目次
Smart Custom Fieldsが5.xに対応していない
かつて繰り返しフィールドが作れるSmart Custom Fieldsについて紹介しましたが
2019年7月29日現在、Smart Custom FieldsはWordPress 5.x系に対応していません。

繰り返しのフィールドグループをWordpress 5.x系でも作りたい
Advanced Custom Fieldsのプロ版を使えば、Wordpress 5.x系でも繰り返しのフィールドグループは作れるんですが、無料で作りたい。

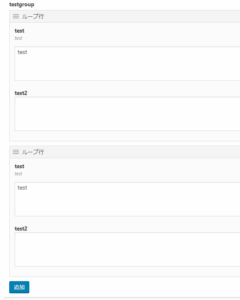
こういう繰り返しのグループが欲しい
無料かつWordpress 5.x系に対応している 『Custom Field Suite』を使おう

WordPress5.2.2対応
WordPress.org 日本語
Custom Field Suite
投稿タイプへカスタムフィールドを追加します
使い方
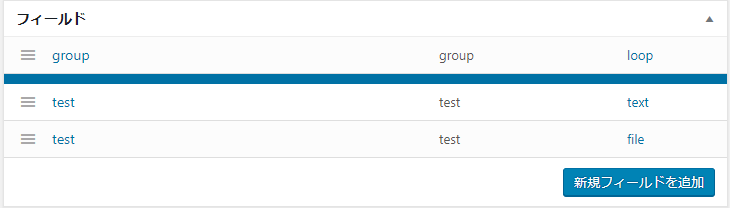
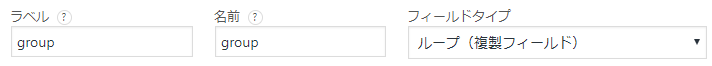
まずは、フィールドを設定します。

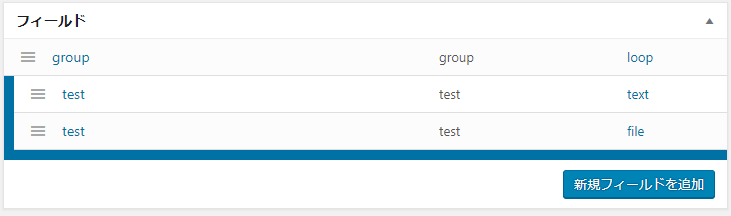
ポイントは、一番上のフィールドの設定を「loop」にすること

ループに設定したフィールドの下に青い線が出ます。
そして、ループするグループにしたいフィールドを青い線に向かってドラッグすると、青い枠の中にフィールドが収まります。

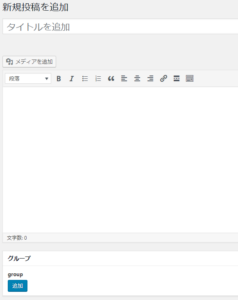
このグループはエディターの下部に表示されます。

gutenberg エディターの場合

クラシックエディターの場合
追加ボタンを押すごとに、設定した入力フィールドがループして表示されます。

出力の書き方
普通のループ
1つのループ行の中に、2つの入力欄がある場合
<?php $fields01 = CFS()->get( 'faq_loop' ); ?>
<?php if ($fields01)://faq_loop が存在するとき ?>
<?php foreach ( $fields01 as $field ):?>
<h3>
<?php echo $field['faq_q'];//faq_loop の faq_qを表示 ?>
</h3>
<p>
<?php echo $field['faq_a'];//faq_loop の faq_aを表示 ?>
</p>
<?php endforeach; ?>
<?php endif; ?>★<?php if ($fields01)://faq_loop が存在するとき ?> というようにifで存在判定をおこわないと、データの入力がなかった場合にページ上に「Warning: Invalid argument supplied for foreach() ~」のようなエラーが出るようです。
子ループがある場合
カスタムフィールドで変更可能な表を作った際のコード。
下記のような構造で、multi_trのループ行の中に、thの入力欄とtdのループ行/tdのループ行の中にtdの入力欄を作成しています。
- multi_tr(loop)
- multi_th(text)
- multi_td_group(loop)
- multi_td(text)
<?php $fields02 = CFS()->get( 'multi_tr' );?>
<?php if ($fields02)://multi_tr が存在するとき?>
<table>
<?php foreach ( $fields02 as $field ):?>
<tr>
<th>
<?php echo $field['multi_th'];?>
</th>
<?php $fields03 = $field['multi_td_group'];?>
<?php if ($fields03)://multi_td_group が存在するとき?>
<?php foreach ( $fields03 as $field ):?>
<td>
<?php echo $field['multi_td'];?>
</td>
<?php endforeach; ?>
<?php endif; ?>
</tr>
<?php endforeach; ?>
</table>
<?php endif; ?>
そのほかの出力の書き方については他参考ページを確認してください。
広告代理店で働くメガネのブログ

Wordpressプラグイン 「Custom Field Suite」使い方まとめ - 広告代理店で働くメガネのブログ
Wordpressのプラグイン「Custom Field Suite」の使い方についてまとめています。仕事上、Wordpressでサイト構築をする事が割と頻繁にあるのですがほぼ必須のプラグインとな...

コメント