★ACF Blocksの利用には、有料版のAdvanced Custom Fields Proが必要です★
今回はACF Blocksで登録したブロックに関して、ブロックを選択するツール上でブロックの選択肢にマウスを乗せた際に表示されるプレビューに任意の画像を設定する方法を紹介します!

前提
ACF Blocksの作成方法は基本的に公式の説明(2023年現在)どおりに、register_block_type でblock.jsonを読み込ませて作っているものとします。
たとえば以下のような
add_action( 'init', 'register_acf_blocks' );
function register_acf_blocks() {
register_block_type( __DIR__ . '/blocks/example' );
}{
"name": "acf/example",
"title": "example",
"category": "text",
"description": "example block.",
"icon": "block-default",
"keywords": ["testimonial", "quote"],
"acf": {
"mode": "preview",
"renderTemplate": "block.php"
}
}
<?php
/* ▼ここからページ出力したい内容 */
/* 今回は割愛 */
/* ▲ここまでページに出力したい内容 */
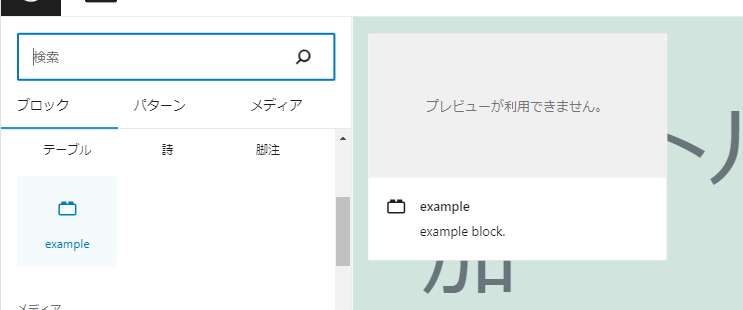
?>この状態だと、ブロック挿入ツール用のプレビューは「プレビューが利用できません」となります。

プレビューとして用意した画像を表示するためのコード
公式のドキュメントによると、example プロパティが必要になります。
ブロック登録 API リファレンス
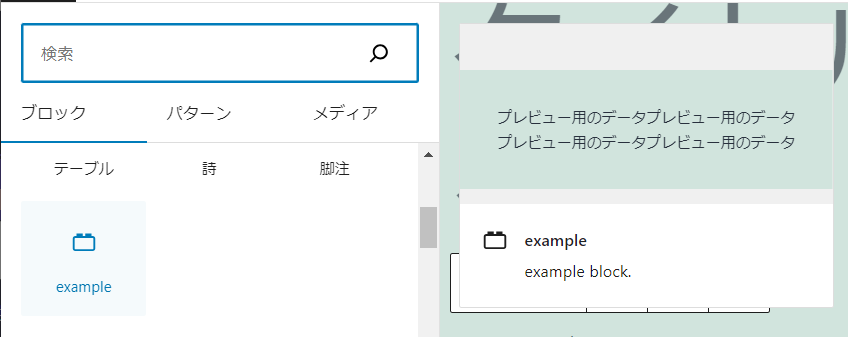
exampleはブロックの構造化したサンプルデータを提供します。このデータを使用してブロックのプレビューを作成します。プレビューは、ユーザーがブロックをマウスオーバーした際のインスペクターヘルプパネル、またはブロックを選択した際のスタイルパネルで表示されます。
ブロック挿入ツールのところに出てくるプレビューのところ、インスペクターヘルプパネルと呼ぶのでしょうか…
うまく行かないパターン
公式ドキュメントだとあたかも以下のように記載すれば表示されそうなのですが、ACF Blocksを使っている場合どうやら出ないようです(2023.8現在)
"example": {
"attributes": {
"cover": "https://example.com/image.jpg"
}
}うまく行くパターン
まずblock.jsonに以下を追加します。
"example": {
"attributes": {
"mode": "preview",
"data": {
"__is_preview": true
}
}
}それからblock.php(出力内容を書いてあるphpファイル)に以下を追加します。
if( !empty( $block['data']['__is_preview'] ) ) {
echo "<img src='https://placehold.jp/600x300.png' alt=''>";
return;
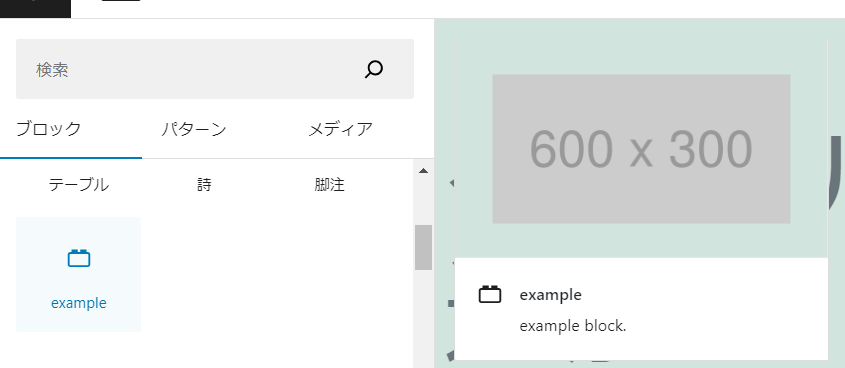
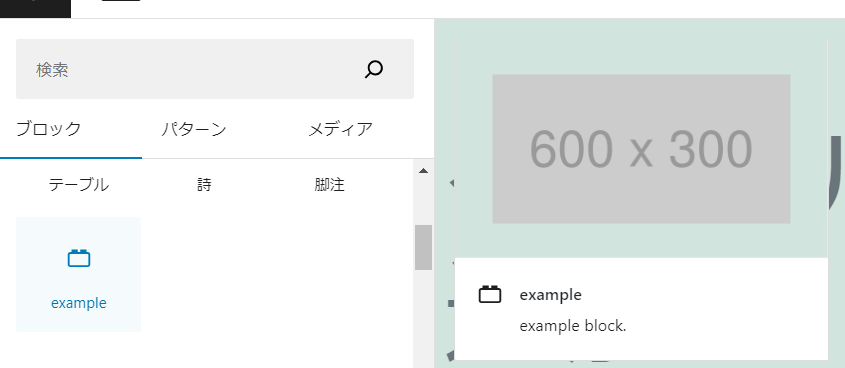
}これでblock.phpに記載した<img> がそのままプレビューとして表示されます!!

