
目次
カスタムフィールドのラッパー属性は、TinyMCEのbodyに影響しない
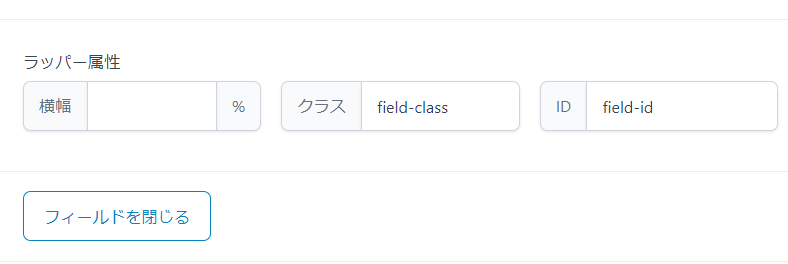
まず、カスタムフィールドの設定(Presentation)のラッパー属性にクラスとIDが設定できます。
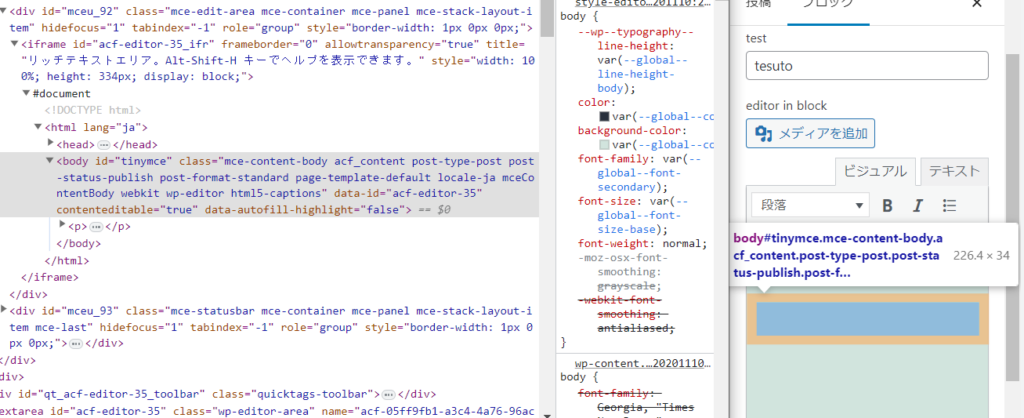
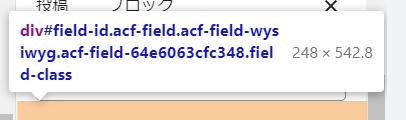
このいずれかが リッチ エディター (WYSIWYG)のTinyMCEのbodyに影響してくれるとよいのですが、これらは.acf-fieldというフィールドの囲みdivにつきます。


対応策
カスタムフィールドのラッパー属性や、フィールド名等をTinyMCEのclassに追加するためにはacf/input/admin_footer のタイミングで acf.add_filter( 'wysiwyg_tinymce_settings',function(){}) する必要があるようです。
ラッパークラスを使うパターン
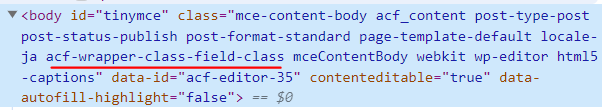
囲みのdivについているclassを取得して、その中から今回はfield- で始まるものだけを抽出し、acf-wrapper-class-*** という形式のclass名に調整してからTinyMCEのbodyのclassに追加するコードです。
function addition_acf_tinymce_bodyclass() {
?>
<script>
( function( $) {
acf.add_filter( 'wysiwyg_tinymce_settings', function( mceInit, id ) {
//div.acf-field.acf-field-wysiwyg についたclassを取得
var wrapper_classes = $( '#' + id ).closest( '.acf-field-wysiwyg' ).attr( 'class' );
if ( wrapper_classes === undefined ) {
return mceInit;
}
var classArr = wrapper_classes.split( ' ' ),
newClasses = '';
// ラッパー属性で指定したものだけ取得するために、'field-' でnewClassesに入れるものを制限
for ( var i=0; i<classArr.length; i++ ) {
if ( classArr[i].indexOf( 'field-' ) === 0 ) {
newClasses += ' acf-wrapper-class-' + classArr[i];
}
}
//body_class の文字列に追加
mceInit.body_class += newClasses;
return mceInit;
});
})( jQuery );
</script>
<?php
}
add_action('acf/input/admin_footer', 'addition_acf_tinymce_bodyclass');
参考:https://gist.github.com/hereswhatidid/f88390659cbf1fd6a03d
ラッパーIDを使うパターン
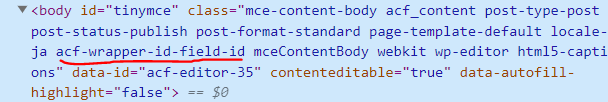
囲みのdivについているIDを取得して、acf-wrapper-id-*** という形式のclass名に調整してからTinyMCEのbodyのclassに追加するコードです。
function addition_acf_tinymce_bodyclass() {
?>
<script>
( function( $) {
acf.add_filter( 'wysiwyg_tinymce_settings', function( mceInit, id ) {
//div.acf-field.acf-field-wysiwyg についたIDを取得
let wrapper_id = $( '#' + id ).closest( '.acf-field-wysiwyg' ).attr( 'id' );
if ( wrapper_id === undefined ) {
return mceInit;
}
//body_class の文字列に追加
mceInit.body_class += " acf-wrapper-id-" + wrapper_id;
return mceInit;
});
})( jQuery );
</script>
<?php
}
add_action('acf/input/admin_footer', 'addition_acf_tinymce_bodyclass');
フィールドキーとフィールド名を使うパターン
ラッパー属性ではなくフィールド名で充分の時はこちらのコードもシンプルでよさそうです。
function addition_acf_tinymce_bodyclass() {
?>
<script>
( function( $) {
acf.add_filter( 'wysiwyg_tinymce_settings', function( mceInit, id ,$field) {
var fieldKey = $field.data('key');
var fieldName = $field.data('name');
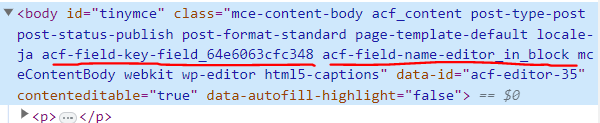
mceInit.body_class += " acf-field-key-" + fieldKey;
mceInit.body_class += " acf-field-name-" + fieldName;
return mceInit;
});
})( jQuery );
</script>
<?php
}
add_action('acf/input/admin_footer', 'addition_acf_tinymce_bodyclass');
参考:https://support.advancedcustomfields.com/forums/topic/custom-body-class-setting-for-wysiwyg-fields/
コメント