npmっていったいなんなの
フロントエンド系の集まりに行くと、
npmとかタスクランナーとかpugとか……そういった素敵なものをみんな使っているらしい。
npmって……npmってなんなの!
Node.jsをつかってみよう
Node Packaged Modules(npm)とはNode.jsのライブラリやパッケージを管理することができるツールです。
とりあえずまず全てはNode.jsから始まるらしい。
Node.jsを入れる
公式からダウンロードしよう
作業用フォルダを作っておく
node.jsを、とりあえず、動かすことが先決
こんなかんじで上等。
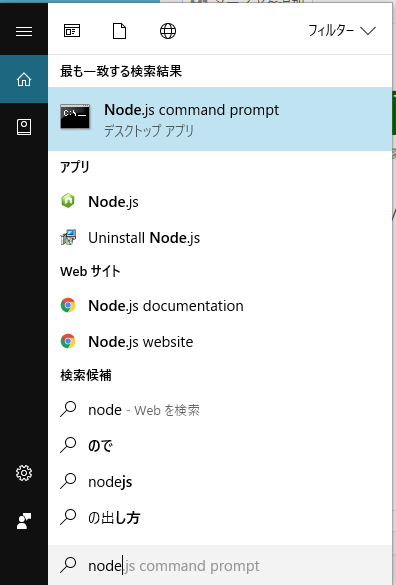
黒い画面を呼ぶ
フォルダを移動する
これが結構難しい。移動できない。
cd /d 作業用フォルダのパス
これで移動できると思う。
移動というのは、黒い画面の行の最初の方、「>」のまえの部分のパスを、別のパス(今回は作業用フォルダのパス)に変えること。
package.jsonを生み出してみる
黒い画面で
npm init
と入れてみよう。
なにか入力を求められるのだけれども、とりあえずEnter、Enterと次の行に送っていく。
Is this OK ? (yes)
まで行ったらおわり。作業用フォルダにpackage.jsonが入っているはず。
ここまでで、このページの黒い画面の3つめが終わったところ。
gulpを入れてみる。
npm install gulp -g
npm install --save-dev gulp
さっきの続きのままこの2つを、黒い画面で実行すればOK
パッケージのインストール
npm install --save-dev browser-sync gulp-sass gulp-pug
pugとsassとブラウザシンクを走らせたいので、
これでインストール。
作業用フォルダにgulpfile.jsを作る。
//各パッケージの読み込み
var gulp = require("gulp");
var browsersync = require("browser-sync");
var sass = require("gulp-sass");
var pug = require("gulp-pug");
//sassをコンパイルするタスク
gulp.task("sass", function() {
gulp.src("scss/**/*scss")//ソースを指定
.pipe(sass())//コンパイルして
.pipe(gulp.dest("public/css"))//dest/cssに出力して
.pipe(browsersync.reload({stream:true}))//ライブリロードする
});
//pugをコンパイルするタスク
gulp.task("pug", function() {
gulp.src("pug/**/*pug")
.pipe(pug())
.pipe(gulp.dest("public/"))
.pipe(browsersync.reload({stream:true}))
});
//browser-syncによるローカルサーバー立ち上げ
gulp.task("server", function() {
browsersync({
server: {
baseDir: "./public"//ドキュメントルートを指定
}
});
});
//デフォルトタスク
gulp.task("default",['server'], function() {
gulp.watch("pug/**/*pug",["pug"]);//pugを監視
gulp.watch("scss/**/*scss",["sass"]);//scssを監視
});
この場合は、
publicフォルダ(公開されるファイル)
┣cssフォルダ
┗index.html
pugフォルダ
scssフォルダ
package.json
gulpfile.js
こんなフォルダ構造想定。
pugとscssを入れておこう。
※htmlを1行詰め詰めにしたくないときは、
.pipe(pug()) を .pipe(pug({pretty: true})) に。
黒い画面でgulpを走らせる
gulp
黒い画面で、作業用フォルダを選んでいることを確認したら、実行。
publicフォルダが自動で生まれて、
コンパイルされたhtmlとcssが誕生していれば成功。
タスクが走った最初だと、うまく表示されなければ、一度ファイルを編集してみるといいかも。
初めて用pugテンプレ
doctype html
html(lang="ja")
head
meta(charset="utf-8")
meta(http-equiv="X-UA-Compatible", content="IE=edge")
meta(name="viewport", content="width=device-width, initial-scale=1.0")
meta(name="format-detection", content="telephone=no")
title ★テキスト★
meta(content="★★テキスト★★", name="description")
meta(content="★★テキスト★★", name="keywords")
link(rel="stylesheet", href="css/style.css")
script(src="https://code.jquery.com/jquery-1.11.2.min.js")
body
h1 Pug - node template engine
#container.col
if youAreUsingPug
p You are amazing
else
p Get on it!
p.
Pug is a terse and simple templating language with a
strong focus on performance and powerful features.
次はこれ読む→Pugと仲良くする方法
追記:コンパイルエラー時にgulpを終了しない&autoprefixerつける
npm install --save-dev gulp-plumber gulp-pleeease browser-sync gulp-sass gulp-pug
//各パッケージの読み込み
var gulp = require("gulp");
var browsersync = require("browser-sync");
var sass = require("gulp-sass");
var pug = require("gulp-pug");
var pleeease = require('gulp-pleeease');
var plumber = require('gulp-plumber');
//sassをコンパイルするタスク
gulp.task("sass", function() {
gulp.src("scss/**/*scss")//ソースを指定
.pipe(plumber())
.pipe(sass())//コンパイルして
.pipe(pleeease({
autoprefixer: {
browsers: [
"ie 11",
"ios >= 9",
"android >= 4.4",
"> 1% in jp",
"not ie <= 10"
]
},
minifier: false // minify無効
}))
.pipe(gulp.dest("public/css"))//dest/cssに出力して
.pipe(browsersync.reload({stream:true}))//ライブリロードする
});
//pugをコンパイルするタスク
gulp.task("pug", function() {
gulp.src("pug/**/*pug")
.pipe(plumber())
.pipe(pug({
pretty: true
}))
.pipe(gulp.dest("public/"))
.pipe(browsersync.reload({stream:true}))
});
//browser-syncによるローカルサーバー立ち上げ
gulp.task("server", function() {
browsersync({
server: {
baseDir: "./public"//ドキュメントルートを指定
}
});
});
//デフォルトタスク
gulp.task("default",['server'], function() {
gulp.watch("pug/**/*pug",["pug"]);//pugを監視
gulp.watch("scss/**/*scss",["sass"]);//scssを監視
});
参考:http://yutapon.hatenablog.com/entry/2014/09/11/100000


コメント