参考: https://github.com/AdvancedCustomFields/acf/issues/302#issuecomment-635155281
自動でプレビューを表示するには(画像ではなく、そのままプレビュー)
今度はプレビュー画像設定ではなくサンプルデータを登録して自動でプレビューを出す方法です。


ACF Blocksのドキュメントによると example のdata には、get_field() するときと同じ名前と形式でデータを設定してあげることで、サンプルデータになるようです。
つまり例えば以下のように test というカスタムフィールドがあるなら以下のように設定すればOK。
<?php
/* ▼ここからページ出力したい内容 */
echo "<p>".get_field("test")."</p>";
/* ▲ここまでページに出力したい内容 */
?> "example": {
"attributes": {
"mode": "preview",
"data": {
"test": "プレビュー用のデータプレビュー用のデータプレビュー用のデータプレビュー用のデータ"
}
}
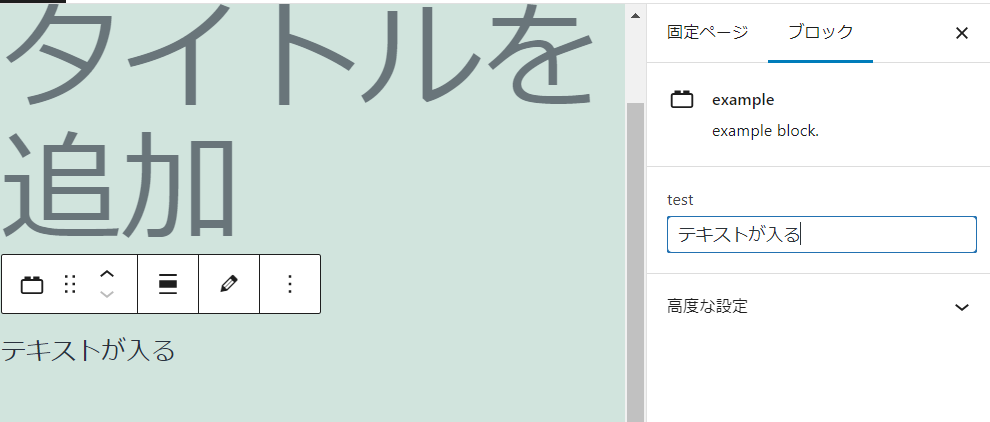
}ただし画像はidで指定しなければならないなど、少々面倒な部分もあるため、差し支えなければスクリーンショット画像等で指定してあげるのが手軽なようです。
コメント