「そろそろ真面目に、HTMLで帳票を描く話をしようか」https://qiita.com/cognitom/items/d39d5f19054c8c8fd592 を参考にしました!ありがとうございます。
Chromeできれいに印刷できる帳票をHTMLで作ろう!
今回はこちらの請求書のWordテンプレートを参考にしながら帳票CSSを書きます。
請求書テンプレート(Word版)http://financial.mook.to/excel/001w.htm
作成したデモ https://deep-space.blue/testing/css-example/css-print/
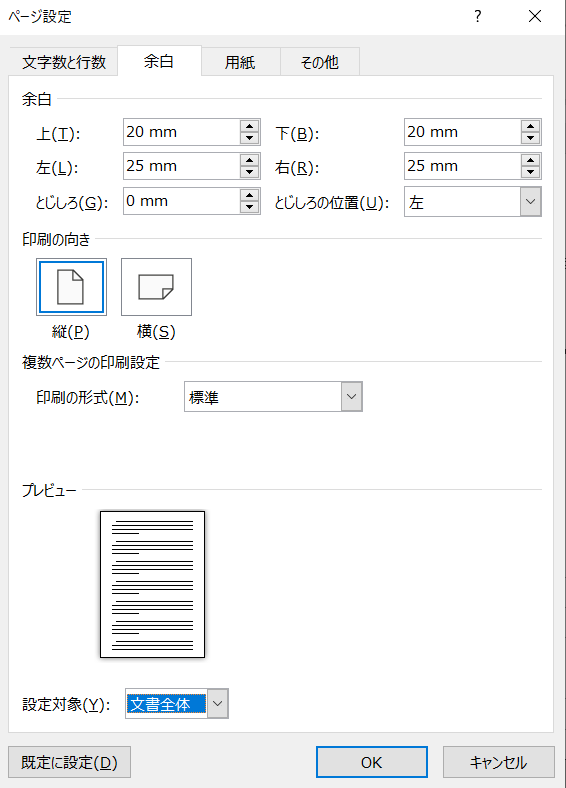
用紙設定
<body>
<section class="page">
</section>
</body>
/* A4縦用のベース設定 */
@page {
size: A4 portrait; /* 横の場合はlandscape */
margin: 0mm;
}
/* 各要素の余白リセット */
*{
margin: 0mm;
padding: 0mm;
}
/* 印刷時の調子を整える */
body {
width: 210mm; /* 用紙の横幅を改めて指定 Chrome用 */
-webkit-print-color-adjust: exact;
color-adjust: exact;
line-height: 1.5em;
}
/* 印刷1ページ用のコンテンツはここで定義 */
.page {
width: 210mm; /* 用紙の横幅を改めて指定 */
height: 296.5mm;/* 高さには0.5mm余裕をもたせる */
page-break-after: always;
box-sizing: border-box;
padding: 20mm 25mm;/* 用紙の余白 */
font-size: 11pt;
}
.pageに指定するpaddingで、印刷時の用紙余白設定をします。今回はWordドキュメントのこの幅に合わせて指定しています。

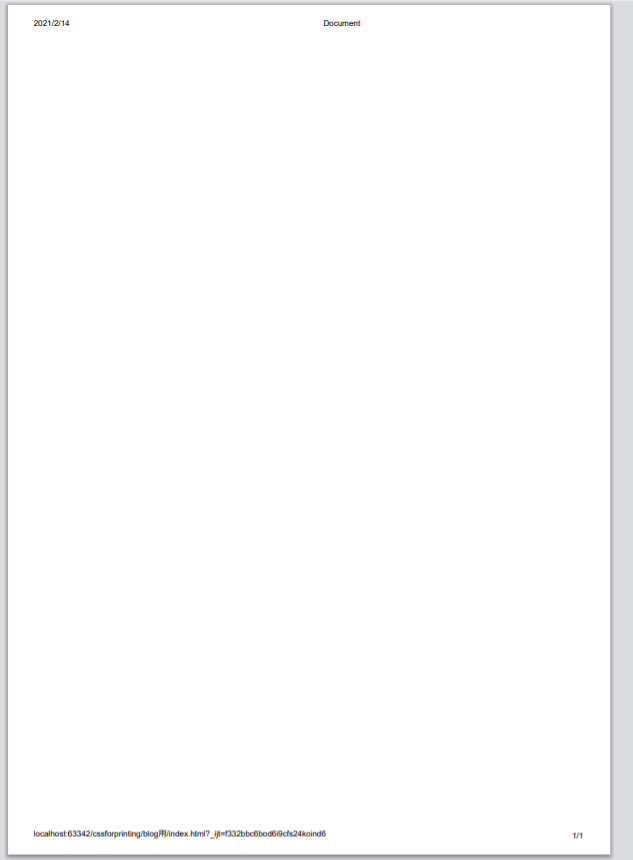
@pageのmarginを0mmにするのは、印刷時にヘッダーフッターが表示されるのを防ぐためです。

