
結果的には思った通りにできなかったのですが「Adobe XD上の選択したオブジェクトの情報をNotionデータベースに登録する」ということをやろうとした時のメモです。
できたこと:選択したオブジェクトの情報を取得して、Notion データベースに入れる
できなかったこと: 選択した オブジェクトの見た目をpng化してNotion データベースに入れる
準備
- NotionAPIを叩くためのトークンとデータベースの準備
- Adobe XDのプラグインIDの取得
- Adobe UXP Developer Toolのインストール
説明を省きます…!
プラグインの生成
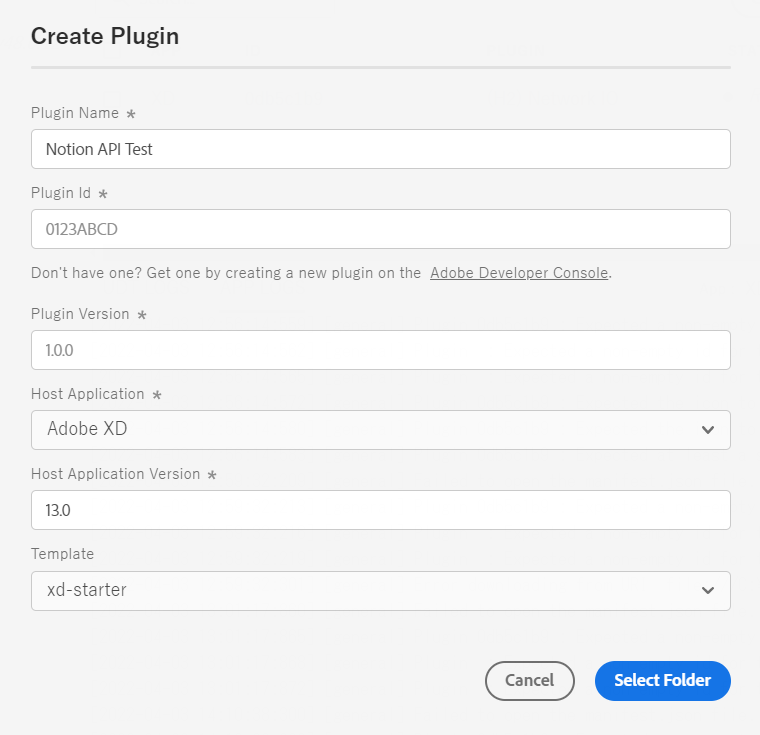
- Adobe UXP Developer ToolでXDスターターテンプレートを使ってファイルを生成する
プラグインを作成

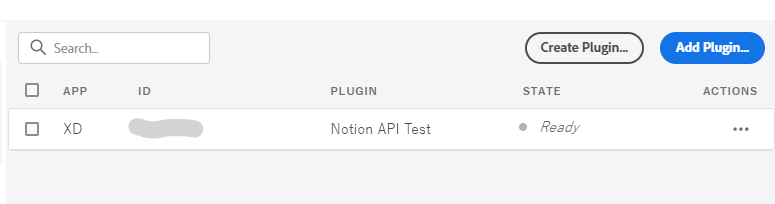
生成すると一覧に表示される。

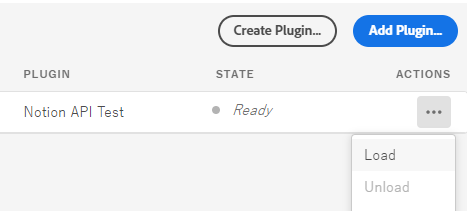
LoadするとXDに表示されるようになる。


プラグインのコードを書き換える
プラグインのファイルを作成した時に指定したフォルダにプラグインのコードが入っています。
コードを書き換えてプラグインを作成していきます。
manifest.jsonの最後のほうの uiEntryPointsの設定を変更
"uiEntryPoints": [
{
"type": "menu",
"label": "Send to Notion",
"commandId": "mainFunction"
}
]main.jsをこのようにする
(Notionのデータベースはタイトル列の名前をName その左にテキスト列としてContentを用意しています)
let scenegraph = require("scenegraph");
function notion(name,text) {
var url = 'https://api.notion.com/v1/pages';
var notion_token = '{Notionのトークン}';
var database_id = '{NotionのデータベースID}';
var headers = {
'Content-Type' : 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + notion_token,
'Notion-Version': '2021-05-13',
};
var post_data = {
'parent': {'database_id': database_id},
'properties': {
'Name': {
'title': [
{
'text': {
'content': name,
}
}
]
},
'Content': {
rich_text: [
{
text: {
content: text,
},
},
],
}
}
};
var options = {
"method" : "post",
"headers" : headers,
"body": JSON.stringify(post_data)
};
return fetch(url, options).then((res)=> res.json()).then(console.log).catch(console.error);
}
function mainFunction(selection) {
let node = selection.items[0];
notion(node.constructor.name, node.toString());
//console.log(node);
// node.children.forEach(function (childNode, i) {
// console.log(childNode);
// });
}
module.exports = {
commands: {
mainFunction
}
}プラグインをリロードする
UXP Developer ToolでReload、またはUnload してから Loadします。

プラグインを実行する
今回作成したプラグインは、XD上で何らかのオブジェクトを選択した状態でプラグインの「Send to Notion」というメニューをクリックすると起動するので動かしてみます。
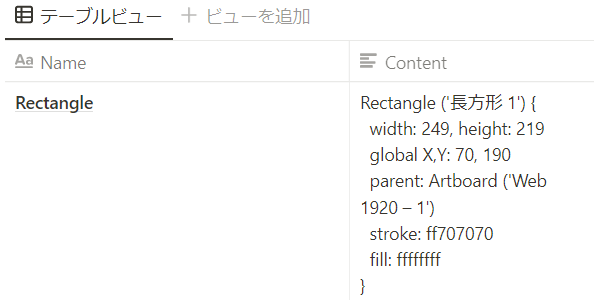
すると、このような感じでデータベースに登録されます。

console.logを見るには?
動かす過程で使っていたconsole.logはコメントアウトしてありますが、使用する場合は出力された内容をUXP Developer Toolで見ることができます。
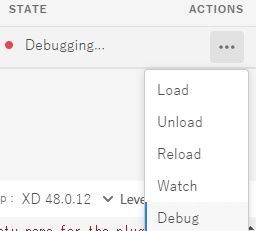
Debugのメニューをクリックし

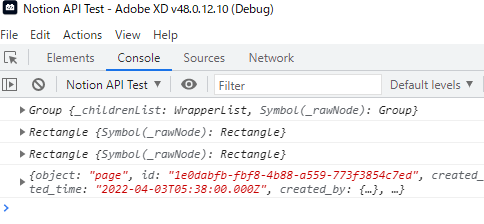
Chromeの開発者ツールのようなデバッグ用のウィンドウから確認できます。

そのほか
インストール済みのほかのプラグインのコードを探してみたところ、ここにありました。
C:\Users\[ユーザー名]\AppData\Roaming\Adobe\UXP\Plugins\External
コメント