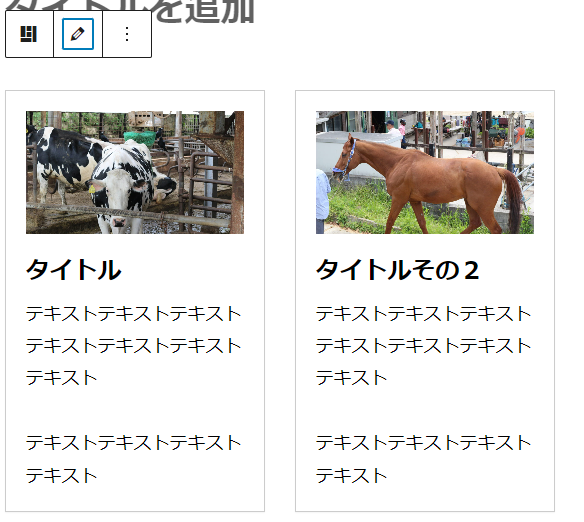
プレビューモード

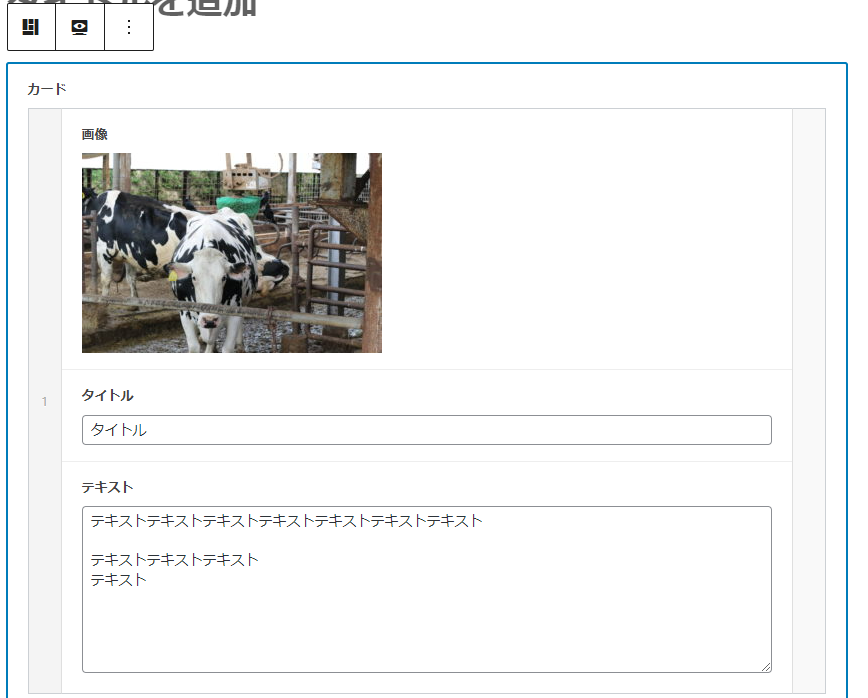
入力モード

また、サイトの表示もプレビューモードと同じHTMLで出力されます。

データの保存のされ方
データはthe_content()の中にこのように保存されています。
<!-- wp:acf/card-list {"id":"block_6311f74845c54","name":"acf/card-list","data":{"card-list_cards_0_title":"タイトル","_card-list_cards_0_title":"field_6311f76d5dce2","card-list_cards_0_text":"テキストテキストテキストテキストテキストテキストテキスト\r\n\r\nテキストテキストテキスト\r\nテキスト","_card-list_cards_0_text":"field_6311f7815dce3","card-list_cards_0_image":19,"_card-list_cards_0_image":"field_6311f78d5dce4","card-list_cards_1_title":"タイトルその2","_card-list_cards_1_title":"field_6311f76d5dce2","card-list_cards_1_text":"テキストテキストテキストテキストテキストテキストテキスト\r\n\r\nテキストテキストテキスト\r\nテキスト","_card-list_cards_1_text":"field_6311f7815dce3","card-list_cards_1_image":23,"_card-list_cards_1_image":"field_6311f78d5dce4","card-list_cards":2,"_card-list_cards":"field_6311f8bc12e5f"},"align":"","mode":"preview"} /-->フィールドがACF式なので、1つのフィールドにつき "フィールド名":"コンテンツの情報","_フィールド名":"フィールドキー", という情報が入るのが特徴的ですね。
※ほかのプラグイン(Genesis Custom Blocksなど)では、1つのフィールドにつき"フィールド名":"コンテンツの情報", となっていることが多いです。
コメント
コメント一覧 (2件)
こんにちは!
タメになる記事をありがとうございます!
1点質問があるのですが、ブロック選択時にプレビューが表示されるようにってなるのでしょうか?
※ブロック選択時に『プレビューが利用できません』と出ます。
よろしくお願い申し上げます。
こんにちは筆者です!
確認してみたところ ACF Extendedの機能のリクエストとしては上がっていますが
ACF Extendedとしては未実装のようです…。
https://wordpress.org/support/topic/block-image-preview/