ブラウザプレビュー時に分かりやすくするCSS
また、印刷プレビュー以外でも紙の範囲が分かるようにこれを当てておくと便利です。※デモにはこれを設定しています。
/* プレビュー用のスタイル */
@media screen {
body {
background: #eee;
}
.page {
background: white; /* 背景を白く */
box-shadow: 0 .5mm 2mm rgba(0,0,0,.3); /* ドロップシャドウ */
margin: 5mm;
}
}内容を作る
HTMLは普通に文書の内容に沿って作る
HTMLの書き方には特に特別なことはありません。
CSSは単位をmmやptにして書く
デモでは一部余白設定を横着してem(文字サイズを基準にした単位)を使っていますが、基本的にmmやptの単位を使って書きましょう。
主に font-sizeやborderにはpt、marginやpadding等にはmmを使うと良いです。

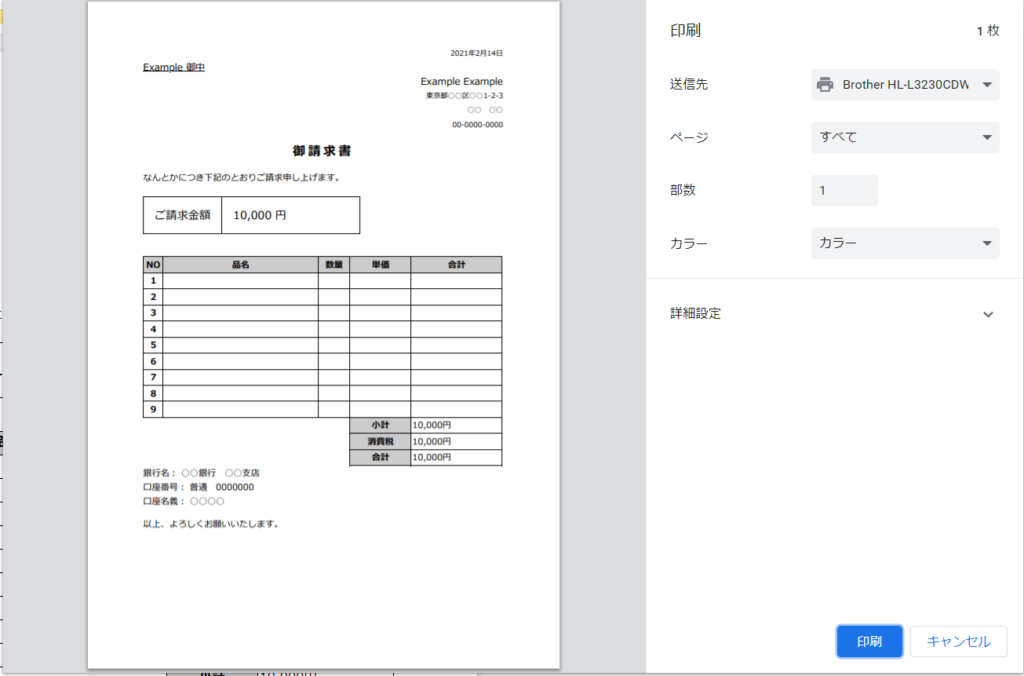
実際に印刷してみる
.pageのpaddingで10mm以上を設定していればたいてい大丈夫ですが、プリンターの印刷可能領域とCSSで設定した余白の都合によっては印刷が切れることがありますので実際に印刷して確認してみましょう。
