GSAP– tag –
-

FigmaのカスタムスプリングをGSAPで再現するためのイージング関数
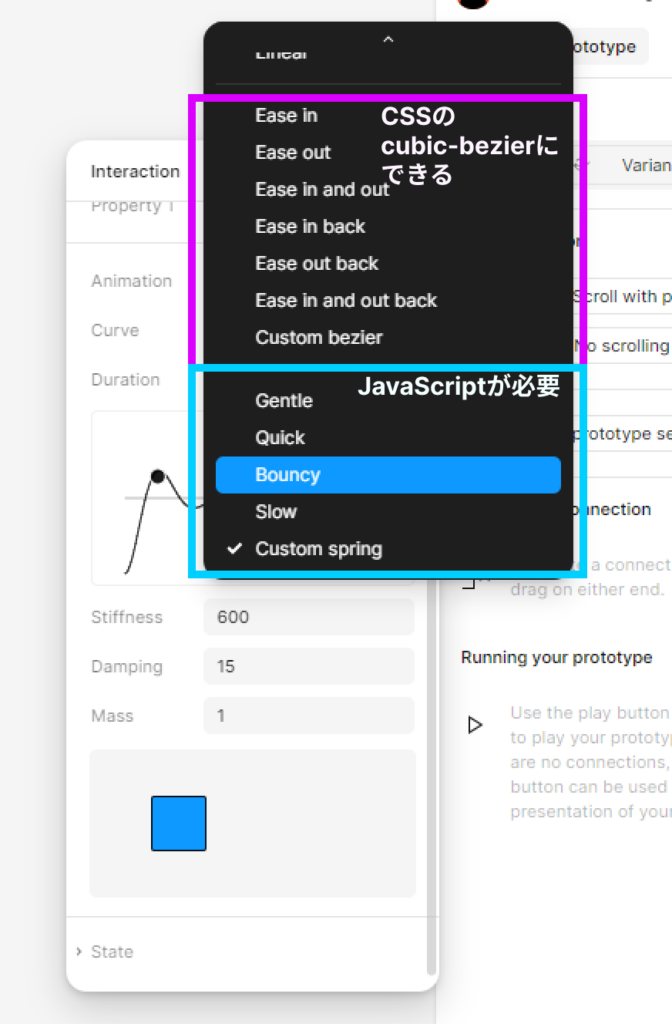
FigmaのイージングにはCSSでできるものと、JavaScriptが必要なものがある FigmaのPrototypeで、Smart animateを選択したときに選べるイージングには、CSSで表現できるイージング(ベジエ)と、JavaScriptが必要なイージング(スプリング)の2つに分かれて... -

【GSAPで作るアニメーション】「Tween」「Timeline」「ScrollTrigger」の基本を知る
複数の要素を順番に動かしたり、スクロールの位置に応じてアニメーションを発火させたり、といった少々複雑なアニメーションを実装するのに便利なGSAP。 この記事ではGSAPを使う上でもっともよく出てくる「Tween」「Timeline」「ScrollTrigger」について、...
1