MovableTypeとWordPressは全然違った
WordPressだけは3年間くらい、自ブログやクライアントさんのホームページ制作でもりもり使ってきました。
そこに突如「MTでお願い」案件が発生しはじめ……
MovableTypeに挑戦して3日目のWordPress使用者目線でおおくりする、WordPressしか知らない人向けMovableType!
※詳しい解説は、ほかの記事や本を読みましょう。
※この記事でのWordpressは4.8くらいの頃のことで、MovableTypeは6のことです。
よくある話:MovableTypeは静的
WordPressとMovableTypeの違いを知ろうと奮闘すると出会える情報。
WordPressは動的、MovableTypeは静的
だから表示にかかる時間が……というのはこの際おいておいて。
WordPressでは、ファイルもテンプレート(テーマ)も、投稿も、固定ページも、編集後保存すれば、次にサイトを開いたとき変更は反映されています。
MovableTypeでは、変更するたびに「再構築」をしないと、サイト上の表示は変わりません。
 「再構築」=「テンプレートや投稿の情報をもとにhtmlファイルをつくりなおす」
「再構築」=「テンプレートや投稿の情報をもとにhtmlファイルをつくりなおす」
投稿系(記事とかウェブページ)は保存するときに再構築されますが、テンプレート編集時は必要なファイルを再構築する操作が必要。
「ウェブサイト」とか「ウェブページ」とか「記事」とか「ブログ」とか、何
MovableTypeにログインすると、まず最初にサイトを選択する画面が。
 1管理画面1サイト精神では受け入れがたいけれどもあまり気にしないことにしよう……。
1管理画面1サイト精神では受け入れがたいけれどもあまり気にしないことにしよう……。
ウェブサイトは、ウェブサイト。
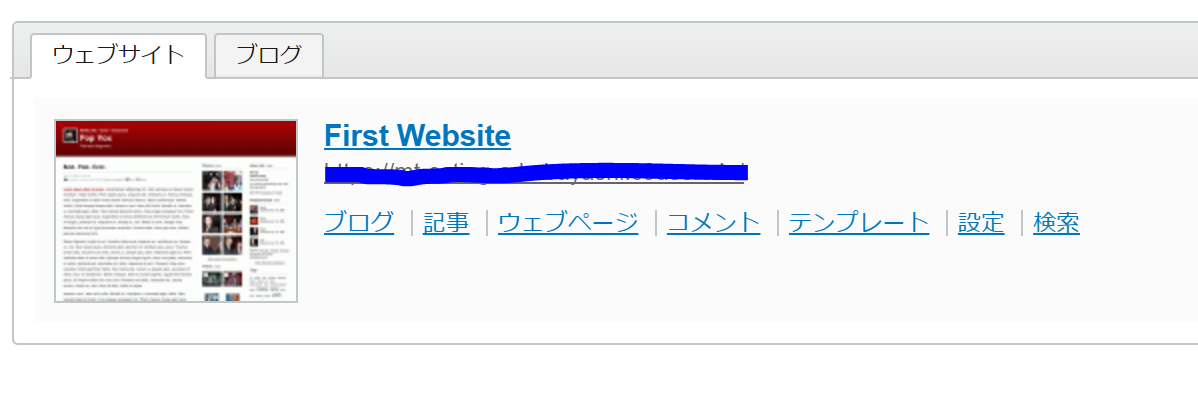
しかし次の画面で出会う「ブログ」「記事」「ウェブページ」とは何か。
どうやら、
ブログ:カスタム投稿タイプみたいな気分
記事:投稿みたいな感じ
ウェブページ:だいたい固定ページ
というイメージのよう。正しい認識を得たいときは別の記事や、本を読むのがおすすめ。
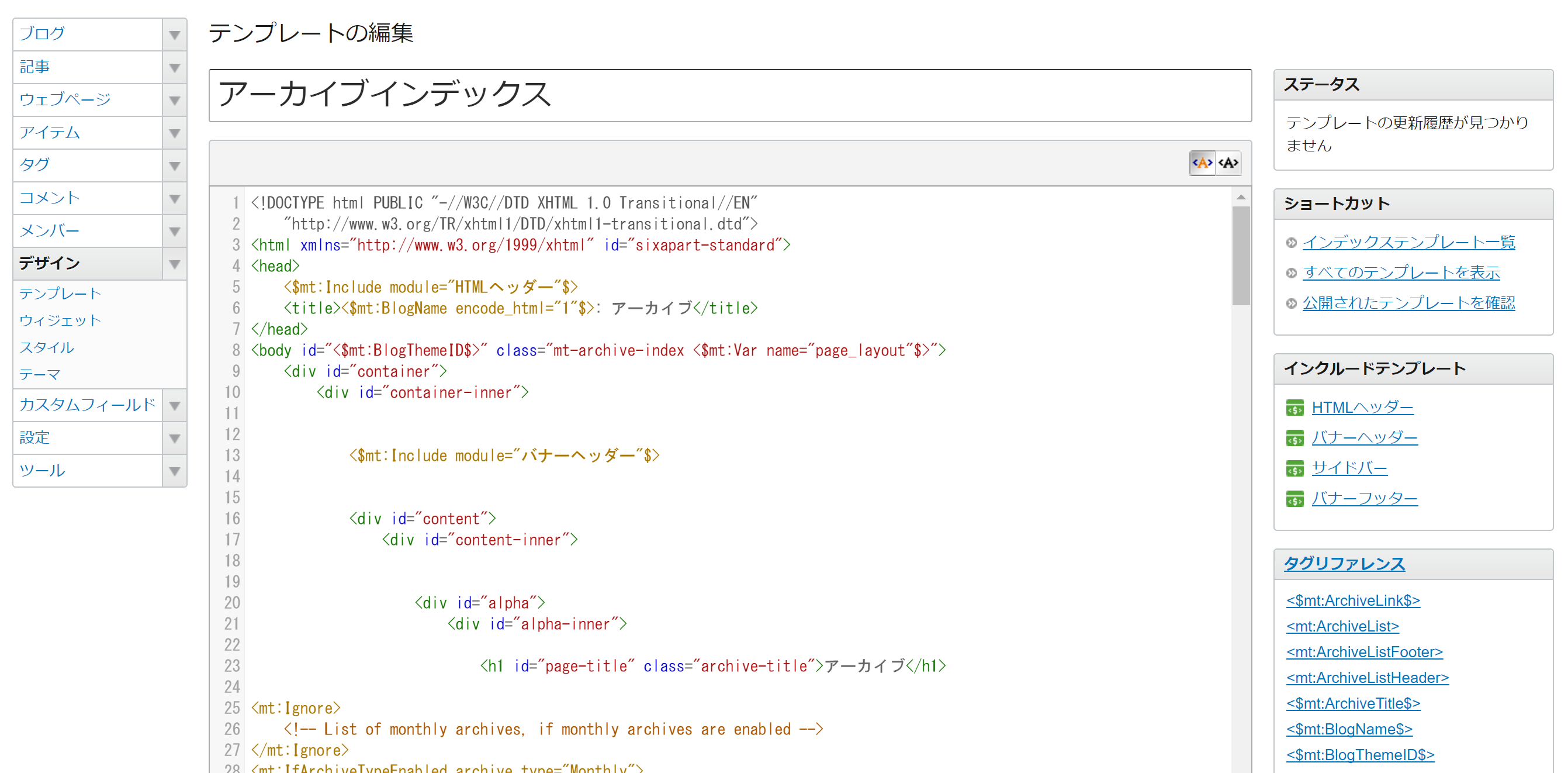
テンプレートの見方がなんか違う
WordPressならwp-content/themes/のファイルを使うって分かるのに!
