MW WP Formの機能で、確認画面などへ遷移したときに常に画面の表示位置がフォームの上部にくるというものがあります。
が、それだとちょっと困るときがあります。
とはいえ、プラグインのファイルを触ったり、functions.phpを触ったりして何とかするのはちょっと……というときの反則裏技。
スクロール位置にしたい場所に class=”mw_wp_form” を追加するというものなんですが…
まずは通常のスクロール設定
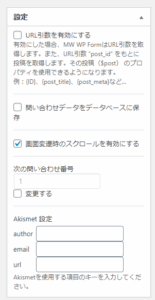
フォームの設定で「画面遷移時のスクロールを有効にする」にチェックを入れます。
スクロールされる位置に納得がいかない場合
ヘッダーが固定(fixed)されている場合など、スクロール位置が理想の位置からずれる場合があります。
そういう時は、フィルターフックmwform_scroll_offset_mw-wp-form-xxxを使うか
プラグインのファイルの中のスクロールさせるためのjsを直接編集するか…

難しいことはしたくない
functions.phpでフィルターフックを書いたり、プラグインのファイルを直接編集したりしたくないかもしれません。
そんな時は、スクロール位置にしたい場所に class=”mw_wp_form” をつけてみてください。

設置例
これだけでスクロール位置の調整完了です。
【注意】これはスクロールされる位置を、もともとのスクロール位置よりも上に持ってきたい、というときにしか使えません。
なぜこんなことをするのか
/wp-content/plugins/mw-wp-form/js/scroll.js
jQuery( function( $ ) {
var posy = $( '.mw_wp_form' ).offset().top;
posy = posy + parseInt( mwform_scroll.offset );
$( window ).scrollTop( posy );
} );上記のコードが働くことで、画面遷移時のスクロールが動作します。
mw_wp_form の位置を確認して、その分だけスクロールする、というコードです。
本当は下記のように、ショートコードを入れた位置につくclassです。ここに向かってスクロールするわけです。
<div id="mw_wp_form_mw-wp-form-53" class="mw_wp_form mw_wp_form_input ">が、実はJavaScriptが動作するときに、ページ上に2個 mw_wp_form がある場合 一番上にある mw_wp_form に向かって動作してしまうのです。
そこで、それを利用してスクロール位置をずらす、というのが「スクロール位置にしたい場所に class=”mw_wp_form” をつける」でした。
※ヘッダーの高さ分ずれる、などの動作は起こせませんが、位置をおおよそずらせればいいときには使えそうです。

コメント