iframe埋め込みしたGoogle Mapが印刷プレビューに表示されなくて困ったので調べてみたまとめです。


目次
印刷プレビューに表示されなくなる条件
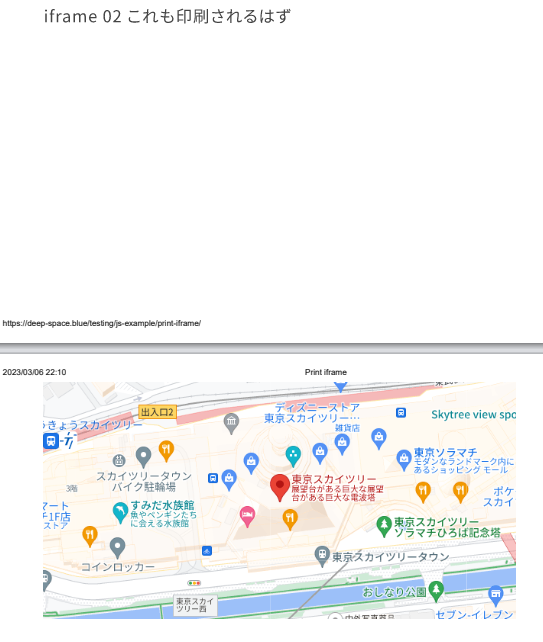
印刷プレビューに表示されないデモ(Chrome 110で確認)
- レスポンシブ対応のために iframeにwidth:100%を指定している ※
- 印刷操作のタイミングでは iframeが一度も画面内に入っていない
- (loading=”lazy”はあってもなくてもダメ)
※ レスポンシブ対応のためのCSSは以下のようなイメージ。
position:absoluteが原因かと思いましたが、width:100%;がダメっぽいです。
.gmap{
position: relative;
height: 0;
width: 100%;
padding-top: 50%;
}
.gmap iframe{
position: absolute;
inset: 0;
width: 100%;
height: 100%;
}だからといって @media print で width:initial したらいいかというと、それではダメみたいでした。
表示させるようにする方法
(暫定)JavaScriptで印刷ボタンを押した瞬間にページをスクロールする
ときどきGoogleMapのロードが間に合わない気もしていますが、ないよりましの暫定のコードです。
(Firefoxではafterprintのタイミングが早すぎてうまく動きません)
<script>
window.addEventListener("beforeprint",function (){
// //印刷ボタンを押した瞬間にページを一番下までスクロールする
let elm = document.documentElement;
let position = elm.scrollTop;//印刷ボタンを押したときのスクロール位置を保存
elm.scrollTop = elm.scrollHeight;//一番下までスクロール
window.addEventListener("afterprint",function (){
elm.scrollTop = position;//保存した位置に戻る
});
})
</script>
もっと良い方法があったら教えてください…。
コメント