この記事は2020年10月時点での現象と、その対処について記載したものです。

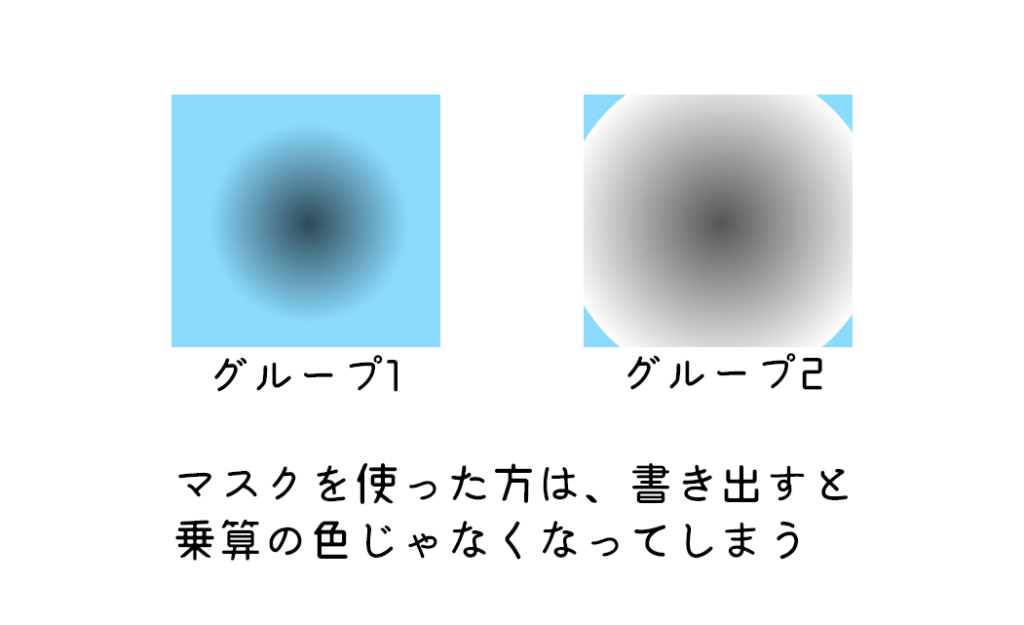
こんな感じのクールな素材がXDのデザイン上にあったので、書き出したのですが、色が変わりました。そんな…。

目次
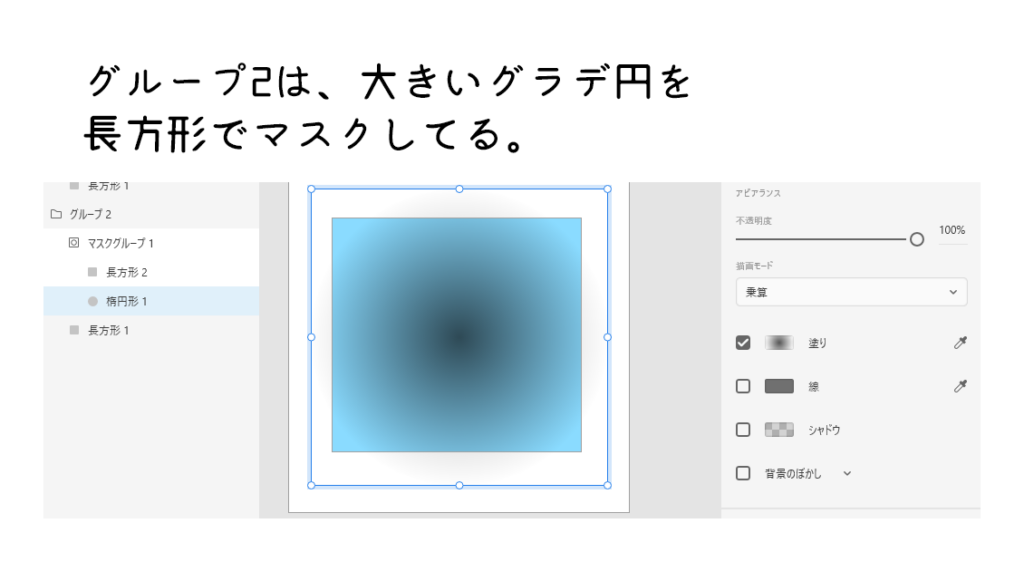
発生条件:描画モードが通常以外のオブジェクトを、シェイプでマスクしていると起きる
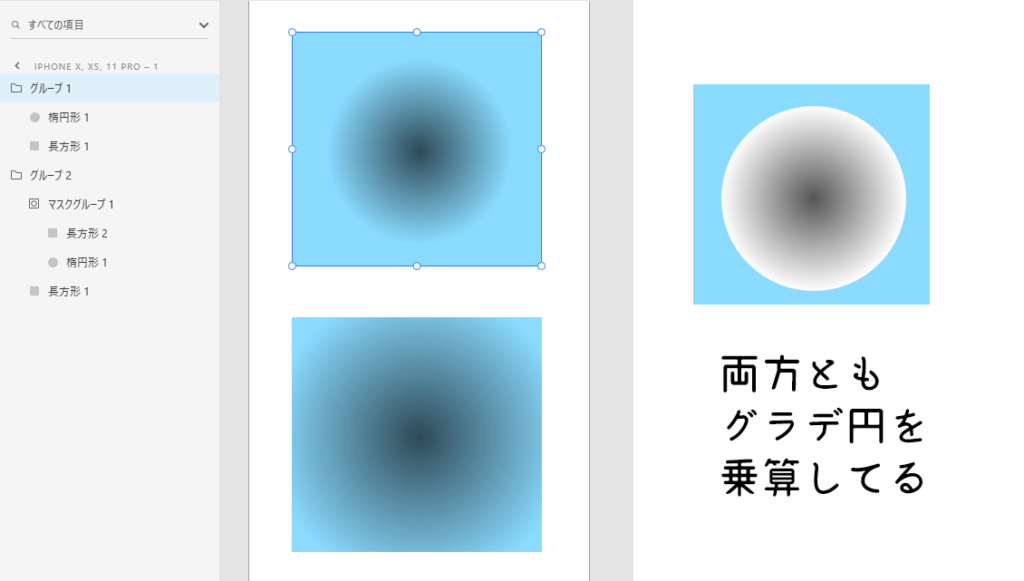
検証したところ、「乗算の色おかしくなる問題」が発生するのは、描画モード:乗算のオブジェクトをシェイプでマスクしているときにかぎられます。※乗算以外にスクリーンなど、通常以外の描画モードは同様
同じ乗算を使っている場合でも、マスクの有無によって書き出し結果が変わるのです。



