この記事は 2025年2月現在、下記の条件で確認した内容です。
- ブラウザ
- Safari 18.3(macOS Sonoma)
- Chrome 133(Windows 10)
- Firefox 135(Windows 10)
- フォント
- Noto Sans JP
目次
各ブラウザとFigmaとで共通して言えること
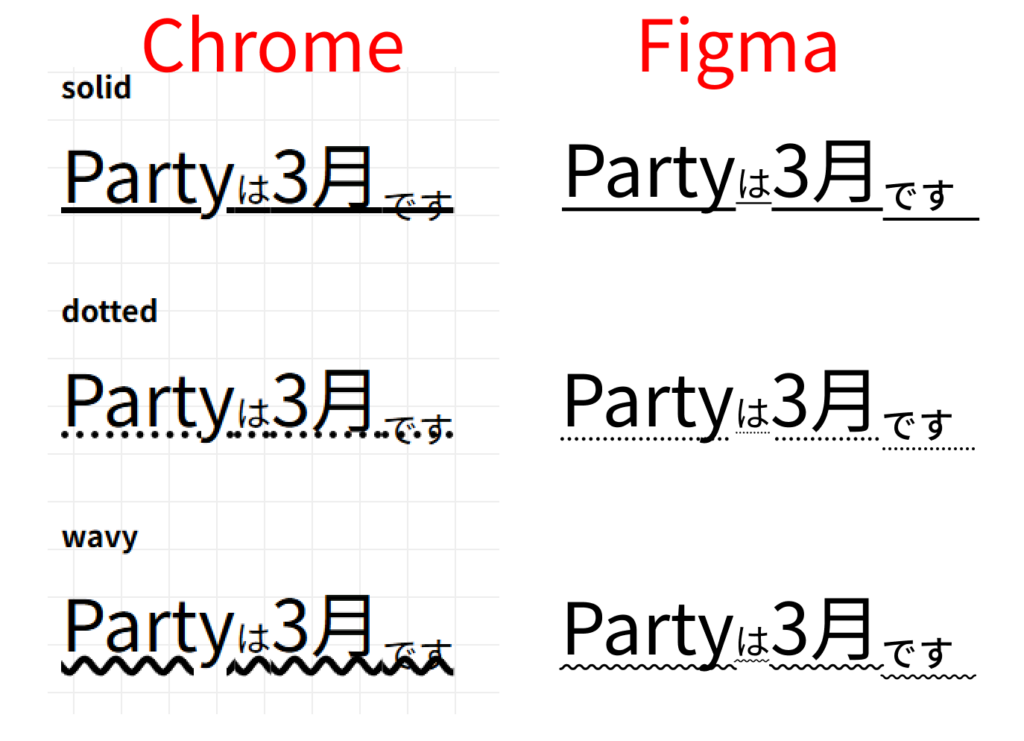
各ブラウザでのレンダリングと、Figma上とでは、text-decorationの見た目がなんだか少し違います。

※Figma上での設定は、ThicknessもOffsetもAutoになっているものとします。
線の表示の詳細はFigmaと各ブラウザとでほとんど一致しない(とくにwavyが顕著)
- ブラウザごとに線の太さや位置が違う
- ブラウザごとにwavyのときの波の振幅(間隔)が違う
- ブラウザだとデフォルトで Skip ink している(文字が重なるところは線が消えるようになっている)
文の途中で文字サイズを変えたり、下付きに変えたりしたときの振る舞いが違う
- Figma上では、文字によって線の太さや位置が変わる
- ブラウザ上では、text-decorationを指定した要素の文字サイズに、線の太さや位置が依存する。子要素の文字サイズや位置の影響を受けない。※
