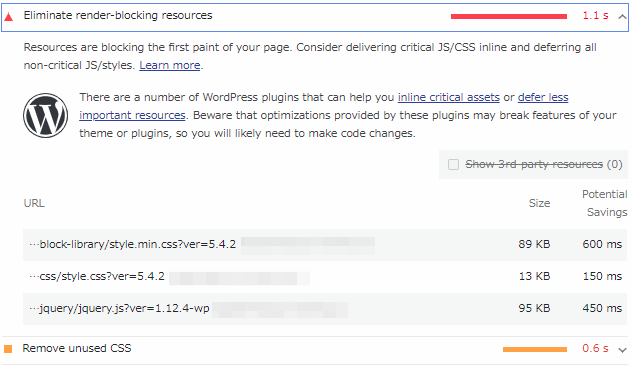
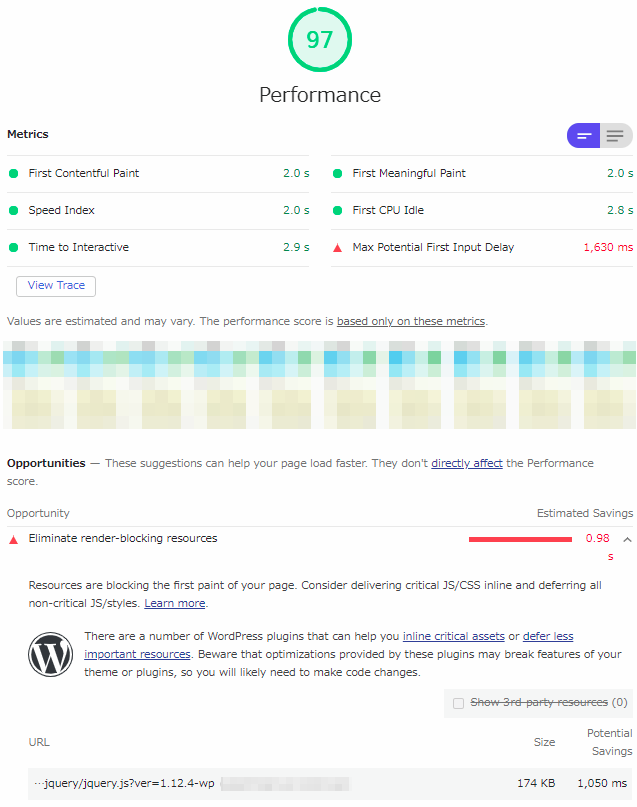
GoogleのPage Speed Insightsや、ChromeのLighthouseでページのパフォーマンスをチェックした時、「Eliminate render-blocking resources(レンダリングを妨げるリソースの除外)」が出てくることがあります。

ただ、WordPressのサイトだとheadタグ内のjsやcssの出力しかたを調整する方法が分かりにくいです。
という事で、今回はfunctions.phpで調整できるやり方をまとめてご紹介します。
目次
指定のjsにdeferをつける
scriptタグのお尻に、deferをつけるとレンダリングブロックをせずに済むので、つけます。
実行のタイミングが間に合わないと困る場合や、プラグインの動作に問題が出る場合はdeferを外すといいでしょう。
(筆者の場合は、jquery-coreにdeferをつけると、プラグインのためのjsの動作がおかしくなってしまいました)
//指定のjsにdefer(レンダリングブロック防止の記述)をつける。
//jqueryの本体にdeferをつけたいときは、handleは'jquery-core'
function add_defer_script($tag, $handle, $url)
{
if ('jquery-migrate' === $handle) {
$tag = '<script src="' . esc_url($url) . '" defer></script>';
}
return $tag;
}
add_filter('script_loader_tag', 'add_defer_script', 10, 3);指定のCSSを非同期で読み込む
ブロックエディタ用のCSSを、後読みするソースです。(ページのロード時はmedia=”print”で読み込んで、読み込み後にall変える)
その他のCSSもifの指定の中に追加すれば、後読みに変更できます。
非同期読み込みで大丈夫なCSSファイルをかき分けられる場合は、追加するとよいでしょう。
//指定のCSSを非同期で読み込む
function load_css_async_top($html, $handle, $href, $media) {
if ('wp-block-library' === $handle) {
//元の link 要素の HTML(改行が含まれているようなので前後の空白文字を削除)
$default_html = trim($html);
//HTML を変更
$html = <<<EOT
<link rel="stylesheet" id="{$handle}-css" href="$href" media="print" onload="this.media='all'">
<noscript>{$default_html}</noscript>\n
EOT;
}
return $html;
}
add_filter( 'style_loader_tag', 'load_css_async_top', 10, 4 );改善結果
レンダリングブロックリソースを抑えることによってほんの少しパフォーマンスが改善しました!
WordPressでレンダリングブロックリソースが気になる際は、ぜひ試してみてください。

コメント