さくらのスタンダードプランに乗り換えたので、HTTPS化もしてみよう!
当ブログ、もともとドメインについてきた無料サーバーを使っていましたが、このたびさくらのレンタルサーバースタンダードプランにお引越ししました。
そこで今度はHTTPS化に挑戦。
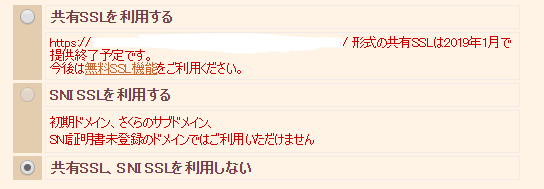
まずは無料SSLの利用設定
「無料SSL機能」をご利用ください とあるのでクリック

次の画面で「無料SSLを設定する」をポチるだけ!

しばらくすると、https://のURLでもページが閲覧できるようになります。
常時HTTPS化する
常時HTTPSつまりhttp://でアクセスしてもhttps://にしてしまうということ。
そのためには.htaccessでの301リダイレクト設定などが必要ですが……
実は、さくらのレンタルサーバーに設置したWordpressについては常時SSL設定用のWordpressプラグインが提供されています。
ただ、今回は自力で設定してみました。
301リダイレクト設定
参考:WordPressのSSL化で.htaccessに301リダイレクトを記述する位置に注意
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
参考記事を確認しつつ、.htaccessの
# BEGIN WordPress
より上の行に、上記の3行を追記。
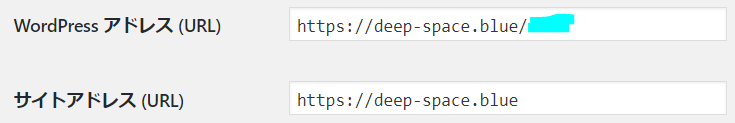
WordPressのサイトアドレスもhttpsに変更

これで、http://にアクセスしても問題なくhttps://に……なりません。
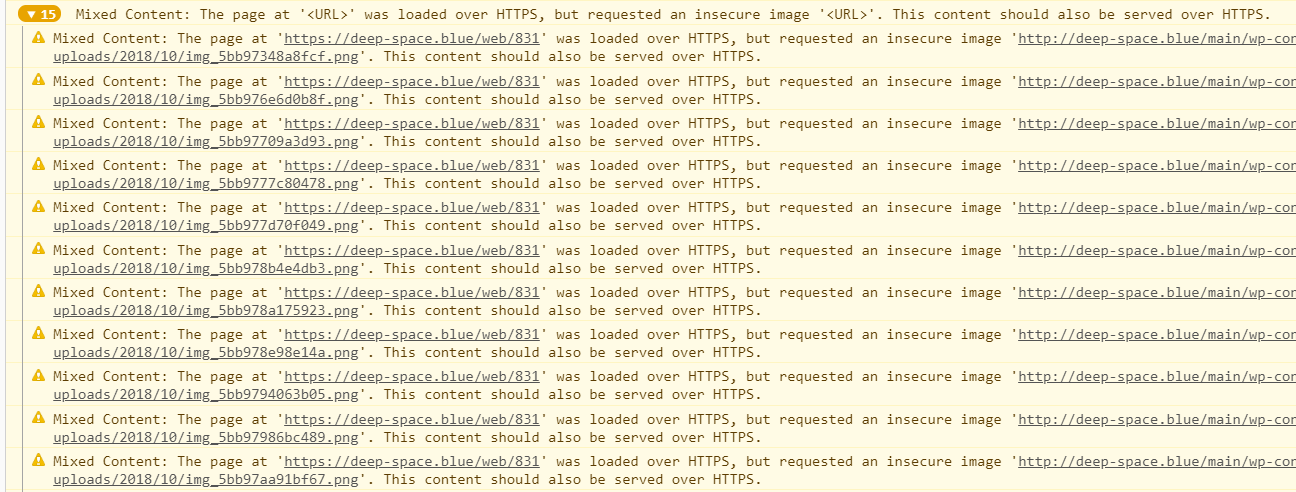
Mixed Contentを防ぐためにhttp://をhttps://に置き換え
Chromeの開発者ツール「Console」タブを見るとおびただしい数のメッセージ。
投稿内に書き込まれた画像のパスがhttp://になっています。
置き換えなくては。

今回は適当なReplaceのプラグインを使いました。

このプラグインでhttps://deep-space.blueに置き換えるとConsoleタブも美しい姿に。

※念のためこの後このプラグインは停止&削除しました。
常時HTTPS化完了
上記のような手順にて、当ブログは無事にHTTPSへの移行が完了しました。
さくらサーバーなら1時間足らずで設定できるのはお手軽でいいですね。
当ブログのようなお手軽コンテンツならお手軽HTTPSで十分。
また、さくらの常時SSL化プラグインならこの記事で紹介した手順を一手に行ってくれるということなので、かなり便利だということも実感しました。
※さくらのプラグインは投稿データの置換は行わずに表示時に置換しているそうです。
ついでにHTTP/2化も!
HTTPS化とほぼイコールと言えるくらいの位置にHTTP/2化がいると、Web高速化のセミナーで耳にしたのですが、当ブログもHTTPS化と同時にHTTP/2化されました!

h2=HTTP/2
HTTP/2だからイコール速いとは言い切れないという話も聞きますが、実験的なブログですし新しいプロトコルになるのは歓迎ですね。
さくらのレンタルサーバーをお使いで、まだHTTPSを試していない方はやってみると簡単なのでぜひお試しください!
コメント