※SafariとFirefoxでは text-underline-position: under の時のみ、子要素にした付き文字があるかどうかで線の位置が変わります。
Chrome と Figma


Chromeのほうが「線が太い」「文字に近い」「波がかなり大きい」
ChromeはFigmaと比べて顕著に線が太いです。
また、特に日本語の文字では線と文字が接触しているのが目立ちます。
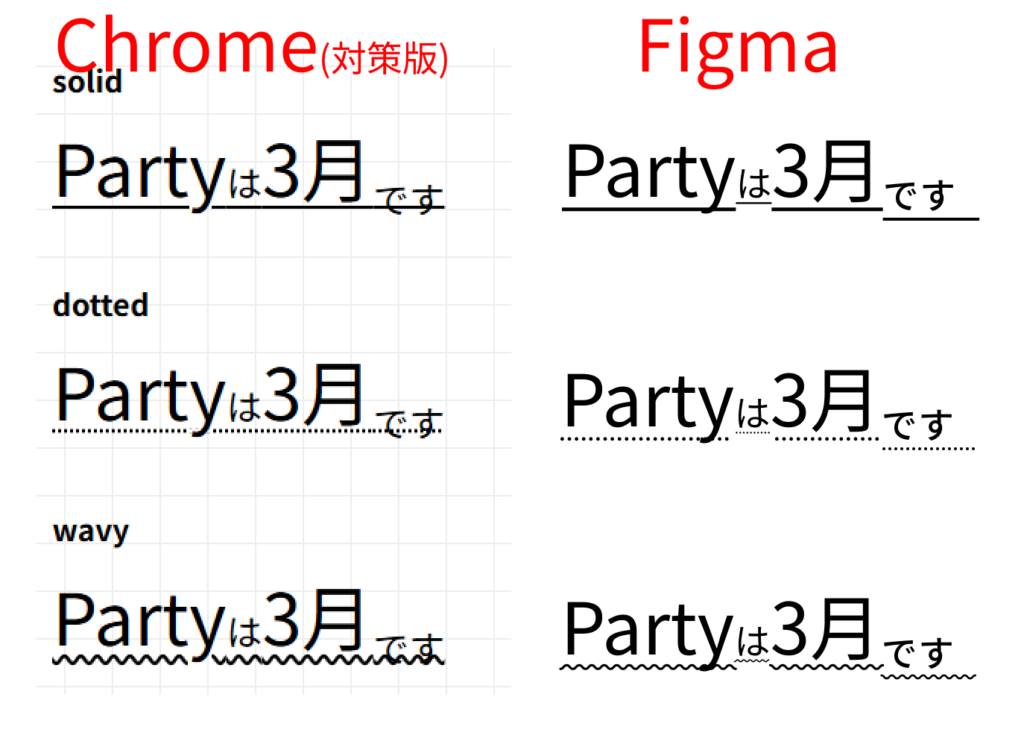
対策
text-underline-positionとtext-decoration-thicknessをfrom-fontにする
body {
text-decoration-thickness: from-font;
text-underline-position: from-font;
}
* {
text-decoration-thickness: inherit; /* 継承させる */
}text-underline-positionと text-decoration-thicknessを from-font にすることで、線の太さや位置がややFigmaに近い仕上がりになります。
ただし、これでもwavyについては太く見えます。
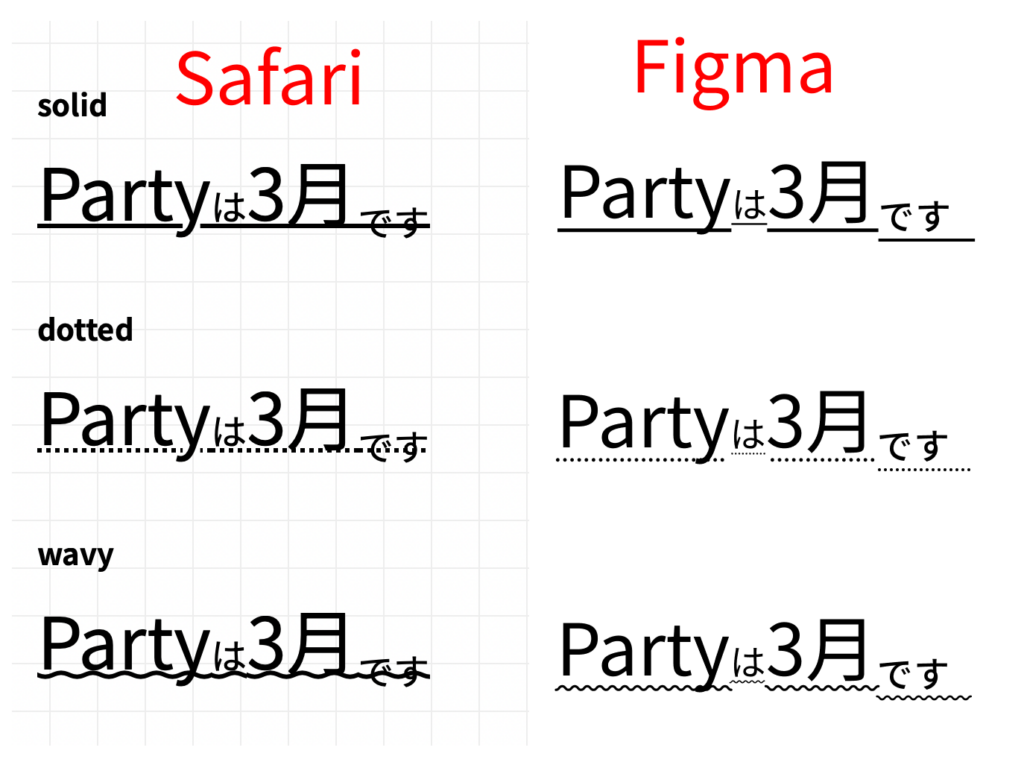
Safari と Figma


Safariの方が「文字に近い」「波の振幅が違う」「wavyだけSkip ink 効かない」