印刷用ページをつくるときに気をつけること
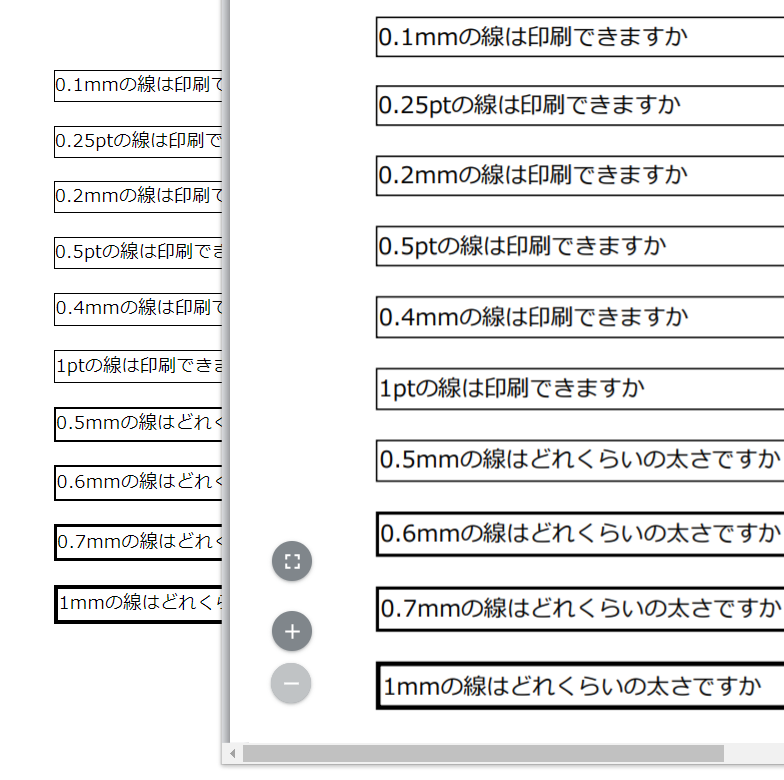
0.5mm以下の細い線が表現できない
印刷業界では基本的に一番細い線は「0.25pt(0.1mm)」のようなのですが、印刷用CSSでは0.1mmの線は表現できません。
0.1mmどころか、一番細い線で0.5mmで、その後は0.25mm単位程度でしか表現できないというイメージでいた方が良いでしょう。
線幅確認用のデモ https://deep-space.blue/testing/css-example/css-print/line.html

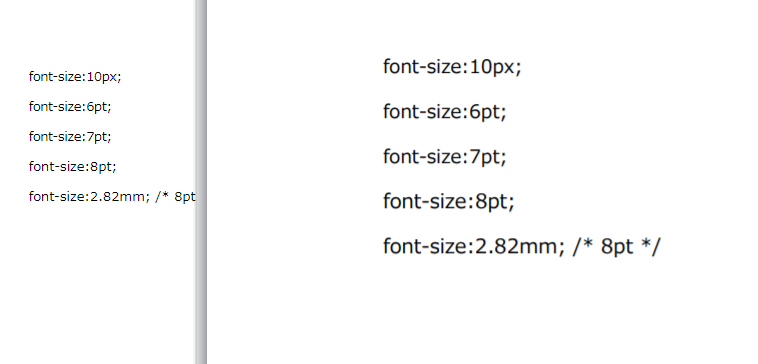
7pt以下の文字が正しく表現できない
印刷用の文字サイズだと6pt程度まではギリギリ許容範囲ですが、特にChromeで印刷する場合7pt以下の文字は正しく表現できません。
これはブラウザの初期設定では10px以下の文字サイズがすべて10pxで表示されるためで、印刷時もその設定が適用されます。
フォントサイズの確認用デモ https://deep-space.blue/testing/css-example/css-print/font.html

コメント
コメント一覧 (1件)
[…] このページが検索結果によく出てくる。フォロワー […]