Github Copilot を契約する
契約状況確認
まずは現在の契約状況を確認してみましょう。
GitHubのBilling Summary から確認できます。
「Enable GitHub Copilot」が出ていたら、未契約なので契約に進みます。

GitHub Copilotのページ から、 Monthly planか Yearly planを選んで契約します。
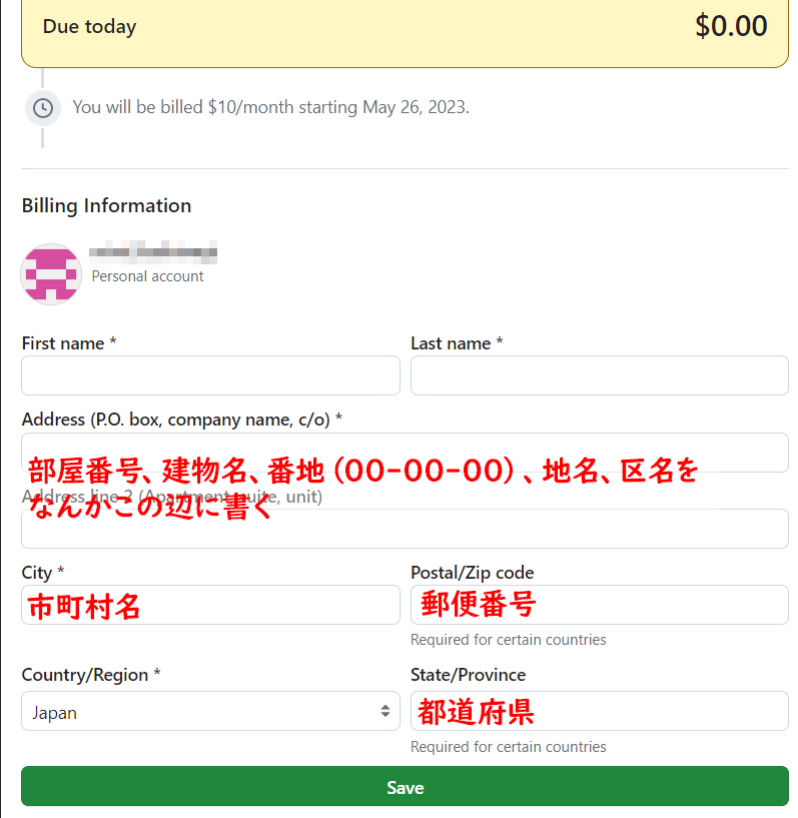
Billing Informationは住所の書き方がよく分かりませんが、ふたつのAddress欄にどうにかして住所を分割して書けば大丈夫みたいです。

次にクレジットカード情報を登録し、
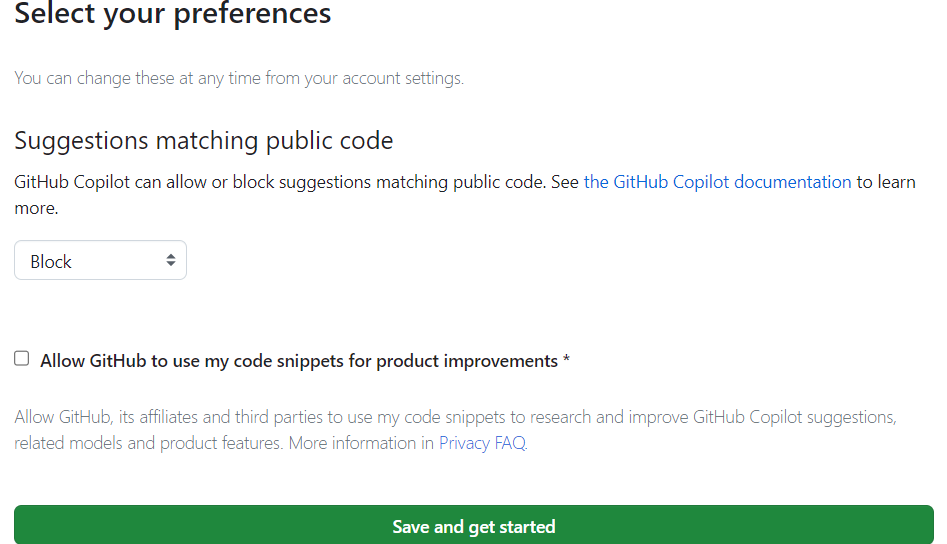
GitHub Copilotが公開コードの情報を使ってコード提案をしていいか、製品の改善のためにコードの情報を使っていいかの設定をします。
業務上で使う人は、Block・チェックを外す、の設定にしておいた方がいいかもしれませんが、組織のポリシーに従いましょう。(業務で使う場合は企業向けのプランのほうがおすすめですね)

Save and get startedをクリックすると、各エディタ用の使い方説明ページへのリンクが表示されます!