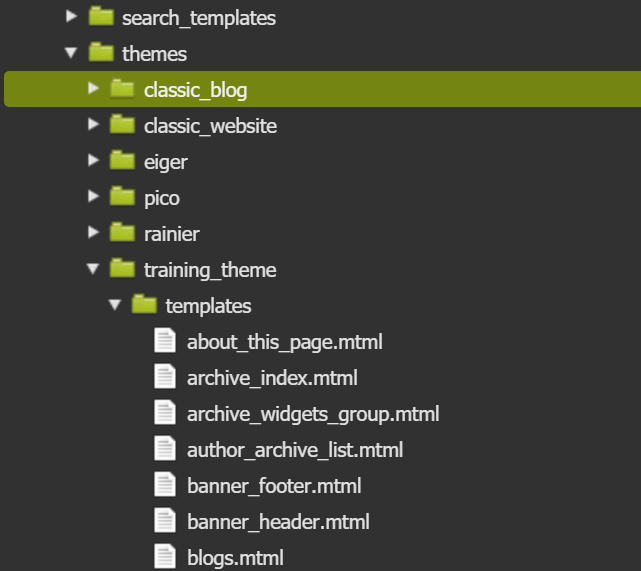
MovableTypeはここにあるように見えるんですが
仕組みが分からなすぎて、管理画面でずっと編集していました。
シンタックスハイライト(文字色分け)が付くので、問題ないですね。
テンプレートの使い方もわからない
テンプレートのさわり方がわかっても、使い方がわかりません。
WordPressなら、固定ページ用のテンプレート、フロントページ用のテンプレートがありますよね。
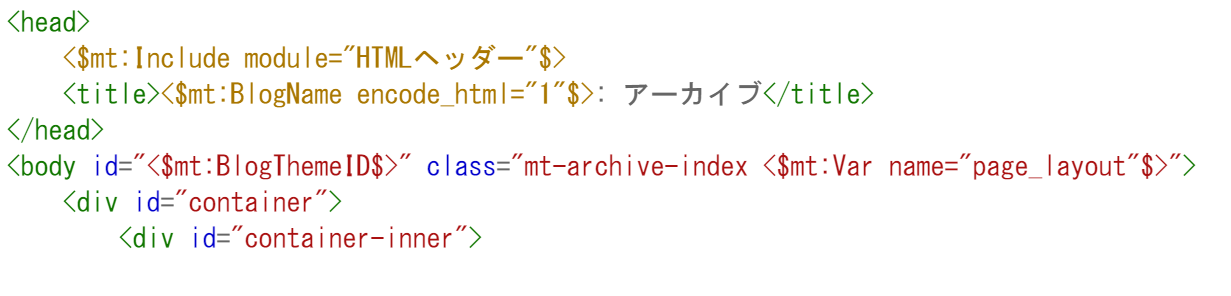
MovableTypeには、インデックステンプレートや、アーカイブテンプレートがあります。
アーカイブテンプレートはWordPressのpage.phpみたい感じ(アーカイブなのに、固定ページ……???)
インデックステンプレートはfront-page.phpみたいな感じで使えるイメージです。
でも、アーカイブテンプレートに分類されるテンプレートのなかには、記事一覧や記事詳細のテンプレートもあります……!!
言葉に惑わされず本質を見つめるのです!!
画像(jsも)をどこにおいたらいいかわからない
WordPressだと、メディアにつど突っ込むか、テーマフォルダのなかにおさめます。
MovableTypeにはメディアにあたる「アイテム」がありますが、他にも静的ファイル設置場所「mt-static」が用意されています。
mt-staticフォルダのパスを出力するタグもあるので、WordPressでテーマフォルダにいれるような画像は「mt-static」にいれるんだろうな……
と思いつつも、訳あってhtmlで製作したサイトをMT化していたわたしは
htmlフォルダ(ドキュメントルート、MTが作り出すindex.htmlのある場所)に、imgフォルダをつくって投げ込みました。
たぶんTHE邪道。
MTタグが分からない
テンプレートを触るには欠かせないのがMTタグ。
 大丈夫だと思っていても、再構築中にエラーが出ると悲しくなります。
大丈夫だと思っていても、再構築中にエラーが出ると悲しくなります。
とりあえず、echoする系「ファンクションタグ」と、ループする系「ブロックタグ」があることを覚えたら、タグリファレンスと戦いましょう。
覚えなくても調べればいいから……!
結局、インストールしてみて、使ってみて、本を読んで見るのが一番かも
WordPressになれているからこそ振り回されるところも多いMovableType。
まとめページをいろいろ読むのもありですが、本もおすすめです。
というか、1日目にあまりにも分からなかったので&急いでいたので2日目に本を買って読みました。
3日目にはなんとかオリジナルのデザインでページを表示させることに成功しましたよ!!
クライアントワークでは逃げられないサーバーお引越しや、旧バージョンからのアップデートについての情報も載っているので、お仕事になっちゃったら本も読みましょう。
以上、MovableType 3日目のWordpressユーザー視点記事でした。




コメント