目次
カスタム投稿にて、チェックボックスを使って、カスタムタクソノミーで絞込検索をしたい
今回のオーダーは「カスタム投稿に絞り込み検索機能をつけたい」というもの。

つまりは、カスタムタクソノミー(やタグとかカテゴリ)の一覧にチェックボックスをつけて、カスタム投稿の絞り込み検索したいというものです。
プラグイン「Search & Filter」を使う
タクソノミーを使った絞り込み検索は、プラグイン無しで実装することがやや難しかったため、プラグイン「Search & Filter」を使うことにしました。
こちらは多機能な有料版もあるのですが、今回は無料版で出来る実装を試してみましょう。
ショートコードを使って検索ボックスを表示する
「Search & Filter」では、ショートコードを使って検索ボックスを表示します。
<?php echo do_shortcode( '[searchandfilter fields="search_tax,search_tax02" types="checkbox,checkbox" post_types="search_test" headings="検索01, 検索02"]' ); ?>今回のコードは、下記のような条件で表示するように設定したコードになります。
- カスタムタクソノミー[search_tax][search_tax02]の2つのを
- チェックボックスで選択する式にして、
- カスタム投稿[search_test]を検索する
- タクソノミーごとのグループに見出しを[検索01][検索02]として表示する
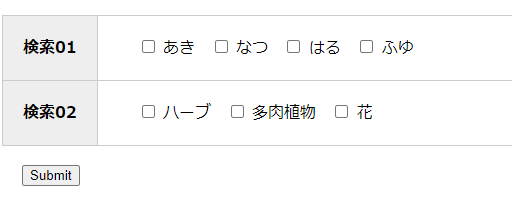
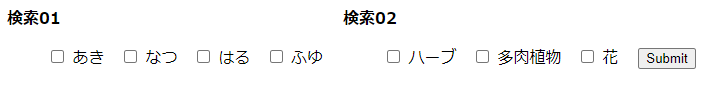
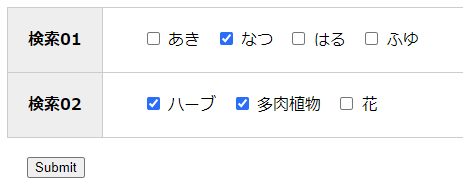
上記のショートコードで設置した検索ボックスがこんな感じ。

html上はこんな感じの階層構造になっています。
- ul
- li 見出し
- ul
- li 項目
- li 項目
- ul
- li 見出し
- ul
- li 項目
- li 項目
- ul
- li 見出し
CSSで無理やりレイアウトを調整する
今回はtable風のレイアウトにしたいのでCSSで無理やりレイアウトを成型します。
.searchandfilter > div > ul{
width:100%;
margin: 0;
padding: 0;
}
.searchandfilter > div > ul >li{
display:flex;
border:solid 1px #ccc;
margin-top:-1px;
align-items:center;
width:100%;
}
.searchandfilter > div > ul >li:last-child{
display:flex;
border:none;
padding:20px;
}
.searchandfilter > div > ul >li h4{
background:#eee;
border-right:solid 1px #ccc;
height:100%;
padding:20px;
margin:0;
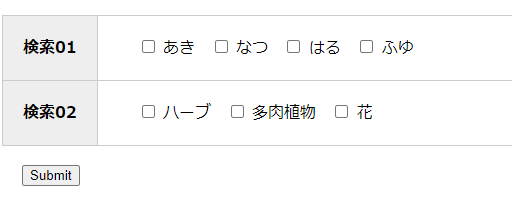
}上記のようなCSSをあてると、table風のレイアウトが成形されます。

検索結果を確認する
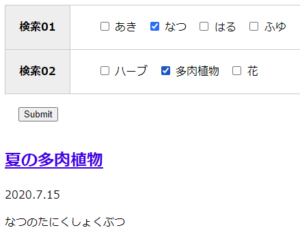
Search & Filterで出来る検索はAND検索になります。
例えば なつ・多肉植物 で検索すると
なつ と 多肉植物 の両方のタームを持った投稿だけが表示されます。

なつ・ハーブ・多肉植物 で検索すると、出てきません。

全部AND検索になる(OR検索はできない)ので、ご注意ください。

コメント