PhpStormで使う
公式の説明があるので、実はこのブログの説明を読む必要はないです!
またVisual Studio Codeでの設定方法も公式の説明があります。
PhpStormでの設定方法をスクリーンショット付きで確認したい方は、本記事の続きをご覧ください。
プラグインインストール
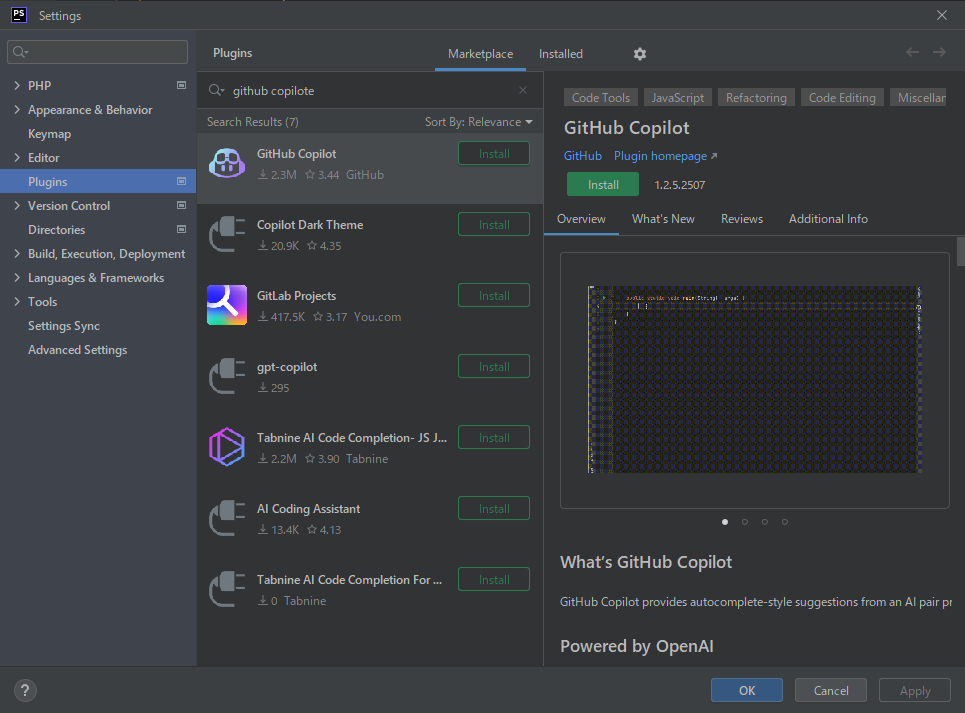
[Settings]→[Plugins]から、GitHub Copilotを検索して[Install]

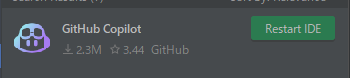
インストールが完了したら[Restart IDE]でアプリを再起動します。

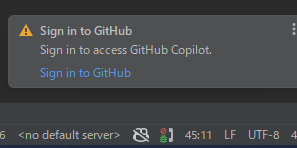
再起動すると、右下にこのようなballoonが表示されます。

こちらをクリックするか、または[Tools]→[GitHub Copilot]→[Login to GitHub]をクリックします。
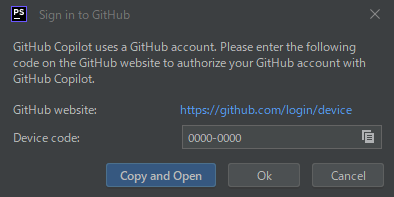
すると、WebサイトのURLとデバイスコードが表示されるので[Copy and Open]をクリック。

開いたWebサイトでデバイスコードを入力(ペーストでOK)すると、接続するかどうかの確認画面に移動するので[Authorize GitHub Copilot Plugin]を押すと接続完了です!

使い方
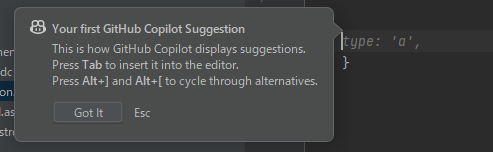
GitHub Copilotが表示してくれる提案をTabキーで確定できます。
また、Alt + [ や Alt + ] で別の候補を見ることができます。
(キー割り当ては変更可能)

たとえば、空のJavaScriptファイルに //もし .hogeが と書いた後、GitHub Copilotの提案をすべてそのまま受け入れたところ、以下のようなコードが完成しました!
// もし .hoge が 1 つでもあれば true を返す
function hasClass(element, className) {
return element.classList.contains(className);
}実際のコーディング中には前後のコードの内容から提案を返してくれるので、ファイルやプロジェクトの状況によってもどのような提案が返ってくるかは変わります。
こんなときは
特定の拡張子では提案を出さないようにしたい
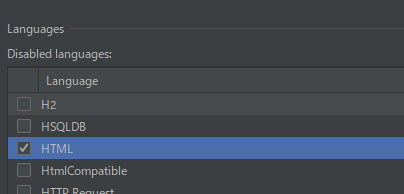
[Settings]→[Languages & Frameworks]→[GitHub Copilot]から、[Disabled languages]を選択することができます。

HTMLを書いている時に、見出しから勝手に本文原稿を書いてくれるのが嫌でHTMLでは提案を出さないようにする…というようなことができます。
個人で契約したけど会社で企業用のプランに契約することになった
やったー!所属している組織のほうで契約されると、個人で契約した分は返金されるようです!
解約したい! or プラン変更したい!
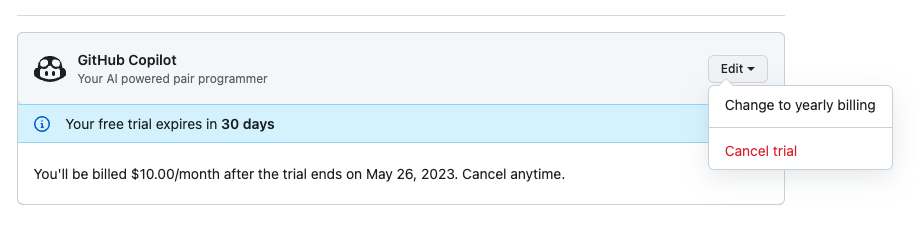
GitHubのBilling Summary から解約できます。
「Edit」というボタンがあるので、そこから Cancel trial(試用期間中の表示)をクリックして解約に進みます。
詳しくは公式の解説記事をご覧ください。

コメント