画像をクリックしたらモーダルウィンドウで開いて、印刷できるようにしたい
モーダルウィンドウに印刷ボタンをつけ、ボタンを押したら展開中の画像のみを印刷できるようにしたい、という願いをかなえるためにfancybox3を全力で改造した話です。
モーダルウィンドウに印刷ボタンをつける
まずモーダルウィンドウに印刷ボタンをつけるためには、モーダルウィンドウの画面テンプレートを改造する必要があります。
そこで、今回使ったのがfancybox3です。
ちょうど右上に良いアイコンがついています。
しかもアイコンはカスタマイズ可能!
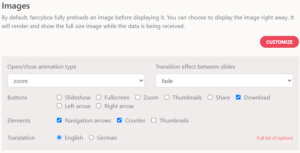
ボタンのオンオフの設定を変える
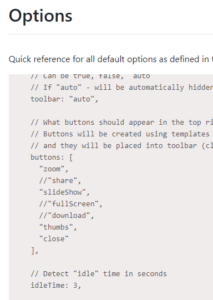
jquery.fancybox.jsには、ボタンのオンオフ設定が、buttons で設定されています。
zoomの手前に、ひとつ printを足してみます。
// What buttons should appear in the top right corner.
// Buttons will be created using templates from `btnTpl` option
// and they will be placed into toolbar (class="fancybox-toolbar"` element)
buttons: [
"print",// ← 追加
//"zoom",
//"share",
"slideShow",
//"fullScreen",
//"download",
"thumbs",
"close"
],ボタンのテンプレートを作る
オンオフするボタンのテンプレートはこんなふうに定義されています。
zoomボタンを参考に、printボタンのテンプレートを作ってみます。
print: '<button data-fancybox-print class="fancybox-button fancybox-button--print" title="Print">' +
'<svg xmlns="http://www.w3.org/2000/svg" height="24" viewBox="0 0 24 24" width="24"><path d="M22 8H2v9h4v4h12v-4h4V8zm-6 11H8v-5h8v5zm3-7c-.55 0-1-.45-1-1s.45-1 1-1 1 .45 1 1-.45 1-1 1zm-1-9H6v4h12V3z"/></svg>'+
"</button>",※SVGアイコンのコードにはマテリアルデザイン用のアイコンを使いました。
ボタンを押したときの動作を作る
zoomボタンの動作を追うと、data-fancybox-zoomを押したときに、zoomの動作が起きるように書いてあるところが見つかるので、
そのやれをコピーして、
- bodyにprint中であることを示すclassを振る
- window.print();で印刷機能を立ち上げ
- bodyのclassを外す
という動作を作ります。
.on("click.fb", "[data-fancybox-print]", function (e) {
$("body").addClass("print");
window.print();
$("body").removeClass("print");
});※メソッドチェーンでつなげて書いているので、これもzoomの続きにつなげて書くとよい。
これで、モーダルウィンドウに印刷ボタンがつきました。
※印刷中であることを示すclassは、以下で説明するCSSで利用しています。
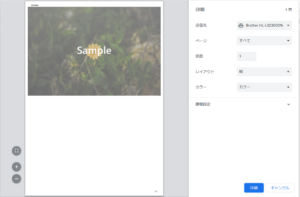
印刷ボタンを押したときにモーダルウィンドウで展開中の画像だけを印刷させる
この状態で印刷ボタンを押すと、ページ全体が印刷されます。画像だけにはなりません。
そこで今回の方法では、CSSを使って印刷したい要素以外は全部消します。
print.cssをつくる
印刷用のcss、print.cssを作ります。
link要素で読み込む際はmedia=”print” にして、印刷時のみ適用されるようにしておきましょう。
body.print div:not(.fancybox-container) {
display: none;
}
body.print .fancybox-inner, body.print .fancybox-stage, body.print .fancybox-stage * {
display: block !important;
}
body.print .fancybox-stage .fancybox-content {
width: 100% !important;
position: static !important;
margin: 0 !important;
transform: none !important;
}
body.print img {
width: 100% !important;
height: auto !important;
}fancyboxのコンテンツ箇所以外はすべてdisplay:noneにして、印刷に使いたい部分はdisplay:blockになるようにしています。
また、印刷画像サイズを大きくしたかったので、width:100%を入れました。
画像をクリックしたらモーダルウィンドウで開いて、印刷できるようになった
ここまでくれば無事印刷可能です。







コメント