Safariはwavyのときの波の振幅がFigmaとかなり異なります。
また、Chromeと同様に、線が文字に近くやや太い傾向です。
さらに、Safari ではなぜか wavy だけ Skip ink が効きません。(text-decoration-skip-ink:all でも効かない)
対策 ※波の振幅は対策不能
Chromeと同様の対策を行うことで文字と線との間の距離がちょうどよくなります。また線幅も若干細くなります。
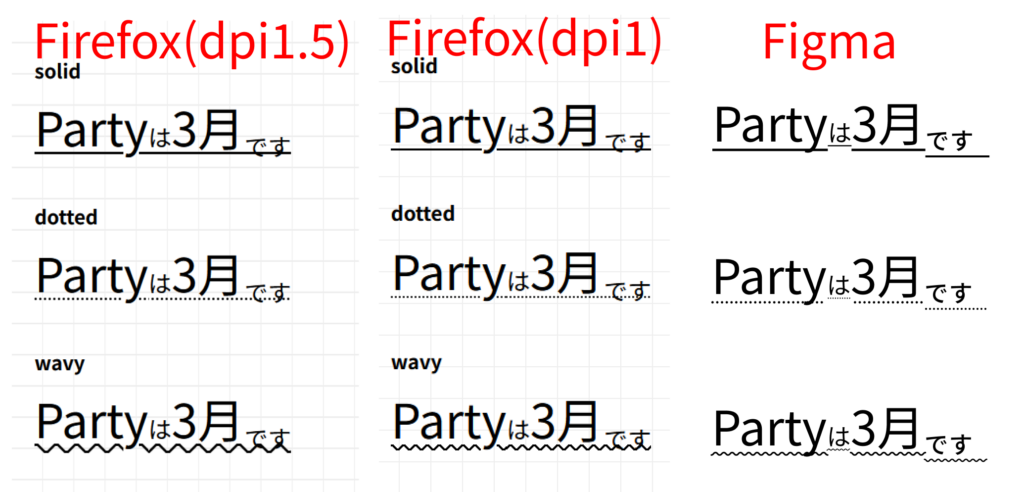
Firefox と Figma

Firefoxのほうが「線がやや細い」「波が大きい」
Firefoxはデフォルトの状態で from-font の設定が効いているようです。
Chromeの対策と同じスタイルをあてても、見た目が変わりません。
また、wavyの時の波線の大きさが、なぜか画面のデバイスピクセル比に依存して変わります。(画像ではdpiて書いていますがDPRの間違い)
まとめ
- solid や dotted については、
text-underline-positionとtext-decoration-thicknessをfrom-fontにすると、Figma上の見た目に少し近づく - wavy は ブラウザごとの際が大きいので「波線ならOK!」という広い心で使うとよさそう
コメント