対処法:全部のレイヤーをマスクする
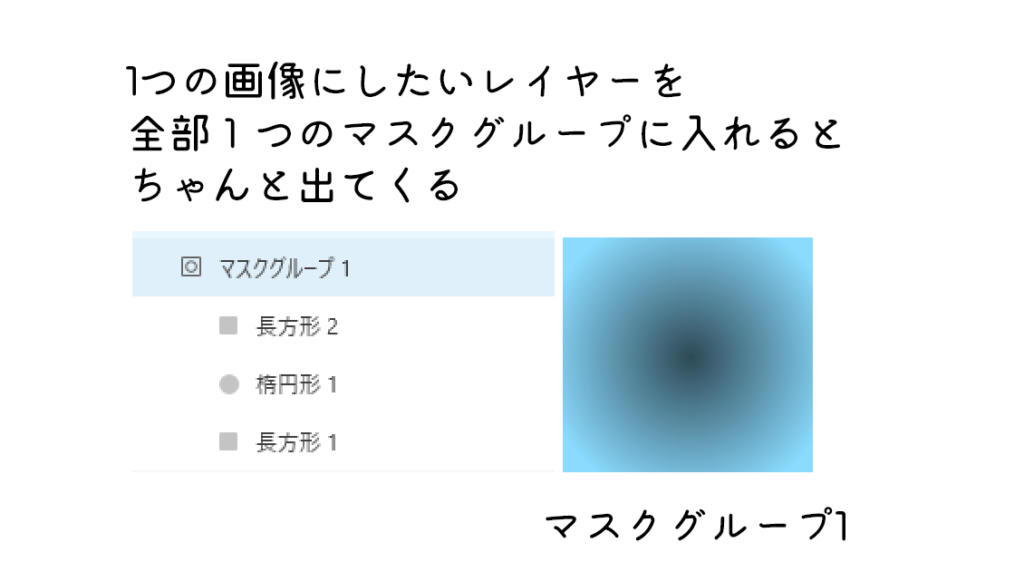
1つの画像にしたいレイヤーすべてを、1つのマスクグループに格納することで、書き出し後の画像の色が正常になります。

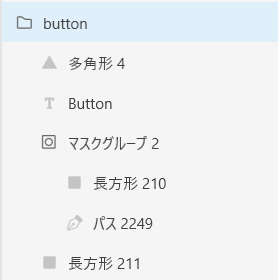
今回冒頭でお届けした画像もレイヤーの状態をこの状態から

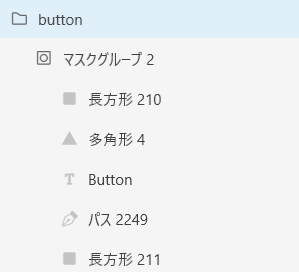
この状態に変更してから書き出したことで、

無事に正しい色で書き出すことができました!

乗算が使われているデザインデータをうまく書き出しできないときは、マスクグループの作り方を見直してみてください!
コメント